当你想到网页设计中的空白时,苹果或谷歌等例子可能是第一个想到的。虽然这些公司在他们的设计中使用白色空间做得很好,但还有很多其他方法可以充分利用空间......即使它不总是白色。
白色空间是您设计计划的重要组成部分。在这里,我们将看看空间作为设计工具的重要性,以及五个充分利用空白空间的网站例子(这根本不是白色的)。
白色空间101
白色空间是指设计元素未触及的任何设计部分。这包括图形或图像之间,文本之间以及边距和排水沟之间的空间。设计元素内部的开放空间,例如FedEx徽标内的“隐藏”箭头,称为负空间,尽管交换术语已变得相当普遍。
空白空间非常重要,因为它在促进设计的整体可读性和组织性方面发挥着重要作用。
使用户更容易扫描文本。
有助于创建类似元素的自然分组。
优先考虑设计中的元素,例如号召性用语,搜索或导航。
创造和谐和复杂的感觉。
建立平衡和视觉层次结构。
有助于使更多的文本块更易于消化(并且更有可能被读取)
以合理的方式引导用户完成设计。
空间不必是“白色”
有关空白的这个神话需要揭穿:空白不一定是白色的。
白色空间可以是纯色,也可以是模糊的背景,甚至是一点运动。共同的因素是空间就是这个空间。它不包含其他内容或设计元素。如果用户看过去或远离它,则不会丢失任何信息。
门槛是所有的白色空间实际上可能都是白色的,但设计师选择以另一种方式创造视觉效果,同时仍然使用空间原理。
白色空间可以出现在设计的任何部分,并应该作为一种工具来增强从页面顶部到底部和整个辅助页面的可用性。一个好的设计模式会一直使用空白来帮助用户更容易地消化视觉效果。
例1:U +设计

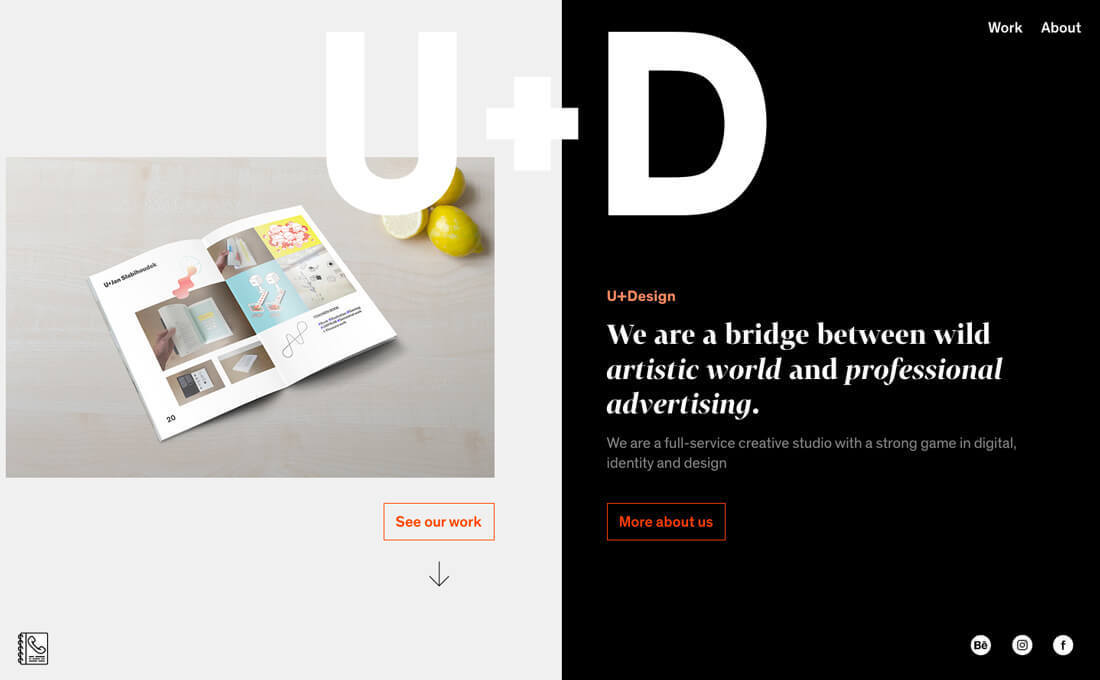
U + Design从字面上颠覆了白色空间的概念,在文字元素的黑色画布上大量开放。图像生活在一个较轻的空间,创造了阴阳效果,而没有一个空间在技术上是白色的,它全部是空白的。
空间在滚动下方也同样适用,有足够的空间容纳元素,并且空间和设计元素的移动模式几乎可以促进滚动。
如果您正在寻找关于如何创建可读文本的课程,请查看此设计。尽管使用了多种文本样式和颜色,但所有内容都可读,文本位置和大小提供了一个良好的层次结构框架。
例2:Emark

