你最近注意到了所有的超暗设计模式吗?设计师正在尝试一些时髦的黑暗设计模式,这些模式以相同的配色方案为特色。
这些动画包括从单独发生的简单动作到悬停效果和完整的电影体验。让我们深入探讨这个网站设计趋势,并探索一些方法,使其适合您的项目。
使用coolsit360可以帮您快速编辑出想要的各种网页模板。
关于趋势


黑暗动画是一种以不同方式组合两个元素的趋势 - 深色单色调色板和炫酷动画。结果是令人惊叹的分层设计,微妙和喜怒无常。
它似乎有效,因为它唤起了一种神秘感。用户希望解决难题。
虽然这种趋势可能难以做好 - 并且并不总是具有出色的移动用户体验 - 但是这种视觉模式的驱动力是有趣的。由于所有暗元素,用户被迫查看设计。
当用户看到动画元素将会发生什么并寻找微妙的变化和效果时,有一个真正的神秘元素推动了与这些项目的互动。接下来会发生什么?
这些设计中的每一个都以不同的方式组成。没有特定类型的动画效果最好,并且没有必须使用的设置颜色,尽管很多这些设计使用丰富的黑色和灰色的调色板。
动画可以像悬停效果一样简单,也可以像精雕细琢或制作的视频那样精细。
这似乎很有效,因为它唤起了一种神秘感。用户希望解决难题。
为什么会这样

实际上很难准确解释为什么这种设计趋势有效。如果你在没有看到网站设计项目的情况下考虑它,你就不会认为黑暗的动画模式会成功。
颜色不是很多。
对比度非常小。
设计似乎过于简单。
但也许这就是为什么这种趋势确实有效。它打破了规则,足以吸引用户进入设计。
另一个因素是黑暗与神秘并存。人们只是喜欢一个很好的谜。他们能够看到隐藏的元素或解决复杂的问题。具有动画效果的深色配色方案为用户提供了一种解开谜团的方法。
这些项目也有明显的情感拉动。深色是喜怒无常的。这些调色板的颜色变化复杂而有趣(无论如何从设计角度来看)。有一个深度元素难以表达,但探索很有吸引力。
将所有的情感和神秘感加起来,您就可以了解为什么用户会被这种视觉模式所吸引。
它不一定是黑色的

