即使有些网站违背了传统的设计,但它们看起来仍然不错。一个新的设计趋势是展示这个想法,他们让其中的某些元素覆盖或遮挡了页面中的一些文本。
这是一个有趣的趋势,因为它违背了我们习惯的设计交流的所有内容 - 它必须可读,才能快速与用户交流。
毋庸置疑,这可能是一个棘手的任务,可以有效地解决问题,但是设计完成后,这些设计会非常吸引人。以下是趋势分析您可以自行尝试。意派Coolsite360交互式线网页编辑系统可以方便的编辑网页特效和各类文本,让您的网页脱颖而出。
简单的遮挡文本

如果设计中包含文本,则其他所有内容都必须以超级简单的方法显示,防止用户不会因太多特效而晕头转向。
在每个响应断点处,文本都不会比其他任何模糊。
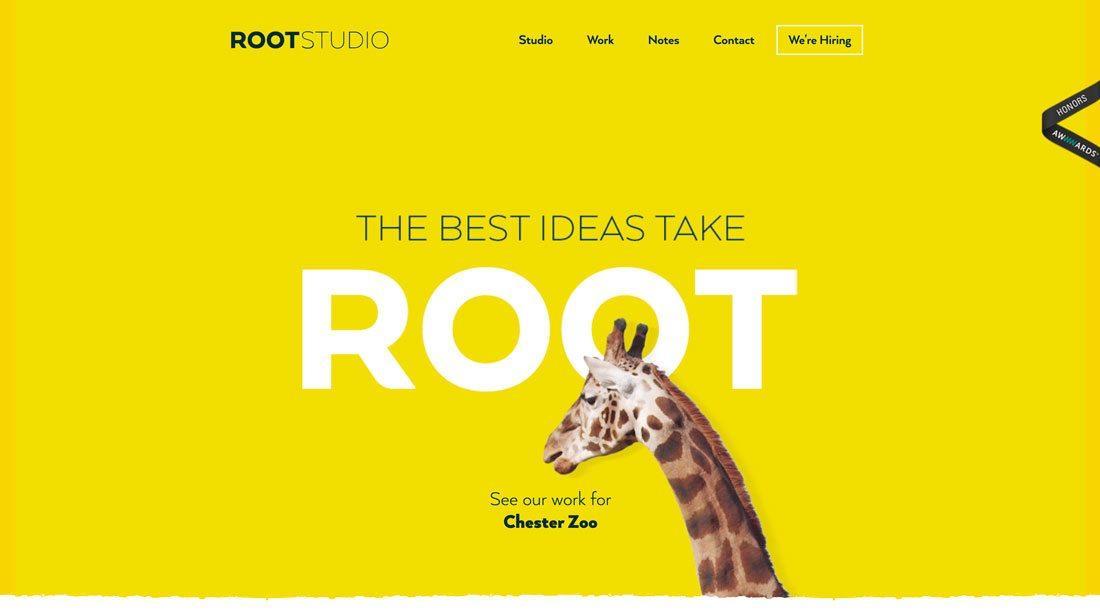
Root Studio在这方面做得非常出色,第一印象吸引了人们对颜色的关注,以及涵盖超大号字体部分的简单动画长颈鹿。这里的诀窍是,即使某些字母被遮挡,屏幕上的字词也没有阅读问题。由于尺寸,字体的简单性和遮挡元素的位置,字母仍然可读。
设计团队特别关注文字障碍,以保持“ROOT”的完整性,ROOT是该网站的品牌。在每个响应断点处,文本都不会比其他任何模糊。(这是许多这些设计不足的地方,它们在桌面分辨率上看起来很不错,但是文字太阻碍在较小的屏幕上阅读。)
3D图层

