网络是彩虹般多姿多彩的世界。色彩是吸引用户注意力的重要工具,提供视觉兴趣和影响力,并为可读性创造对比。颜色也是许多设计趋势的中心,包括平面和材质样式。
但是你可以用颜色错误吗?你应该避开的色彩或组合?总而言之,是的!今天,我们正在寻找在设计网站和应用程序时应避免的颜色或颜色组合。(如果您已经犯了其中一个错误,我们也会提供替代建议。)
霓虹灯

霓虹灯的颜色可以很有趣,很炫,为设计添加大量流行元素。不幸的是,它们的眼睛非常难看,给用户“撕心裂肺”的感觉,让所有人都感到痛苦。
霓虹灯的问题在于它们太亮而无法轻松阅读,并导致配合黑暗或浅色背景的问题。当与文本一起使用时,霓虹灯会呈现可读性问题,因为字母会渗入背景。霓虹灯背景往往压倒性的,并分散设计中的主要信息。

试试这个:从霓虹颜色中去掉一些亮度,使它们在屏幕上看起来更暗,更微妙。
Orange You Glad做了一项出色的工作,将几乎所有的霓虹色彩以多种方式融入他们主页的设计中。共同的主题是,霓虹灯用于较小的元素和微妙的颜色变化,使粉红色,黄色和绿色更容易在眼睛上。
“振动”的颜色

当高度饱和的颜色配对时,它们会产生一种“振动效果”,在这种效果下,颜色似乎几乎在模糊或发光的运动中移动。你不想这样做。
色彩理论家约瑟夫阿尔伯斯在他的经典指南“ 色彩相互作用:”中提到,这种震动对用户而言可能是令人不安的。“这种最初激动人心的效果也会让人感到侵略性,甚至对我们的眼睛感到不舒服。人们发现它很少使用,除了在广告中出现尖叫效应,结果令人不快,不喜欢和避免。“
您几乎可以预测在将它们并排放置之前会使颜色产生振动的原因。
每种颜色的高饱和度
色轮上的补充
色轮上相隔180度
将颜色转换为灰度,几乎不会产生对比
一个典型的例子是明亮的红色和绿色。流行的“圣诞节”组合是最大的(也是最广泛使用的)颜色犯罪之一。这些组合也提出了可访问性问题,因为它们对色盲患者无法解读。
试试这个:如果你必须使用“振动”颜色组合,用其他东西(最好是中性)将它们分开。
灯光

这是一直发生的错误之一。也许这是因为你可以将它与打印项目结合起来,也许这是因为某些屏幕设置使其可行,但浅色组合只是不会削减它。
这些内容很难阅读
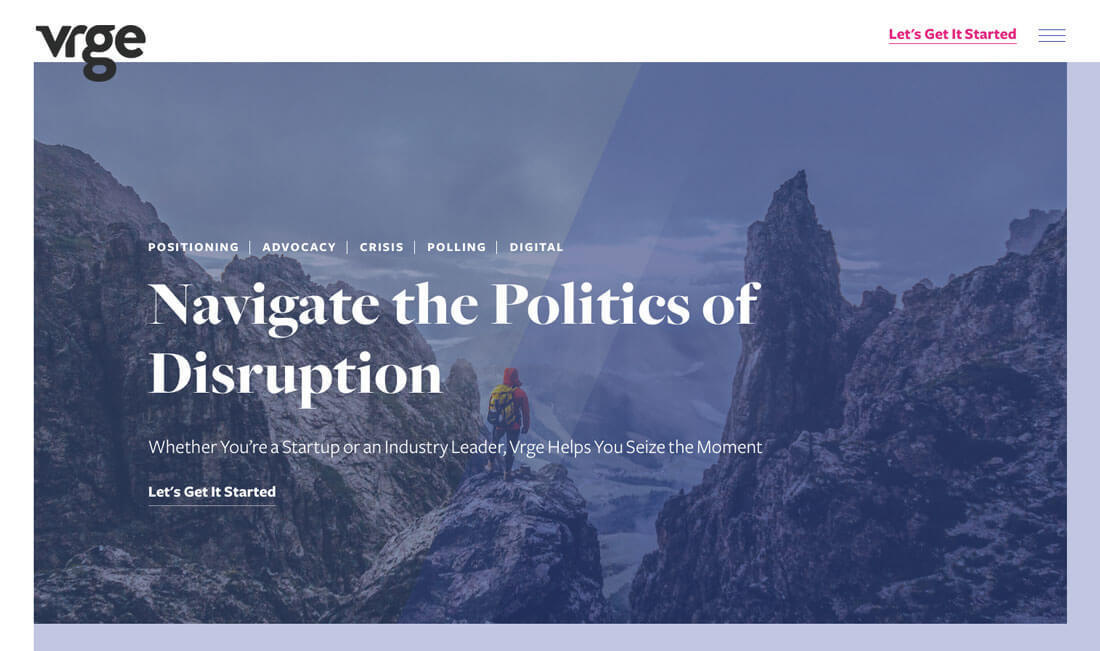
这是最大的罪行似乎发生的地方:英雄标题,图像和白色文字配对,但文字落在图像的光线部分。在这一点上,这些话是不可读的。它发生的方式比它应该更频繁。如果每封信都不清晰可读,则需要重新考虑。
试试这个:谢天谢地,这个问题有相当简单的修复:

