具有分屏美学的网站设计是一种不断发展和发展的趋势。分屏设计可能有很多原因,包括移动兼容性和用户友好性。此外,许多这些设计看起来很棒!
趋势的转变表明,有许多不同的方法可以创建一个用户喜欢的有效分屏设计。考虑一下这是对新的和改进时代的分屏设计的介绍!
分屏设计的好处

当用户需要立即看到两个内容时,它们运行良好。
分屏设计越来越受欢迎,因为它们非常有效。当用户需要立即看到两个内容时,它们运行良好。同样的想法适用于要求用户做出选择以继续进行的内容,例如选择内容路径。
设计师正在使用分屏设计,因为它们很有效。使用分屏设计的主要原因是:
鼓励用户做出选择 - 选择这个或那个
突出显示垂直图像
在桌面和移动设备上创建共同体验
建立独特的视觉流程
建立与其他设计技术和趋势一致的设计模式
创建一个从众多全屏英雄主页中脱颖而出的视觉效果,或区分网站上的内容类型
分屏设计的好处在于它们能够很好地处理响应式格式。您可以在移动设备屏幕上获得桌面和堆叠内容的双重内容。无论设备如何,用户都不会因为更改设备类型而错过任何设备。
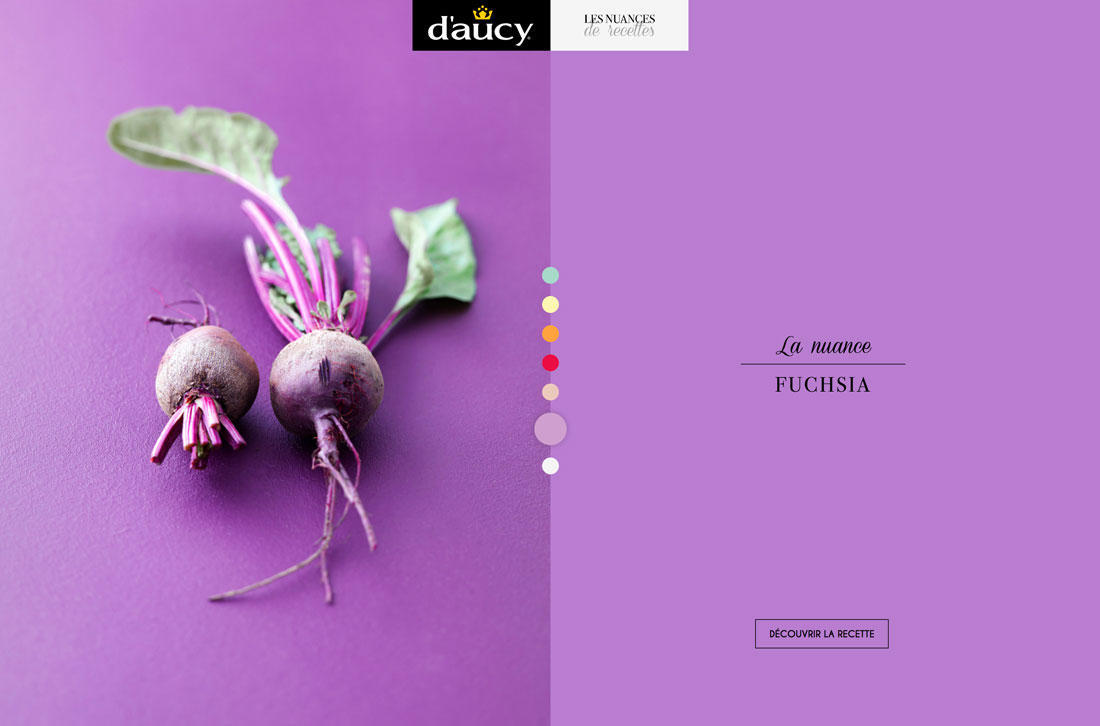
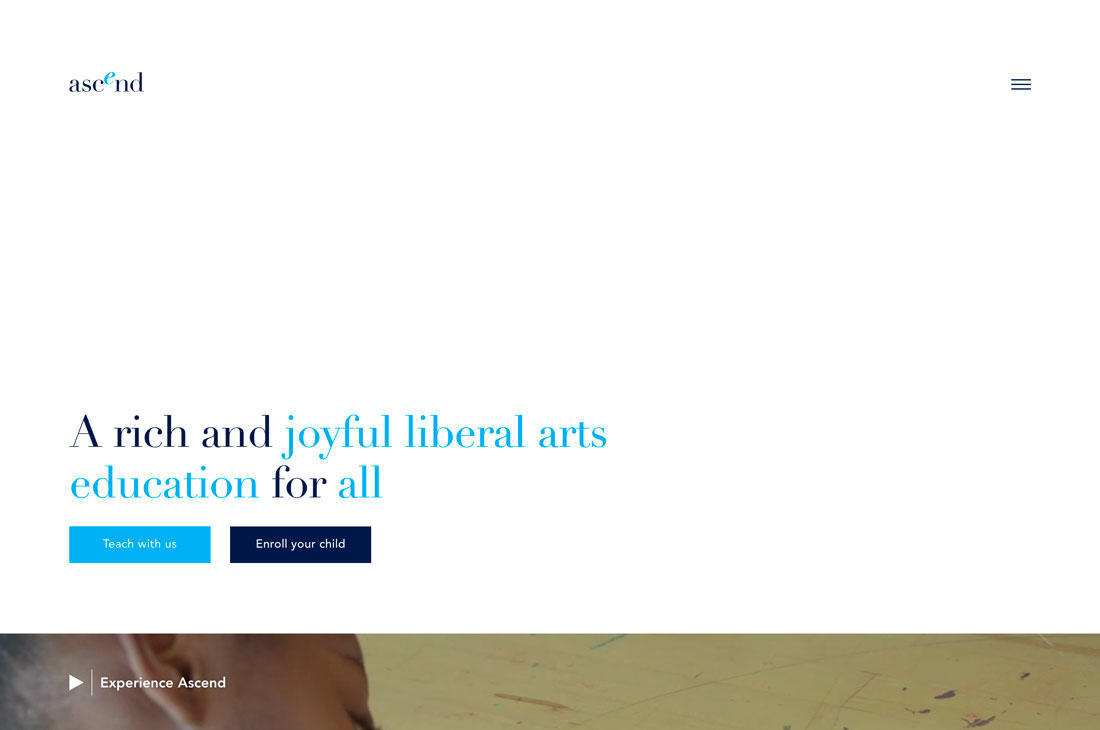
“经典”分屏设计

将分屏设计美学称为“经典”可能有点不久,但考虑到网页设计趋势的移动速度,这并非超出理由。
分屏设计是响应式框架的理想选择。在较大的屏幕上,设计是分开的,但是当涉及较小的屏幕时,面板可以堆叠。
在动画和效果方面很容易,可以根据提供的内容鼓励点击。
两个对称的面板可以轻松地为整个站点设计创建模块化轮廓,并组织块内的内容。
不断发展的分屏

有一种转向更简约设计的分屏。
