无论你看什么,都有一个很酷的新动画效果。如果动画是2018年必备的设计元素,那么创新的悬停效果是2019年即将到来的设计趋势。
部分原因是材料设计和苹果的动画指导方针的流行以及小动作的关注,悬停效果正在卷土重来。但与过去的俗气,闪烁,弹跳和旋转效果相比,动画非常简单,锐利而令人愉悦。最好的悬停效果可以帮助用户并增强体验。
悬停效果的范围可以从对整个屏幕有影响的动作到像方向提示或导航元素一样小的动作。
主页运动

悬停效果可能是介绍性用户体验的关键部分。随着充满屏幕的动画,额外的悬停效果可能会非常迷人。
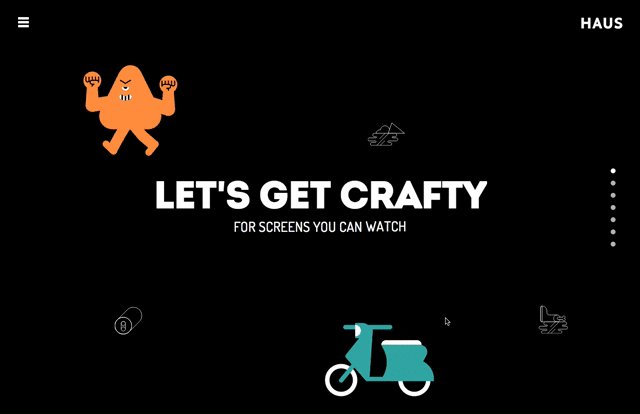
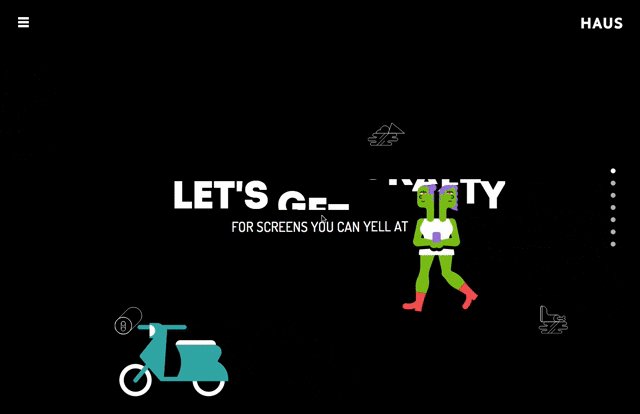
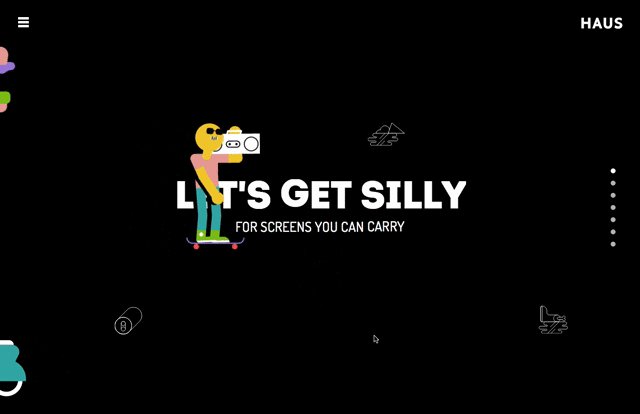
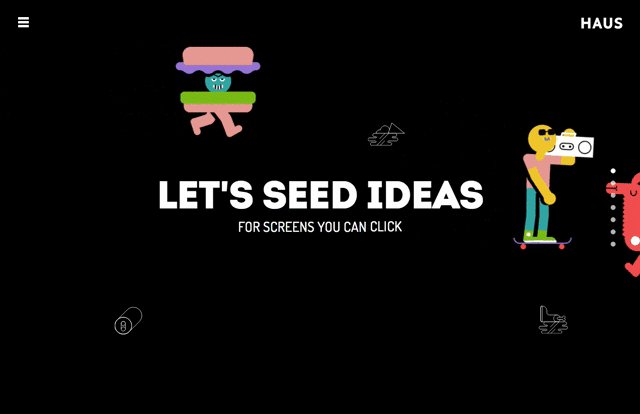
上面的Haus在卡通人物的屏幕上移动时的表现非常出色。你可能没有想到动画中的任何东西,但有一个悬停,角色爆炸成另一个动作。没有悬停,每个角色都会在屏幕上圆舞曲。
当使用像这样的全屏幕悬停动画时,诀窍在于取悦用户,而不是压倒他们。这是一个相当棘手的中间地带。通过保持设计的其余部分简单 - 黑色,平坦的背景和白色易读的无衬线字体 - 动画是允许的空间。这是屏幕上的一个技巧,它鼓励用户在滚动到后续屏幕之前进行交互。
按钮效果

