以下文章来源自网络
这可能感觉像是数学课,但在那里。黄金比例结合了一点点数学,一点点自然,以及设计师的许多实际应用。让我们来看看黄金比例对设计的意义,以及在设计项目中使用它的一些技巧。
历史上一直使用黄金比例来创造具有理想视觉吸引力的设计元素。因为形状植根于自然和数学,它是平衡与和谐的完美结合。作为设计师,这是一个很好的工具。
什么是黄金比例?

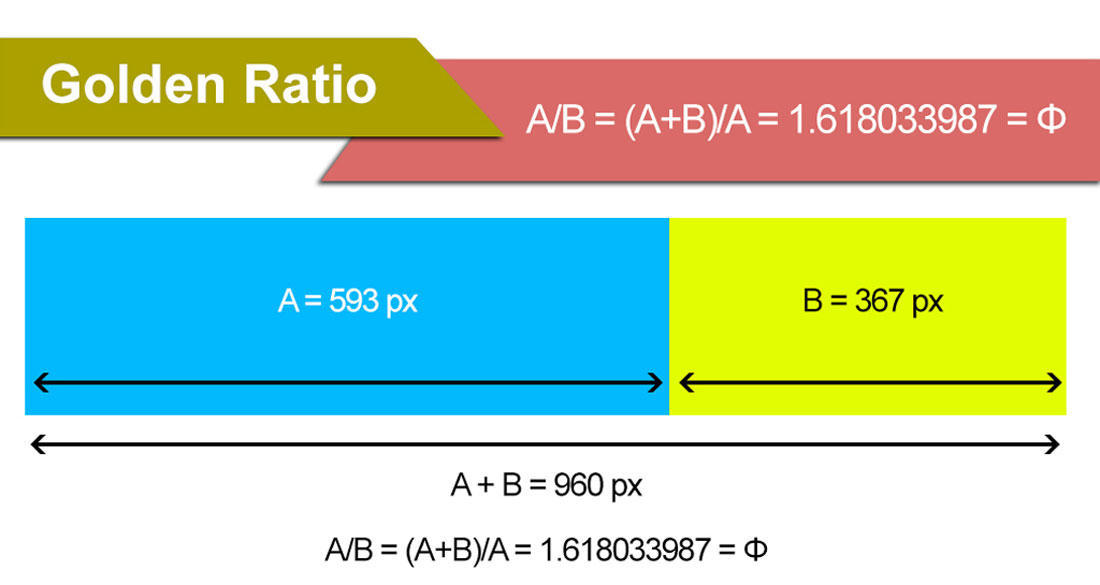
简单来说,黄金比例(也称为黄金矩形和黄金均值)是一个比例为1到1.618的形状。
更复杂的是,数学黄金分割比解释的那样描述:
Fibonacci序列中的每个数字只是它前面两个数字的总和。它以1,1开始(即1 +看不见的0 = 1),序列的前10个成员分别为1,1,2,3,5,8,13,21,34,55。它无限延续。

使用Phi的公式在数学上计算比率:A / B =(A + B)/ A = 1.618033987 =Φ
印刷和网页设计项目的应用程序通常不如1到1.618那么精确。许多设计师在为更容易使用的网格创建数学黄金比例时会对数字进行舍入。
在应用概念时,通常使用螺旋,圆或三角形来表示。
而且它不仅仅是“设计的东西。”黄金比例存在于自然界(鹦鹉螺壳),艺术(蒙娜丽莎),建筑(艾菲尔铁塔)以及设计中。
你如何使用它?

