检查现代网站设计并偶然发现开发人员认为可爱的小东西是如此令人兴奋。“微小的细节有所不同” - 这些天我们听到了很多。
的确,这是事实。这些小巧独特的解决方案和技巧使项目脱颖而出。他们使体验成为原创,并使用户界面惊心动魄,令人难以忘怀。如今,微小的趋势超过了大趋势。
开发人员不会纠结于一件大事; 他们尝试了许多较小的想法。因此,我们可以见证令人惊叹的微观解决方案,使网络多样化。其中一个微小的趋势是在主页上堆叠文本块。
不只是只言片语
堆叠的文本块随处可见。但是,它们的问题在于,有时设计师可能会被带走并包含大量信息,从而产生TL;类似DR的内容。没有人想读这个。然而,有两行是一个不同的故事。简洁是机智的灵魂。它总是有效的。只需拿起关键词,撰写引人注目的标语即可,您已准备好赢得客户。它非常优雅,简单而有效。毫无疑问,很多设计师都会选择这个技巧。
然而,艺术家不仅仅依赖智能短语。它们具有外观,通过有趣的功能进行调整,并通过巧妙的调整不显眼地强调它。各种技术都在发挥作用,例如:
- 不同的字体;
- 每条线的颜色不同;
- 与背景或其他内容形成鲜明对比的颜色;
- 大,几乎压倒性的字体大小;
- 大胆的字体;
- 不同的字体样式;
- 基于字体的艺术品;
- 全文突出显示;
- 甚至经过时间考验,出乎意料的并不像我们想象的那样乏味。
我们将检查所有这些选项,以便您可以看到每个选项的潜力,并为您的特定情况选择最佳匹配。
Nathan Denton
让我们从主流中最聪明的代表之一开始--Nathan Denton的Denton Design。由Rene Hernandez和Ryan Haskell-Glatz创作,它是一个真正的杰作,充满创意和奇异。
“创意总监”是迎接观众的两个词,标志着对话的开始。所有字母都以大写字母设置,字体大小相对较大。它们涂有两种主要颜色:白色和红宝石色。这里,双线堆叠块不仅仅是一个问候语。它是设计中不可或缺的一部分,完善了整体,并尖叫出Nathan的职业。

Multistampa
Multistampa背后的团队使用大写字母,大尺寸和中性色,与背景形成鲜明对比。因此,“印刷生活”这一短语成为人们关注的一个自然焦点,与几何灵感的美学完美融合。

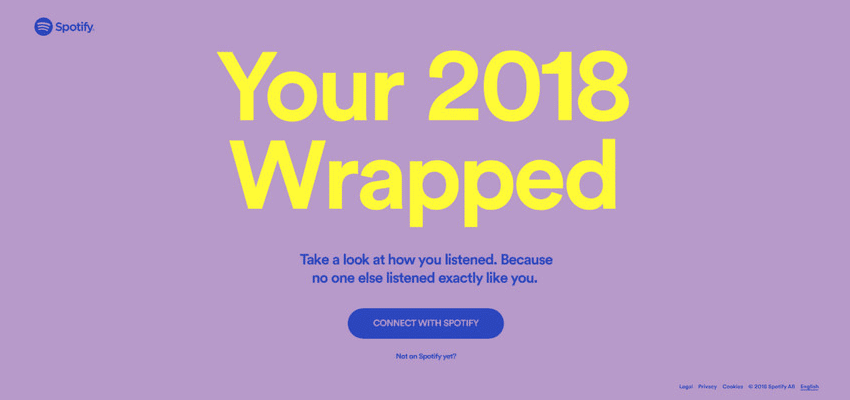
Spotify Wrapped
这是我们系列中的大牌。Spotify以其开创性的解决方案而闻名,证明它是网络领域的潮流引领者。这个最新的例子表明,双色调和明亮的色彩仍然激发了他们创意部门的思想。
再一次,我们可以在他们的网站上看到一个两行堆叠的文本块。有两个块一个在另一个上面。第一个是大而突出的,而第二个是小的。但引人注目。美丽的黄色与用作背景颜色的Pantone兰花相得益彰。标语感觉温和,同时又大胆。