选择一个颜色一致的新图像。

在颜色变化很多的图像上面使用彩色框来显示文字。

考虑全彩色图像叠加,以增加背景和文本元素之间的对比度。
任何彩虹色

虽然几乎不用说,但彩虹色的网站却不起作用。(想想现在你脑子里描绘一个以彩虹为主题的网站,你打破了多少颜色理论规则。)
彩虹的颜色组合是压倒性的和压倒性的。他们最初可能会抓住用户的注意力,但一旦他或她意识到内容是无法解读的,他肯定会反弹。

试试这个:如果你想使用广泛的调色板 - 就像趋势一样 - 选择颜色阻挡或卡片样式,其中颜色可以与元素相关联。这种容器式的设计可以让颜色更具灵活性,同时营造组织和流动感。
明亮/黑暗

就像点亮灯光一样,相似颜色饱和度的组合也会导致问题。它应该不言而喻,但避免它们。
如果您认为这不会发生在您身上,请在使用单色配色方案时小心。那时设计师倾向于在这里滑倒。(如有疑问,请使用更多对比。)

试试这个:相反地思考。如果您想要使用多种明亮或深色的颜色,请将它们视为滚动网站中屏幕的选项。您可以使用您喜欢的所有黑色或亮色,并保持可读性和可用性。(这是双赢!)
“K”黑色

特别是如果你频繁地在印刷和网络项目之间交叉 - 正如许多设计师所做的那样 - 纯黑色可能会误入网络项目。在印刷项目中被称为“K”黑色,因为它在数字项目中只使用一块板或“纯”黑色(#000000),这种颜色只是平坦的。
想想现实,黑色的所有组合实际上都是用其他色调过滤以赋予其丰富性。(即使乌鸦的羽毛在正确的光线下经常看起来是蓝色或者更多的紫色。)使用包括其他颜色的黑色组合来创建丰富的深色,并保存纯黑色用于打印。

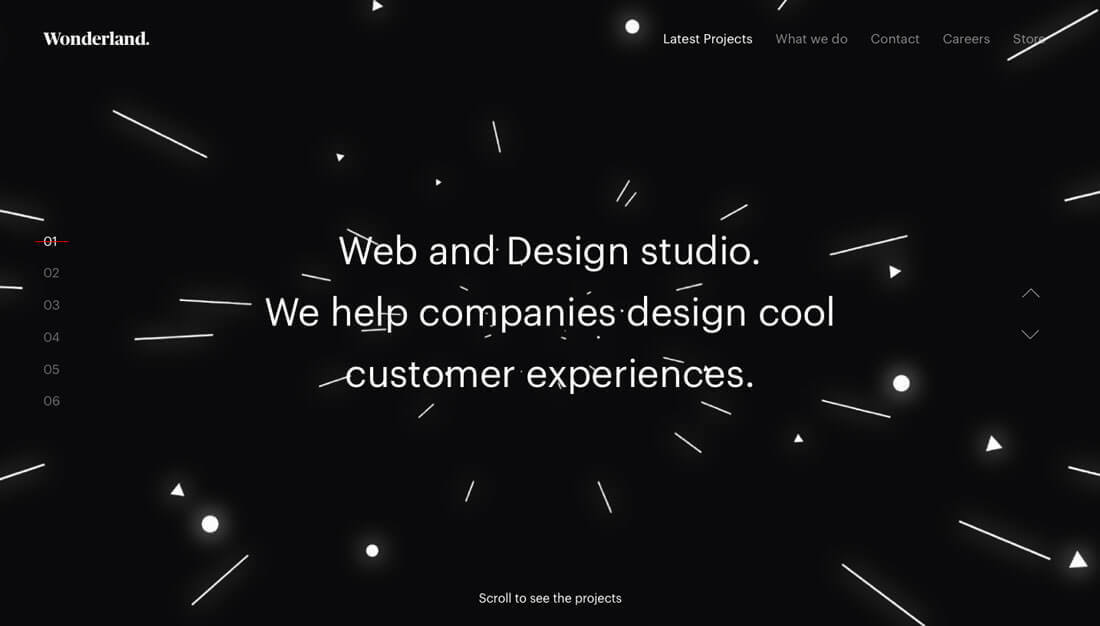
试试这个吧:尝试一种与你的品牌相匹配的黑色,或添加正确的颜色内涵。黑色变为灰色越多,妆容就越容易看到。考虑周围颜色的黑色,并考虑每种颜色的构成以及它们如何相互关联。(例如,使用带有稍微蓝色调的黑色来抵消文字或其他元素的橙色或黄色色调。)例如,上述Wonderland的颜色为#0a0a0b。
结论
避免这些颜色和组合的最大原因是缺乏可读性和对比度。实际情况是,正确的颜色选择和充足的对比度,几乎任何色调都可以适度运作。
但是有一个问题!你可能不得不使它变得比预期的更暗或更轻,以使其工作。请记住,颜色会从周围环境中获取属性(包括来自屏幕的背光),因此必须进行相应调整。
这是你今天的“诀窍:”如果你不得不斜视,质疑或移动屏幕以查看某些东西,那么颜色不起作用,你需要转向其他东西。