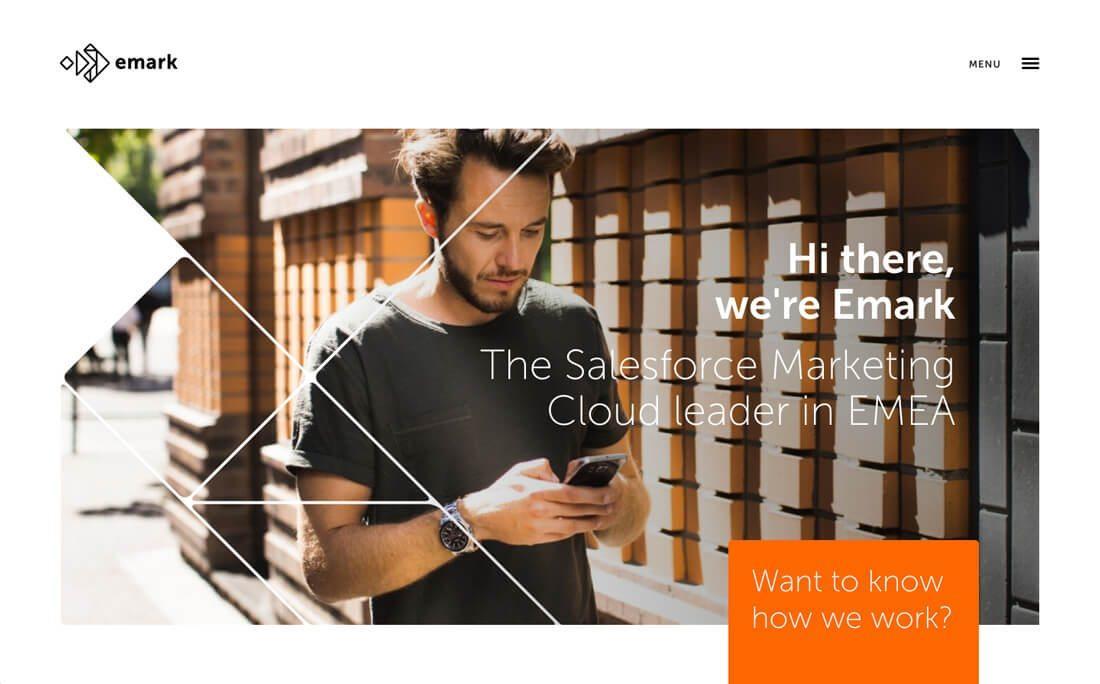
Emark使用剪贴画和几何图案来创建空白区域,并为图像和文字增添视觉趣味。空间是白色和颜色的组合,形状和线条有助于提供视觉流。
该设计还使用包含大量白色空间的白色背景的颜色块。明亮的颜色和空间组合创建独特的文本容器,可以实现双倍高度可点击的号召性用语。由于彩色空白区域,用户知道每个块都设计为单击。
整个设计在文本元素周围使用放大的空白区域,并使用大量填充和行距来增强可读性。(随着移动文本间距概念开始渗入更多基于桌面的网站设计,我们可能会看到更多的趋势之一。)
例3:玩笑德冬