在应用黄金比例时,有不同的思想流派:
使用基于比率的网格设置设计以创建和谐
什么都不做,因为无论你是否故意这样做,它都适用
最好的解决方案可能在中间的某个地方。在很可能的情况下,你的眼睛可能会受到训练,可以创造并倾向于包含这种理论的设计,但是看看你是否真正应用它,它永远不会受到伤害。
在黄金比例方面,画布可能会引发各种问题。您不知道某人可能使用的浏览器尺寸,或者该比率可能与特定打印尺寸不符。
目标是在设计中创建符合这种理想形状的零件。考虑它用于徽标或照片作物。使用它来创建标题或设计的某个部分。使用这些概念为排版创建基本网格或分层比例。
网格和模板

如果你像我一样,解决设计问题的复杂数学思想有点令人生畏。有一些很棒的工具可以提供帮助。
以下是一些模板和计算器,使黄金比例更容易使用。
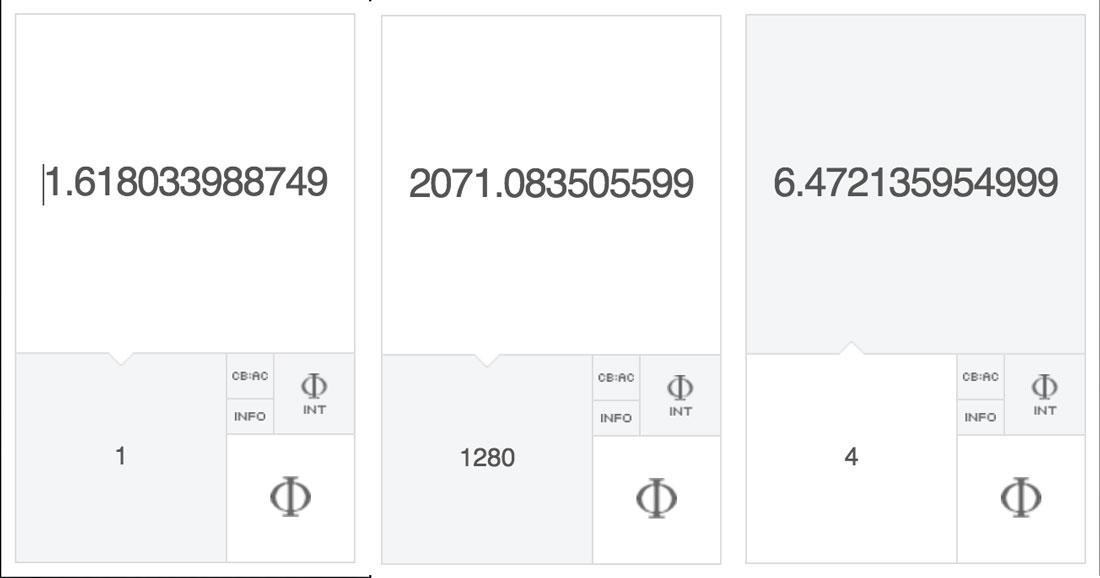
Phiculator:输入任意数字并获得相应的黄金比例值
黄金比例排版计算器:根据基本字体和大小创建比例
黄金比例模板:免费下载矢量模板
Golden Ration Wireframing Template:用于曲线,圆形或方形的图层
黄金比率计算器:使用任何数字组计算比率
金色矩形计算器:获取任何数字的外部和内部黄金矩形的尺寸(这是使用该比率的许多网格的基础)
使用黄金比例的3个技巧

那么如何将所有这些信息投入实际使用?(我们不希望你过度思考设计项目并被数学所淹没。)
以下是在设计项目中使用黄金比例的三个技巧。
使用该比率为主要内容区域和侧边栏创建基本网站网格。据W3Schools称,2018年初最常见的浏览器分辨率为1366 x 768像素。将黄金比例应用于宽度为846像素的内容区域,并使用520像素宽的侧边栏。当考虑该比例时,高度并不重要。
使用该比率为设计中的间距创建指南。Prototypr.io有这样的建议:“使用较大的方块,如单元8和13来定义布局。使用单位1,2或3的较小正方形来定义“基于黄金矩形的装订线和内容间距”。
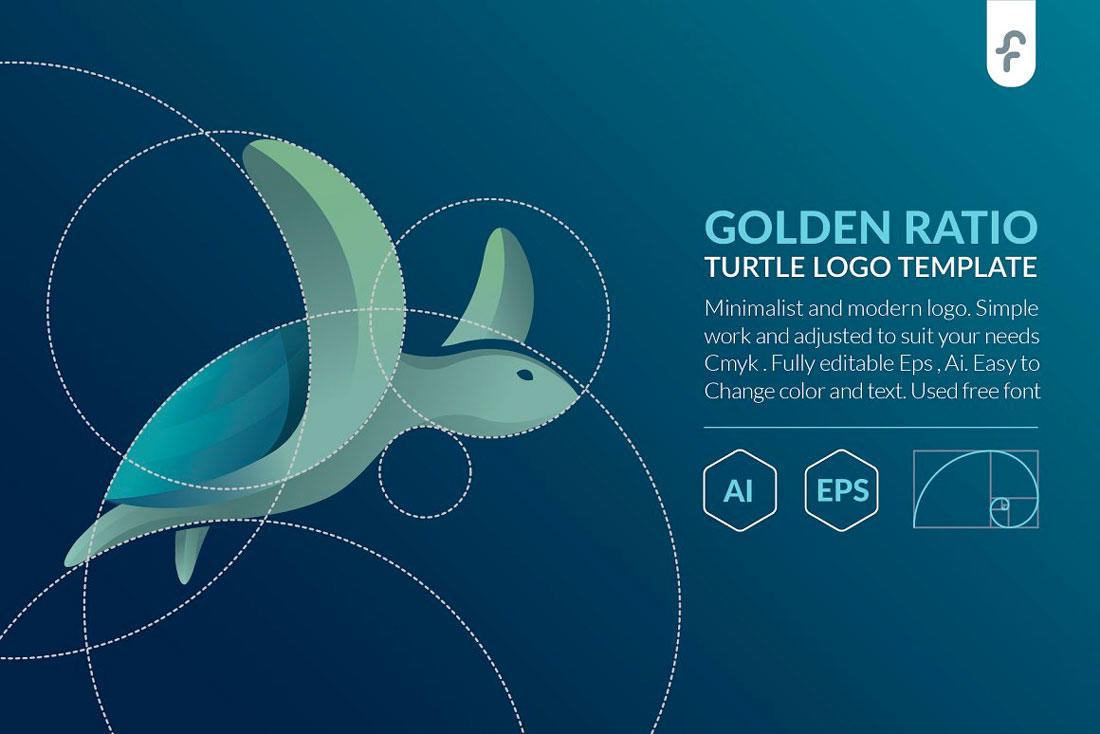
使用比率来创建持久元素,例如图标或徽标:拥有一个具有强烈和谐的持久元素可以为正在进行的项目创建结构。上面的示例包含一个可以下载和试用的模板。
为什么黄金比例在设计中至关重要?