一个简单的动画实际上可以鼓励用户点击或点击设计中的按钮。似乎很简单,对吧?
这是这类动画如此受欢迎的部分原因。
设计一个按钮效果,帮助用户更好地理解设计以获得最大的影响力。Luke Etheridge上面的例子显示了一种状态,它改变颜色并告诉用户点击会发生什么。这是一个有用的功能悬停动画,功能和看起来不错。
画廊和幻灯片

网页上挤满了各种画廊和幻灯片。几乎所有这些功能都包含多个动画效果,从幻灯片到箭头之间的移动或其他指示用户如何前进或后退的divots。
设计现代动作的关键可以从意派Coolsite360 的各种模块中制作。
动作很快
动议很明确
运动具有凝聚力
这个动议是来自Baptiste Dumas所做的所有这些事情。运动的发生方式不会让用户询问接下来会发生什么,它会在内容元素之间创建明显的线条,并且所有内容都与类似且无缝的运动流程结合在一起。
导航和菜单

不管喜不喜欢,隐藏的导航风格都是流行的设计元素。大量的动画或悬停效果可以帮助用户更好地浏览内容并在设计中移动。
从随着弹出或摆出屏幕的信息而增长或消失的汉堡图标,动画菜单项可以作为强有力的定向工具。
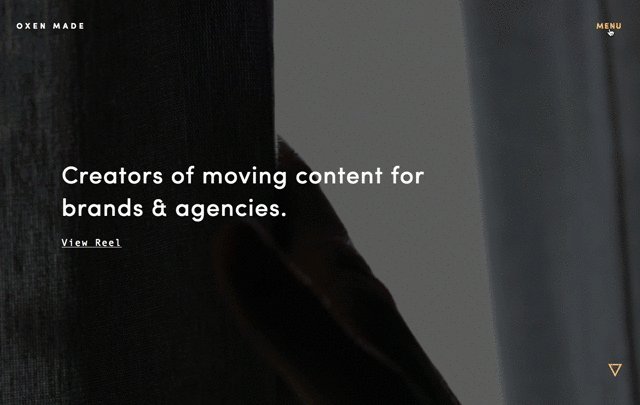
上面的Oxen Made通过两种方式在主页上使用悬停动画来引导用户采取他们应该采取的行动。“菜单”在悬停时更改颜色,以便让用户知道它是可点击的元素。完整的菜单然后从页面的左侧摇摆出来。此外,一个小三角形箭头在右上角反射,使用活动菜单按钮中的相同黄色,表示滚动上有更多内容。
这些微妙的动作发生在相对繁忙的背景视频播放时。较软的运动与背景恰好对比,以吸引用户的注意力,并提供充足的站点方向和导航。
表单和字段