添加3D分层效果可以帮助元素跳出屏幕,用户几乎感觉到他们可以伸手去碰触它们。在某些情况下,文本可以作为背景元素。
只要确保文本顶部的图层不包含太多的单词(或单词)。确保文本障碍物不会由于其他元素的放置而导致不需要的词汇总是至关重要的。
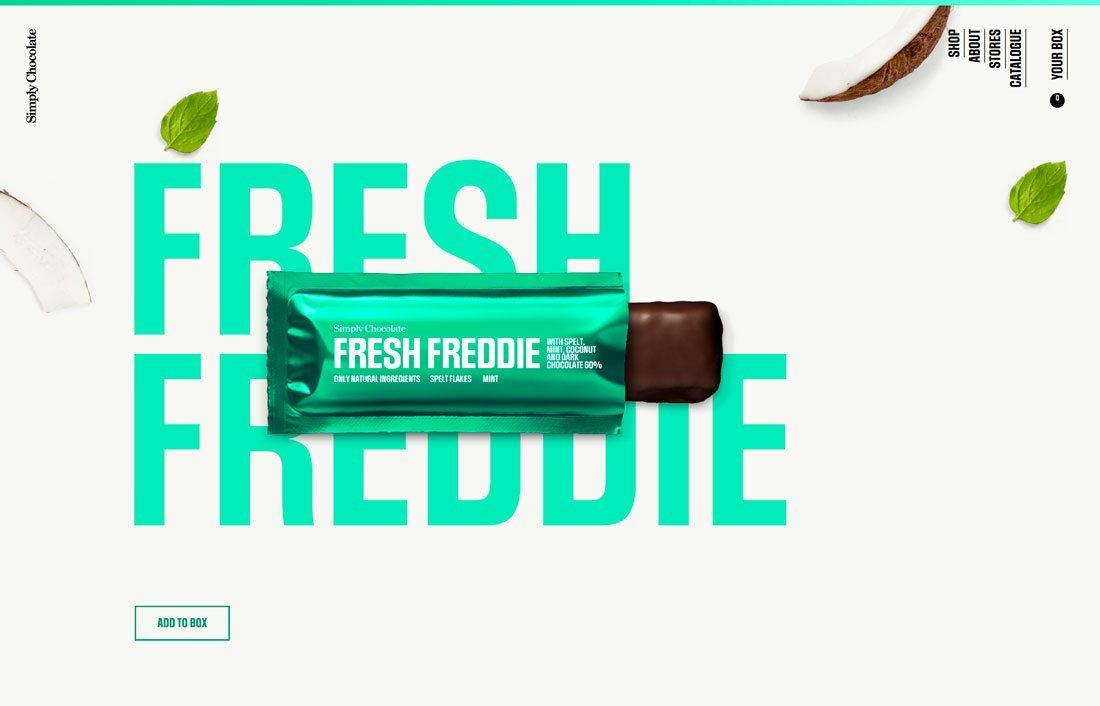
Simply Chocolate使用这种分层效果。它的工作原理主要是因为超大号字体的组合使用了粗体字的常用单词,顶部单元不是很大,并且包含了被糖果遮蔽的完全相同的单词。
这种处理使得背景中的大字母更像一种图形元素而不是可读的元素,从而创造出一种鲜明的对比度和极好的分层效果。(你可能会发现自己在浏览所有不同的糖果口味,看看它们是如何以不同的方式创造效果的。)
忘记空间规则

有时候文字障碍物实际上并不包括这些字母,而是侵占了他们的空间。
这是上面网页在没有设计感觉混乱或脱节的情况下打破的规则之一。该公司的描述碰到屏幕上的中心垂直规则(其余部分使用该分隔线进行分屏审美)。
如果有人说他们会使用这种治疗方法,那么你可能会尝试去说服他们,但是在这里它是有效的。视觉构图非常轻盈 - 得益于大量的空白空间 - 它们的字体选择足够大胆,轻量级的灰色线条几乎落入背景中,即使它位于应该为文本保留的空间中。
第二条灰线进一步在导航中分割文本,但大多数用户可能甚至不会注意到阻塞。
只使用大的字体

看了这里的所有例子,你可能会发现一个共同点。所有受阻字体都非常大,并使用简单的字体。
小字体通常不会给你足够的空间来覆盖部分文本。如果你打算设计一个文本遮挡,它应该是有意识的并且有意义。
很多新奇风格的复杂的文本会难以阅读。
在有目的的设计和可读性方面,涵盖小字体非常困难。这就是为什么该技术与超大排版配对。
这些大的,往往是无衬线字体的字体很容易阅读,并且通常具有中等宽度的行程和大的碗和柜台,这使得分层元素更加实用。为了使这个概念有效,你需要带有形状的字母来适应这个概念。细化或浓缩类型的样式通常不起作用,并且太过复杂的文本也难以用它们上面的元素来阅读。
来一点对比的元素