那么为什么黄金比例对设计师来说真的很重要?
它还有一个工具可以帮助您创建能够与用户建立正确的情感和视觉基调的东西。无论你是否故意应用它,这个理论都存在。因此,重要的是您理解并承认它,以努力创造最佳和最有用的设计。
黄金比例的作用是让您进入焦点区域,用户可能会根据自然情况进行聚焦和观察。它有助于创造平衡和规模,即使不是完全有意的。
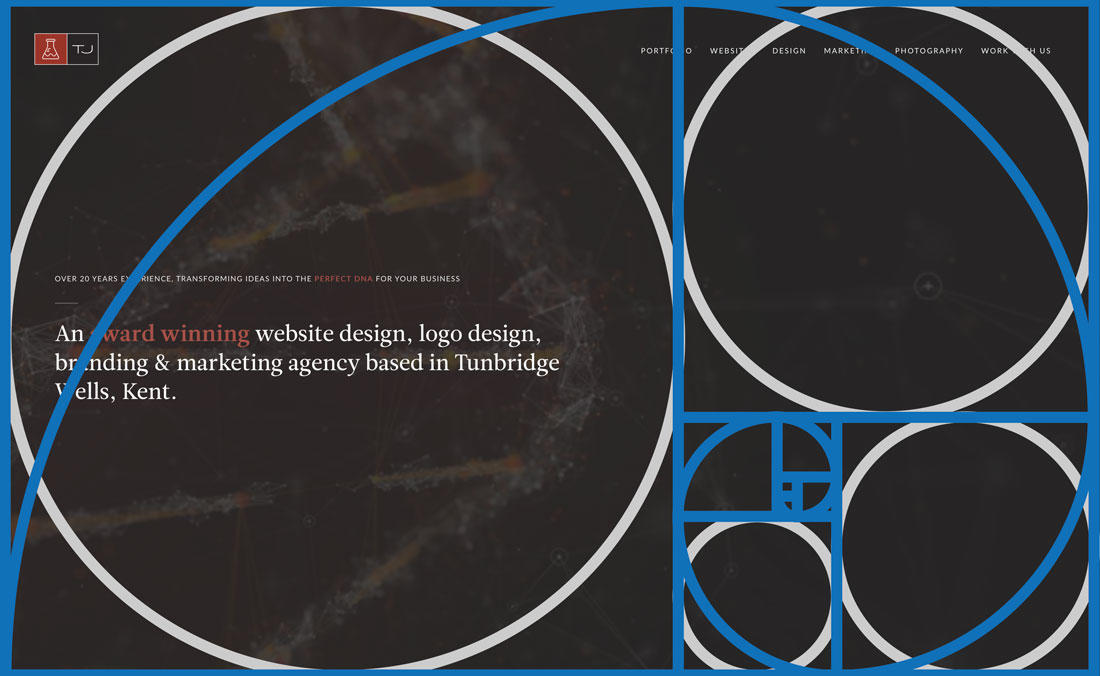