虽然大多数这些设计都采用黑色调色板,但它们并非如此。
其他深色调也可以有效,让设计师能够创建一个黑暗的动画设计图案,并使用调色板保持品牌。
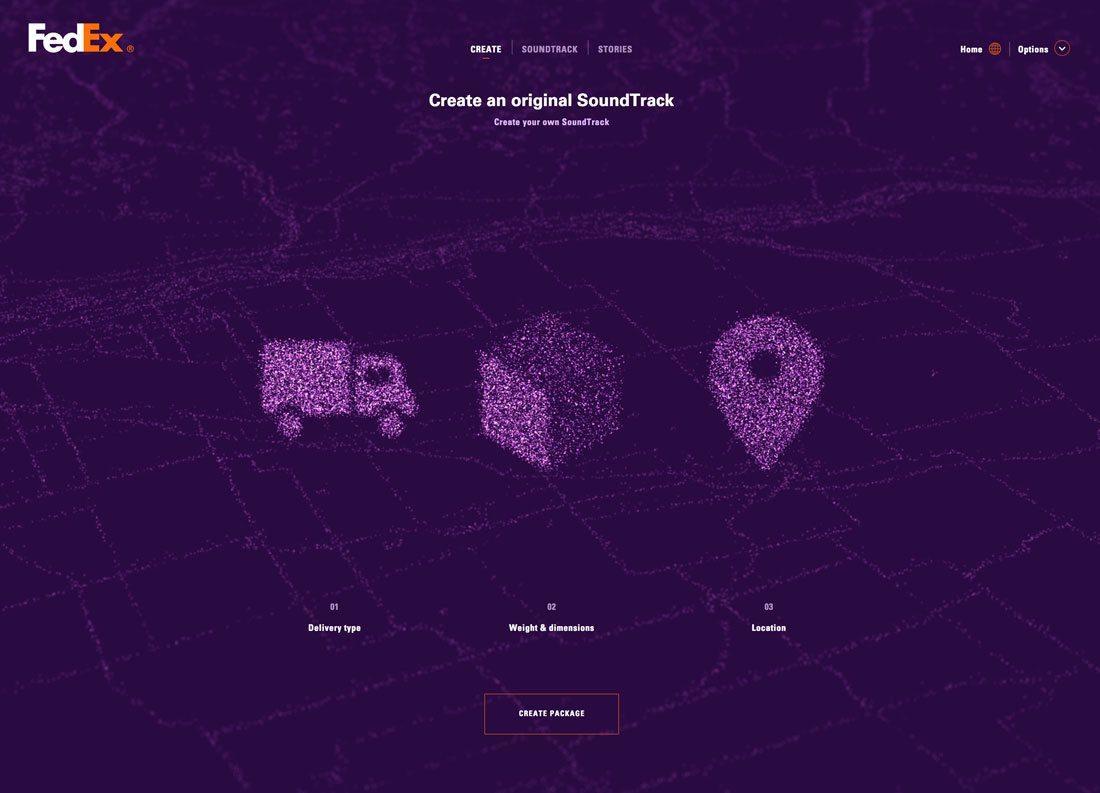
无论颜色如何,使这些调色板与动画配合使用的关键在于颜色选择的丰富性。一系列色调(将颜色与灰色混合)和阴影(将颜色与黑色混合)可以为单色调色板提供变化的范围。(请看上面的FedEx设计中的不同紫色。)
虽然对比度不是这种设计趋势的焦点,但它很重要。单色设计中没有足够的对比度,动画会在背景中丢失,导致设计效果不佳。
一些注意事项
这种设计趋势并不适合所有人,而且很难有效地实现这一目标。深色动画图案有错误:
在移动设备上没有那么好。
存在一些固有的可访问性问题。
某些用户可能不敢兴趣。
导航和号召性用语可能具有挑战性。
环境条件 - 照明等 - 可能使设计更难以看到。
有些用户不会欣赏奇葩的设计。
用户可能厌倦游览减少观看时间。
尝试这种设计趋势的技巧


如果您不害怕这种设计趋势带来的挑战,并且拥有与深色动画设计方案的喜怒无常的色调相匹配的内容模型,您可以采取一些措施来帮助确保项目的成功。
坚持一页设计:时髦的设计元素可能是压倒性的。如果您打算使用此概念,请将其限制为单页设计或设计中的一页。
使用对比色:白色文字在深色背景上效果非常好。其他元素也是如此。确保按钮,导航元素,消息传递和号召性用语易于查看和阅读。虽然动画和背景可能没有明显的对比,但其他元素必须易于识别。
简化动画:过于复杂的动画可能会压倒这种设计。坚持简单的运动和不太快的运动。
分层设计:这个概念的工作原理是分层设计。在背景和动画元素之间创建分离,以获得感觉有点触觉和真实的效果。分层还可以帮助您规划足够的对比度,使元素可见。
使用粗体排版:文本元素不仅要包含大量的色彩对比,您还可能需要使用强大的粗体字体来确保文本不会落入设计中。它应该跳出来。寻找具有较厚字体和简单笔划的字体,以确保最大可读性。
下一步的趋势

与任何设计趋势一样,这种美学将继续发展。虽然我们无法真正预测接下来会发生什么,但有些设计提供了线索。
暗色和动画可能是虚拟现实世界中的特色设计。VR是游戏和视频的游乐场,已经使用了大量的深色。
这种设计趋势可能非常适合这些类型的项目。
结论
暗色系已经存在了一段时间,但这种带有相似彩色动画的新扭曲很有趣。它往往是设计师绝对喜欢的东西之一 - 部分是因为喜怒无常的感觉 - 或因为它给用户带来的挑战而讨厌。
无论哪种方式,这种风格被更频繁地使用。虽然它对某些类型的项目最有效(请注意示例中的代理和投资组合网站的数量),但它可能是混合设计的有趣方式。尝试单个幻灯片或页面,看看用户在投资全黑色动画设计模式之前的想法。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