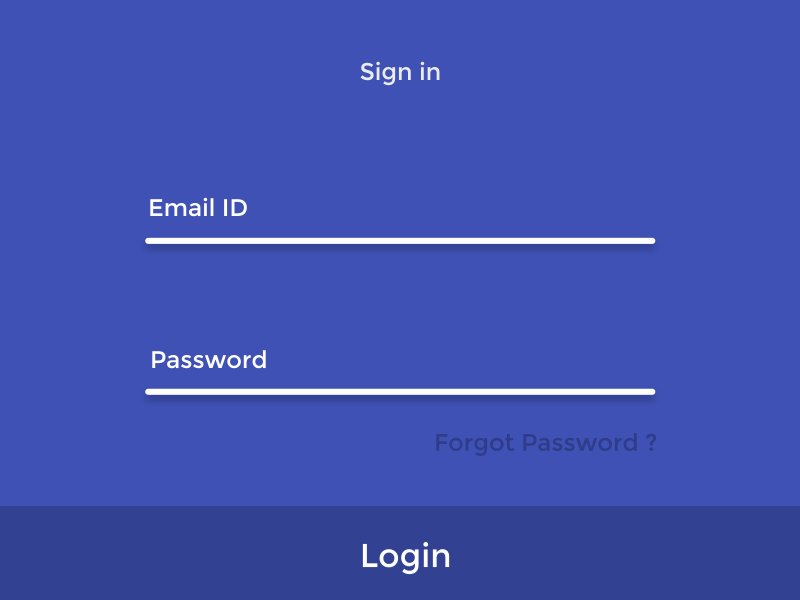
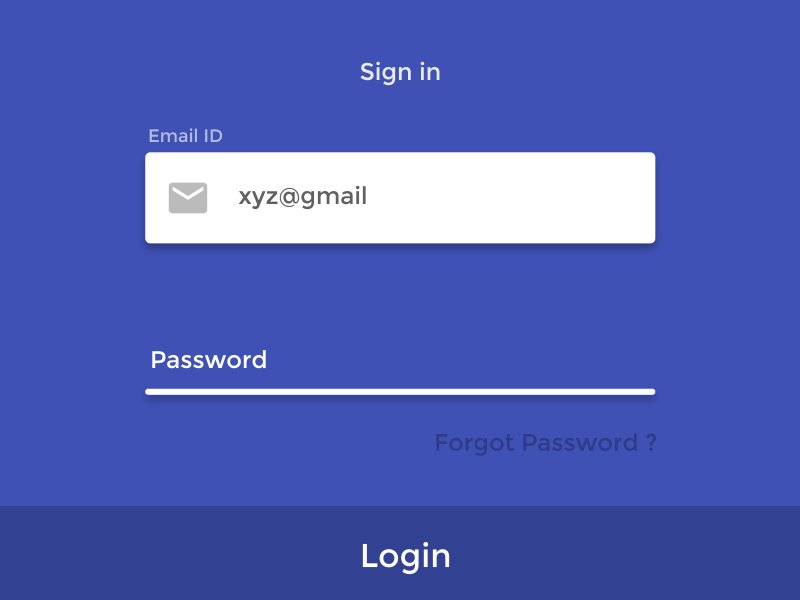
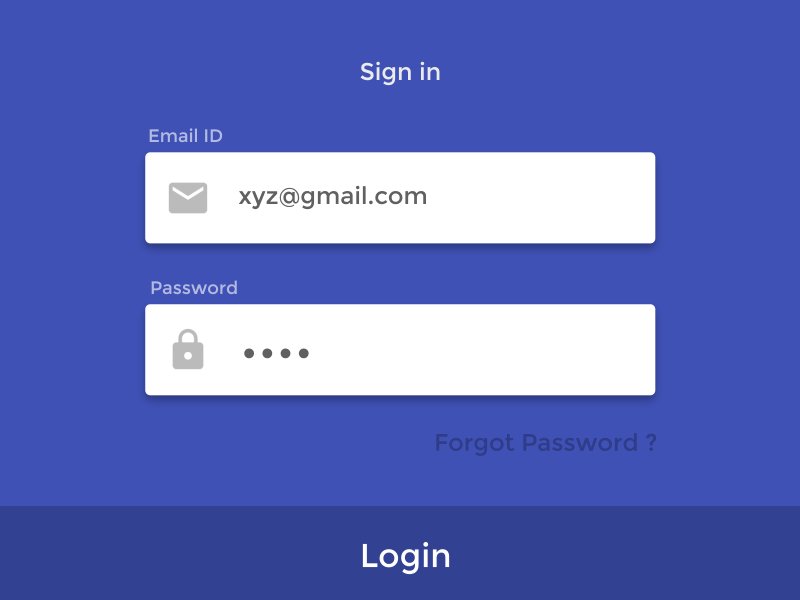
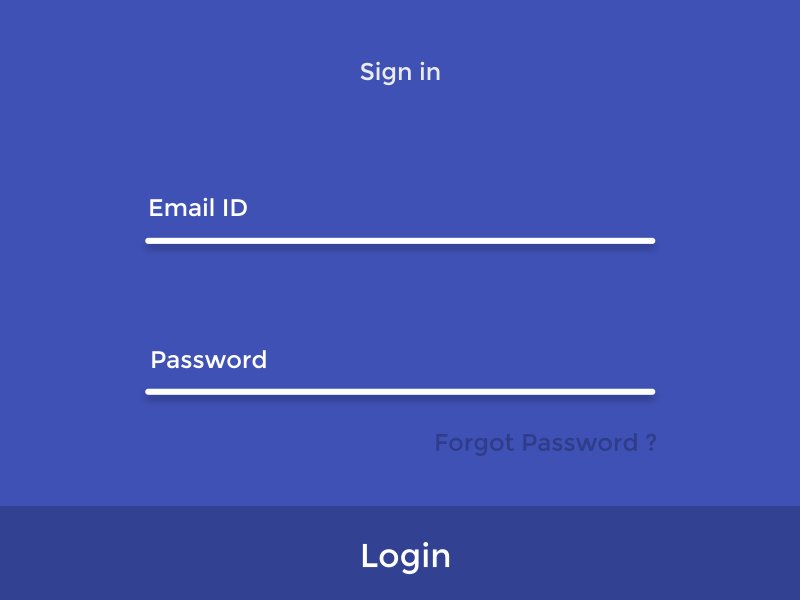
悬停效果的一些最好的例子是使用表单和字段。几乎所有您访问的网站都要求提供某种行为或信息。用户提供这些信息越容易,您实际收集信息的可能性就越大。
这并不意味着表单必须枯燥无味。诸如工具提示之类的视觉提示可帮助用户记住在字段中输入什么(以何种格式)以及确认成功是非常重要的。
上面的例子完成了这两件事。用户被告知要输入什么信息,他们可以看到输入的内容,只需单击“登录”按钮,屏幕上就会出现一个快速动画确认。用户无需再次猜测他们的信息是否正确输入,并通过屏幕上的快速检查知道他们可以继续进行下一步操作。
如果您不确定从简单的悬停效果或动画开始,表单可能是一个很好的起点。用户已经期望网站的这部分是互动的。他们会用这种形式做些事情; 用简单的动画提供适当的反馈。
准备添加一些动画效果到你的设计?有很多很棒的资源可以帮助你入门
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