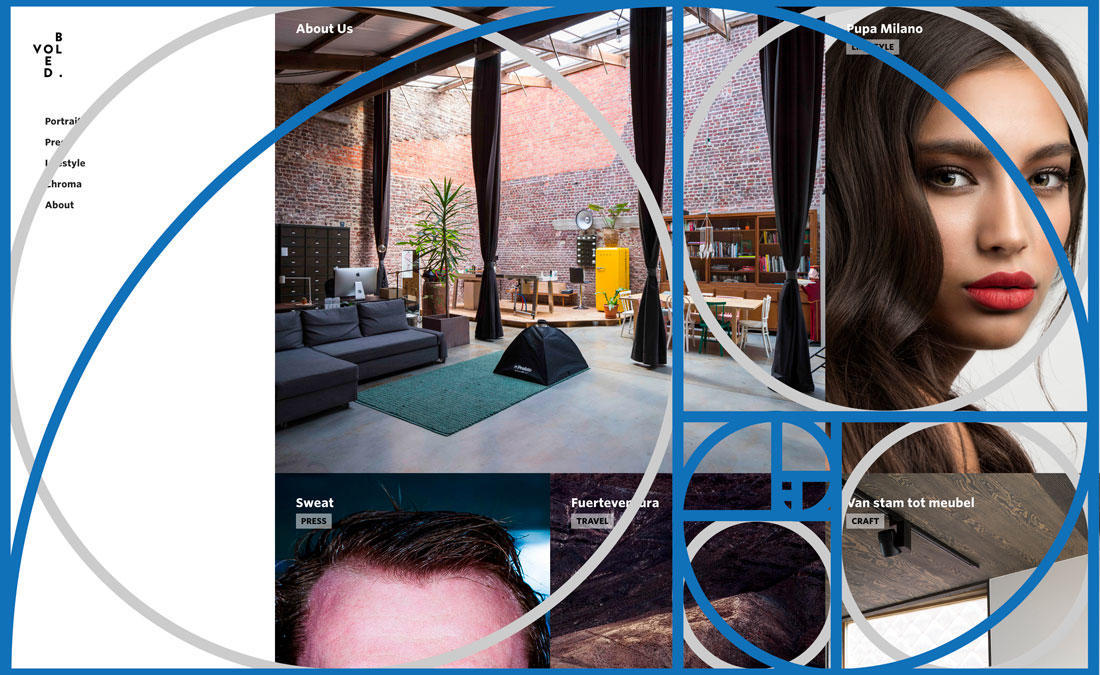
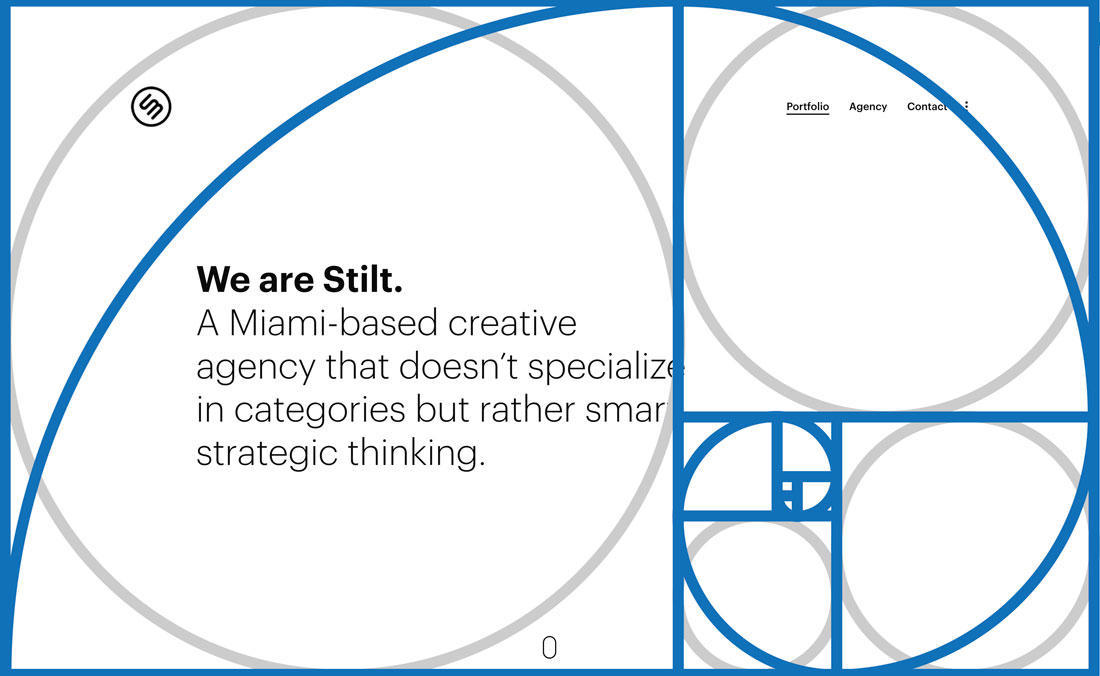
以下是一些精心设计的网站,上面叠加了黄金比例模板,以确切了解它与各个设计的关系。




结论
所以这是理解和使用黄金比例的关键:无论你是否考虑它都在那里。那么为什么不考虑这个经过时间考验的设计理论如何为您工作并使项目更好?