虽然第一个分屏设计相当简单 - 而且是对称的 - 但这不再是完整的故事了。设计人员仍在使用一些等权重分割,但也在不是屏幕中间的分割中工作。
一些具有更多的锯齿形图案,基于网格的分割(想想四分之三和四分之一的屏幕)并且分割具有不相等内容权重的屏幕。还有一个转向更少设计的分屏。
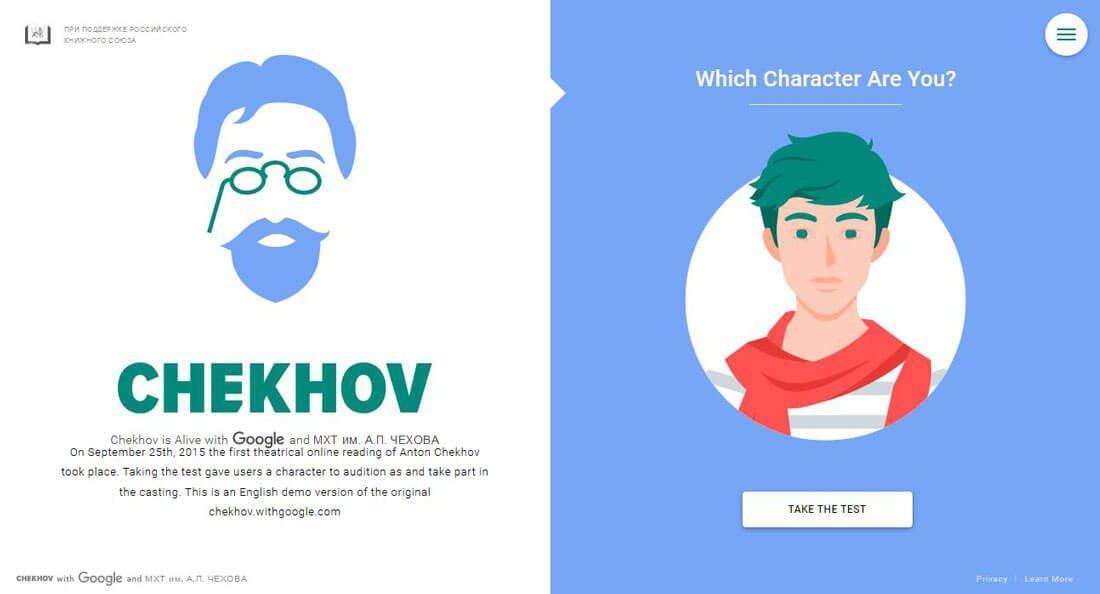
最初拆分屏幕往往有点重要,因为它们旨在让用户通过适当的内容频道进行旅程,内容需要帮助他们到达目的地。现在,这种选择正在精简甚至更多。(甚至有一些分屏设计使用视觉模式而没有这个或那个选择,例如上面的例子)。
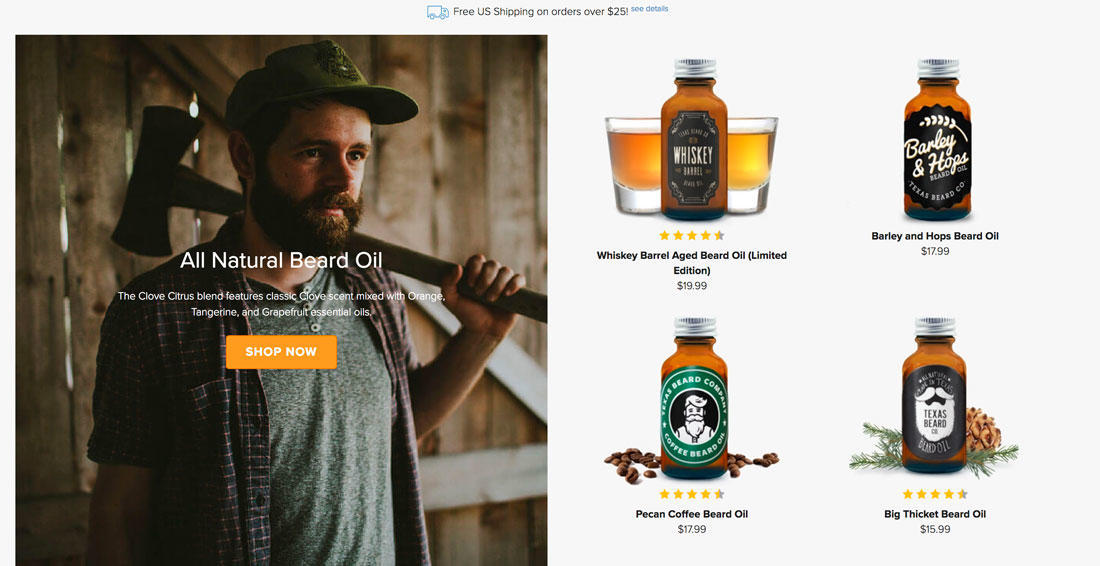
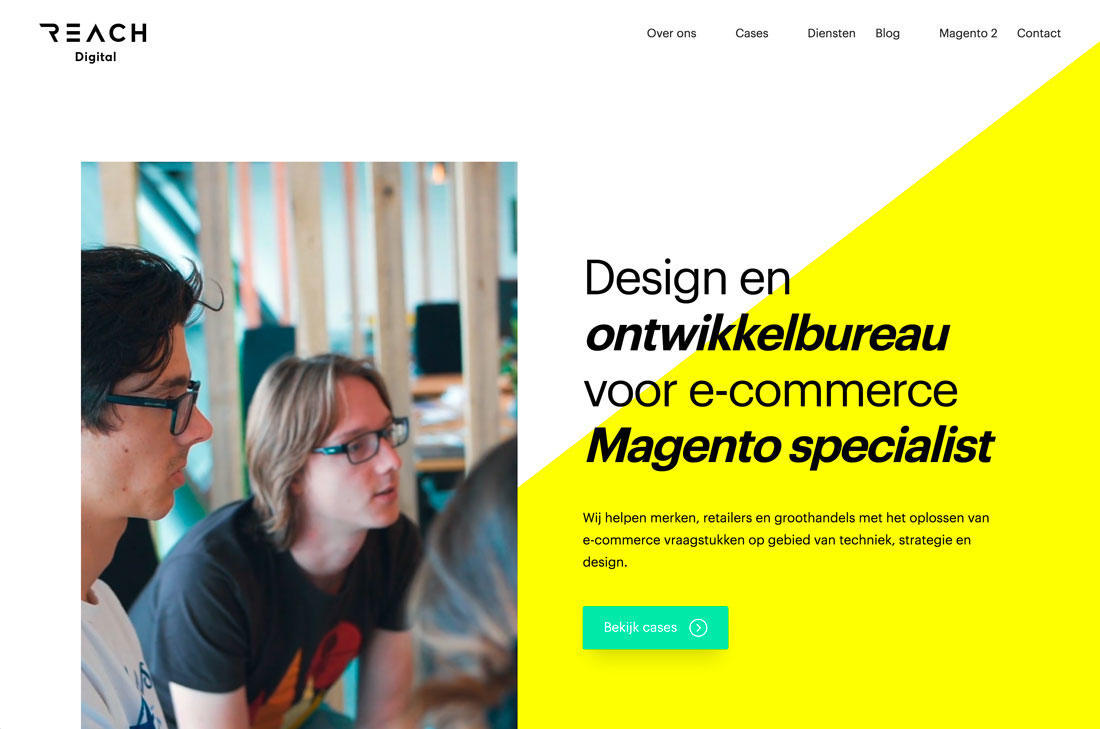
具有多个点击区域的分屏