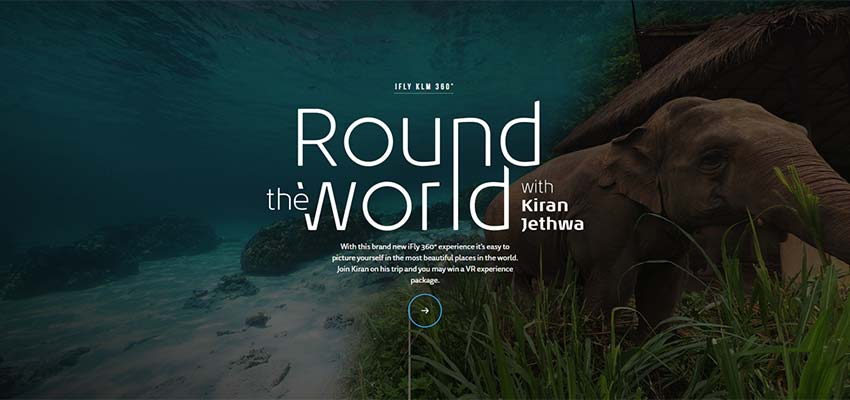
iFly KLM 360度
iFly KLM 360度设计背后的团队采用了印刷中心件的美感,不幸的是,这些日子很少见。“与Kiran Jethwa环游世界”立刻引起了我们的注意。这种艺术性的双线堆叠文字令人难以置信。细长,优雅的字体,大尺寸和复杂的文字游戏使这句话成为我们眼中的绝对赢家。

Claudia Noronha
如果您没有排版艺术家,Claudia Noronha提供了一个有效的选择 - 使用漂亮的字体。她优雅,流畅,有点胖的字体很好地与其他内容交互。与此同时,它保持了UI的女士般的光环 - 很好地为整体女性气氛做出了贡献。简单,美观,有效。

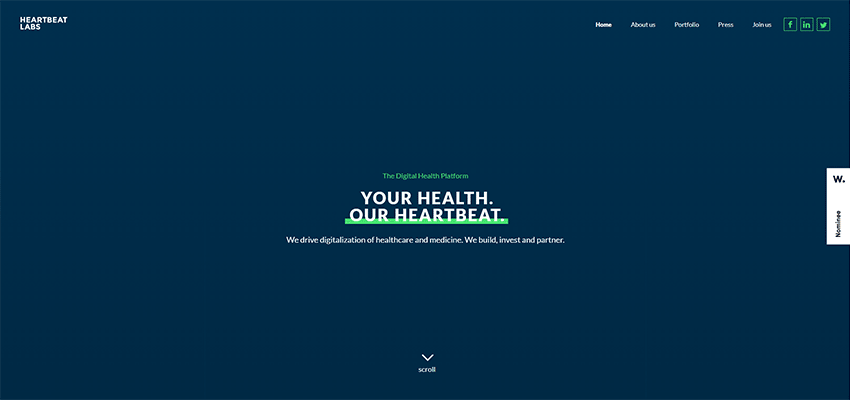
Heartbeat Labs
Heartbeat Labs的团队选择支持一种旧的解决方案,这种解决方案暗示了词汇的下划线。它在这里很棒。虽然字体的大小很小,但是明亮的粗线在干净,单色,深蓝色的背景下闪耀出来,使这句话成为众人瞩目的焦点。

SiR MaRy
SiR MaRy在我们的系列中展现了另一种绝对经典。在这里,流行语用黑色粗线突出显示。虽然与上面的例子相比,它看起来有点残酷和粗糙,但是,这个伎俩给口号奠定了坚实的基础,有效地描绘了它。

欣
Elastos背后的团队向我们展示了如何在拥有精美背景时使用双线堆叠文本块。即使这个短语设置在一个超窄的字体中,它仍然引人注目。这有几个原因。
首先,字体的大小增加了它的突出性。其次,干净的背景和白色空间让位于前方的一切。第三,这个短语放在左边 - 就在我们自然开始阅读的地方。最后,图形本身字面意思指向文本。

安德烈斯勒勒
多学科艺术家安德烈斯·索勒(Andres Soler)将自己的名字分为两行。双线概念也保留在最小的设备屏幕上,因此您在手机上阅读的第一件事就是“Andres Soler。”在这里,这句话看起来像一个大胆的陈述,不需要任何视觉“支持”或者额外的随行人员。

当两个比一个更好
如果您认为趋势只影响设计的基本要素,那么请再想一想。网页设计的所有组成部分(无论是小型还是大型)都受趋势的影响。你必须仔细看,注意最细微的细节。
即使是无聊的东西,例如文本块,也会在设计和用户体验方面进行改变和改进。今天,我们目睹了使用叠加的双线标语的趋势,这些标语非常强调。
他们直接点到了一点,增添了一般美感。最重要的是,它们符合用户在网站上扫描文本而不是阅读文本的偏好。这种趋势结合了实用主义和创造力。