有时,文本阻塞不是在文本之上的元素; 它是文本元素与其周围环境之间的关系。文本和背景元素之间缺乏对比也可能导致文本阻塞。
再次,这可能是一个难以有效实现的难题。文本天生存在需要阅读。缺乏对比可能会使这一点变得困难。
与高度可读的文本配对时,低对比度文本元素在屏幕上微妙提醒。这些元素将在其他更高对比度元素之后被读取。
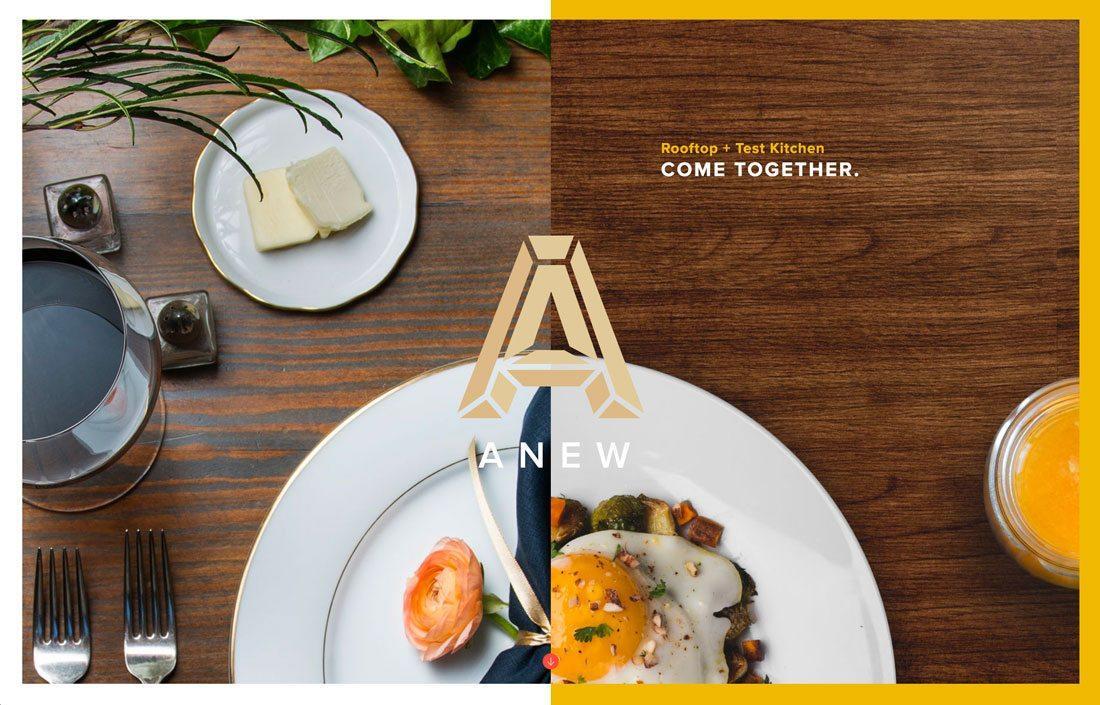
在上面的Anew设计中,业务描述比名牌更重要。这就是设计告诉用户因为型号处理。他们的关键词“屋顶+测试厨房”很容易看到和阅读。名称“Anew”出现在品牌商标下的低对比度位置。由于大标识,任然很瞩目,但它不是阅读和收集信息的主要焦点。
这种处理在这个空间中起作用的部分原因是因为设计的内容。想想“Anew”这个词与明亮的白色餐盘之间的共生关系。让它感觉很新鲜,不同和诱人。
结论
遮挡文字设计越来越受欢迎。就在不久之前,你都很难在网上找到这种风格的东西。(印刷设计更一致地使用它,因为设计师不必担心响应的断点。)
只要注意文本的使用。确保单词仍通俗易懂。如果您对使用遮挡文字时有任何疑问,请考虑另一种选择。永远不要让你的用户出现阅读困难哦。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