分屏设计趋势的最大变化之一是某些较新设计中存在多个点击区域。最初分屏的每个屏幕有两个CTA,这些分割通常包含其他信息 - 以及可点击区域。
上面的示例显示了具有强大图像和消息传递与电子商务链接配对的分屏。它在桌面上看起来很棒 - 用大图像吸引你,并在手机上叠加一个漂亮的,带来更愉快的购物体验。
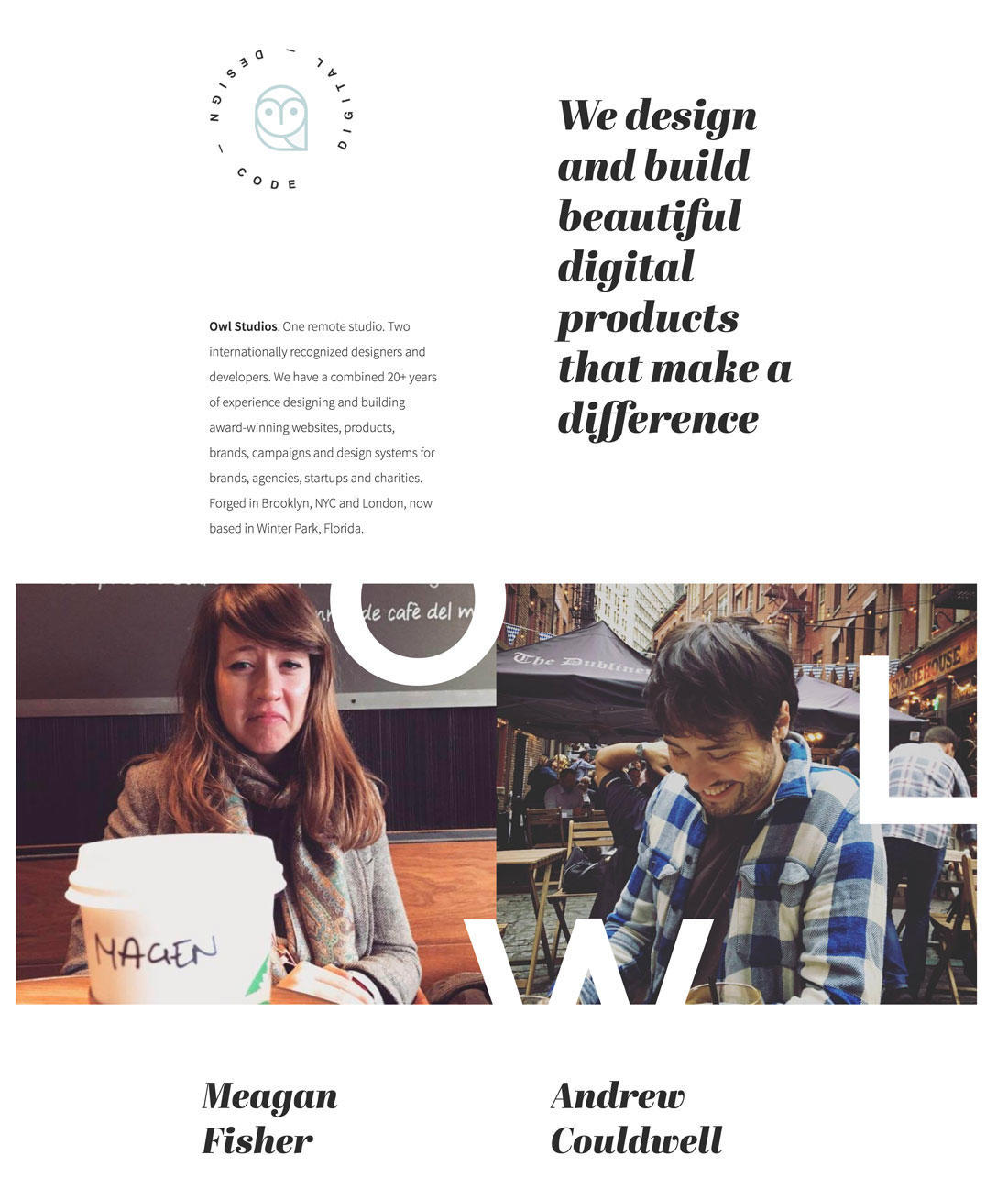
不那么明显的分屏

并非所有分屏设计都非常明显。(考虑到这与用户体验趋势一样多。)
在最小设计概要中,可以使用网格建立分屏,但没有颜色或图像,“屏幕”看起来像一个。上面的猫头鹰工作室做得很好。在卷轴上方,它看起来像单屏幕设计,在滚动下方和移动设备上,分割变得更加明显。
这种分屏设计非常漂亮,可在所有设备上使用。这正是您应该尝试通过此网站设计趋势实现的目标。

使用垂直分屏可以创建一些令人惊叹的用户体验,您应该注意水平分割。这些可能会变得尴尬,并迅速变得有点乱!
大多数用户希望所有设备都使用相同的网站。
上面的例子实际上是一个不错的网站,并使用分屏原则远低于滚动,但前两个“屏幕”不足。几乎没有太多的空白空间,也没有足够的信息来鼓励滚动,而且缺乏移动用户体验。这里的设计可以更好地使用垂直分屏,保持白色空间和CTA与旁边的视频。
水平分屏通常会使您的图像具有不高的宽图像区域。这是一种难以在移动屏幕上工作的宽高比。虽然您可以使用可靠的计划和不同的作物集合,但它可以带来两种不同的用户体验。
大多数用户希望所有设备都使用相同的网站。如果您计划创建不同的体验 - 即使只是图像或文本 - 与您的团队进行良好的对话,并确保这是项目的最佳设计选择。
6我们喜欢的分屏设计




结论
你能看到需要用到的分屏设计吗?如果内容类型正确,这可能是一种非常有效的设计技术。并且有很多不同的方法可以使它发挥作用。祝你好运!
