每个图像,每个画布,每个框架都有一个形状。通常这个形状是一个矩形。更常见的是基于介质的特定比例的矩形。
从相机到电视,电影再到电脑屏幕,每种媒体都有着截然不同的形状。这对设计师来说可能是一个挑战,特别是当您必须裁剪和转换内容和信息以适应各种媒体时。由于所有这些不同的形状,理解纵横比可以帮助您轻松地将图像和设计从一种介质移动到另一种介质。
宽高比定义


简单地说,纵横比是矩形的宽度和高度之间的比例关系。在大多数现代设计项目中使用纵横比时,纵横比将具有水平方向,因为大多数屏幕都比它们高。(我们在屏幕上设计,通常用于屏幕。)但并非每个宽高比都必须具有比高度更大的宽度。
纵横比以数学比率定义,两个数字用冒号分隔。
宽度:高度
因此,4英寸宽,3英寸高是4:3
然而,纵横比不仅仅是宽度和高度的测量。它被减少到最小的可用比率(使用小学的数学概念)。因此,对于12英寸宽,9英寸高的矩形,纵横比也是4:3(静态摄影中的常见纵横比)。
宽高比和照片


最容易看到并解释宽高比的地方之一就是摄影。即使您的iPhone相机也允许您在拍摄照片之前选择特定的宽高比,然后您可以在裁剪时更改宽高比。
摄影中的宽高比通常与照片的使用方式有关。纵横比由介质的约束决定。例如,将照片发布到Instagram只允许比例为1:1的图像(正方形)。
传统上,照片通常采用3:2的纵横比拍摄,因为照片的尺寸为3英寸×2英寸,6英寸×4英寸等等。传统上,这种常见的公式导致照相机传感器和照片的打印实践,使普通人可以非常轻松地拍摄和打印图像。
这些日子有点复杂,有更多的数字操作选项。但这个概念仍然有效,并且仍然有一些最常用的尺寸。在专业摄影师,设计师和艺术家之外,很少有人将照片裁剪成除常见宽高比之外的其他东西。
但为什么要在一个普通比例之外进行收获呢?创造戏剧性的视觉兴趣。考虑一下全景图像。它具有戏剧性和兴奋感,“正常”形状不具备。使用标准形状意味着和谐与平衡,而非标准形状可以是戏剧性和令人兴奋的。
宽高比和视频


视频中的宽高比非常像静态摄影。现代视频屏幕的形状完全不同,而历史静止和运动图像基于相似的宽高比。
视频屏幕在宽高比方面分为两个截然不同的类别:电影或电影屏幕以及电视或台式电脑屏幕。这些屏幕的形状开始接近相同的宽高比,更多的家用屏幕落入宽屏类别,但两者之间仍然存在显着差异,这就是为什么在格式之间通常使用信箱的原因。
影院屏幕通常为1.85:1或1.43:1(IMAX)
电视屏幕通常为4:3或1.33:1(较旧的格式)或较新的更常见的宽屏比例为16:9或1.77:1。
就网络而言,设计用于屏幕尺寸的视频变化很大,但通常使用16:9格式。除非使用全屏视频,否则网页设计师的另一个常见选项是默认使用16:9比例的视频,因为它是大多数基于网络的播放器和应用(包括YouTube)使用的标准。
使用通用宽高比可以轻松地将元素从一个地方移动到另一个地方以及项目之间。例如,裁剪为16:9比例的视频将在电视屏幕,计算机屏幕(桌面或移动设备)和在线视频播放器中无缝播放。这样可以节省您的时间,因为您不必为不同的格式或设备重新编辑或裁剪视频,也不必担心因屏幕尺寸不同而无法看到的部分图像区域。
宽高比和响应式设计
在考虑网站的响应式设计时,宽高比也会发挥作用。如果您希望图像和视频在多个设备上保持特定形状,则尤其如此。
在CSS中维护图像的特定宽高比可确保您的内容的含义不会因裁剪图像而改变。(想想如果完整的图像是两个人彼此搂着并且在裁剪版本中你只看到一个人和另一个人的手臂的一部分,照片会有多么不同。这些照片的含义截然不同。)
在响应式网站上工作时,您需要做出一些关于图像,宽高比以及您希望在各种屏幕上显示内容的决定。设计人员可以手动调整每个图像的大小,也可以使用一些编码来完成这一操作。克雷格·巴克勒(Craig Buckler)在“ 如何在响应式网页设计中维护图像方面比率 ”中提供了一个关于如何做到这一点的精彩教程。
这是额外的数学也可以发挥作用。您可能需要考虑百分比方面的百分比。以下是一些常见的转化:
4:3 = 75%
3:2 = 66.66%
16:9 = 56.25%
8:5 = 62.5%
让生活变得轻松
那为什么这一切都很重要?为什么我们不能只拍摄我们喜欢的图像并继续我们的生活?你可以,但了解宽高比会让你的生活更轻松。
想想有多少项目包括多个画布上的多个设计 - 名片设计,明信片设计,网站设计,海报设计,视频广告。如果您使用常规宽高比或使用该比例设计元素,则混合和匹配件很容易,您不必为每个新元素重新设计。
想想你可以节省的时间。
另一个节省时间?试试这个宽高比计算器。如果你对自己的计算感觉不好,那就特别方便了。
常见的方面比率

虽然宽高比标准确实会随着时间的推移而变化 - 只要看看20世纪50年代和今天的电视屏幕截然不同的形状,你就可以计划一些更常见的形状和尺寸。
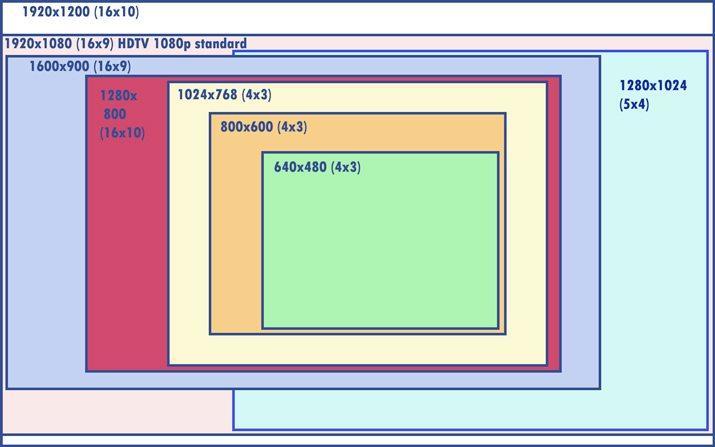
4:3(1.33:1) - 旧电视和电脑屏幕格式(1024×768像素)
3:2(1.5:1) - 普通照片打印格式,也用于明信片,名片和标准邮件
1:1 - 方形图像标准(在社交媒体和网站设计中很常见)
16:9(1.77:1) - 高清视频标准,电脑屏幕标准接近但不精确(1366×768像素)
5:3(1.66:1) - 欧洲宽屏标准
1.618:1 - 黄金比例
结论
了解宽高比可以节省您作为设计师的时间和返工。考虑知道某件作品或作品或项目与其他作品具有相同比例的所有常见应用。它还可以帮助您了解裁剪的位置以及图像或项目的哪些部分必须根据介质进行删除或削减。
虽然一开始可能看起来像很多数学和计算,但你工作的许多项目都可能使用常见的宽高比。使用上面的清单查看您可以混合和匹配的部件和完整设计。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”