Joke de Winter在他的网站背景中使用模糊的黑白照片作为白色空间的模板。外观是一种现代分层设计,具有独特的感觉和流畅性。
在滚动下方,更多空白用于边距过大的文本元素,以强调特定的文本元素。设计中的白色空间在白色和灰色之间交替出现,并且与前面的示例类似,包含的空间比我们在文本之间经常看到的要多。
在整个设计中,所有的边缘都有不对称的风格和充足的空间。表面平衡“平衡”是和谐和视觉上有趣的。
例4:宇航员通缉

像宇航员的快节奏行动可能不是首先想到的。但视频顶部的徽标,文字和元素正是以这种方式工作的。重要的滚动信息很容易阅读,尽管在后台采取了行动。它的中心是在任何一边都有足够的空间。(而这个用负面空间制作的标志有助于关注整体效果。)
在静止图像顶部的文本块滚动下方使用相同的概念。空间设计精美,设计中唯一真正的白色元素就是文字本身。
例5:Le Farfalle

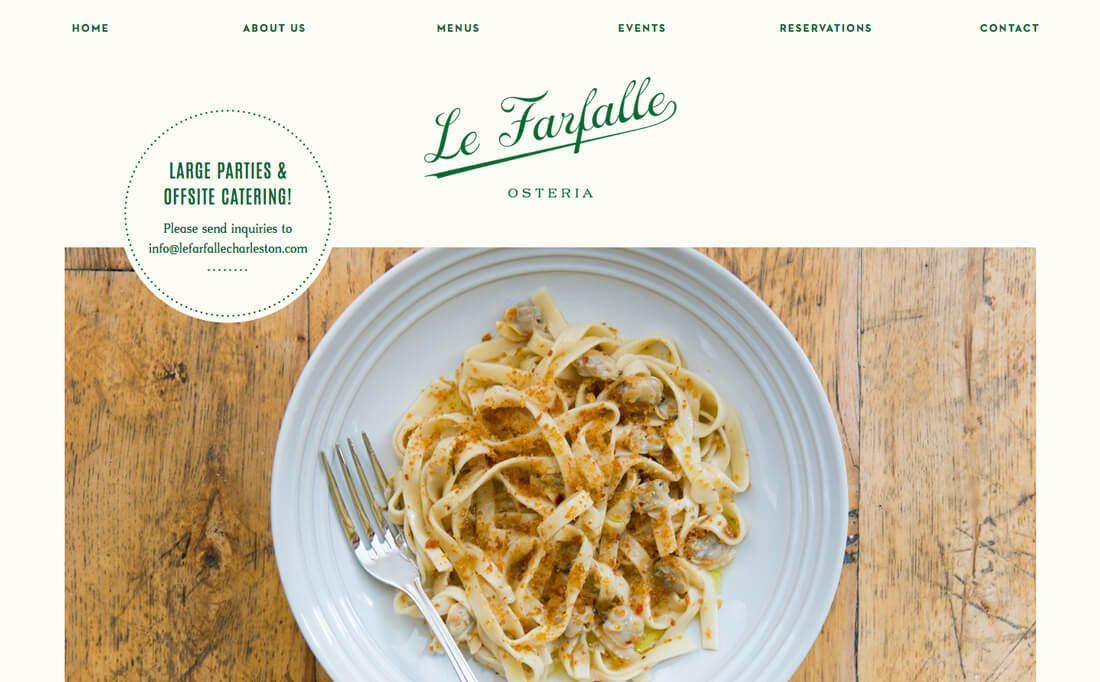
Le Farfalle在英雄形象中使用了一个简单的剪裁,比如前面的例子之一,但是最让人印象深刻的使用空间出现在您用大尺寸空白交替显示的图像上,以获得与包含文字的超大空白区域平衡的图像。
这种风格使用户可以轻松地从图像移动到文本,然后再通过所有内容向后翻页。什么可能是一个沉重的设计变得轻量级和易于阅读。
此外,该设计使用了大量的边距和填充,以便每个元素都有自己的空间。这种空间的使用创造出与餐厅氛围相符的复杂美学。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
