之前我们探讨了很多网页设计的趋势 ,今天我们从各大国际网站整理了一下呼声最高的网页设计趋势
1. 全屏视频帮助传递更多讯息
现在眼花缭乱的网页特效再多也不一定能比视频更加有说服力。视屏作为最早的动态媒体还是非常有吸引力的。
视频中便提供了丰富的信息。动态的元素比起静态的文字讯息更能吸引用户,全屏式的设计也更能抓住观众的注意。

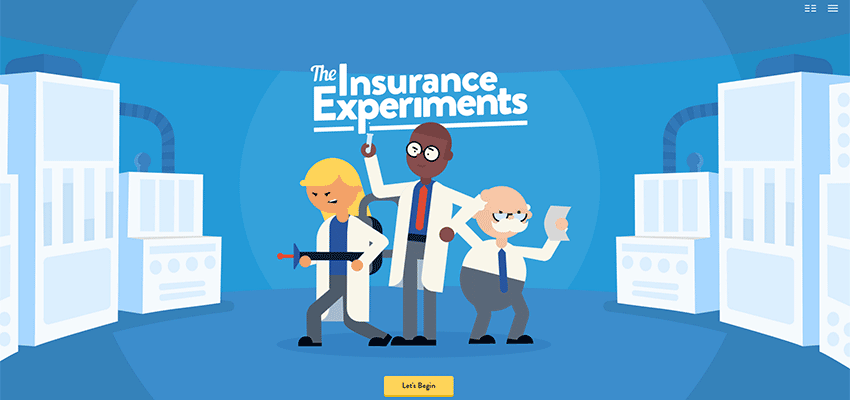
2. 个性化的插图元素
个性化的插图更能彰显出品牌的特色,传递给观众更深刻的品牌精神与讯息。而插图不仅可以运用在网页上,在移动介面中使用自定义图形的趋势也在稳步增长,让等待中的页面不再只是无聊的设计(比如404页面可以做的可爱一些)。

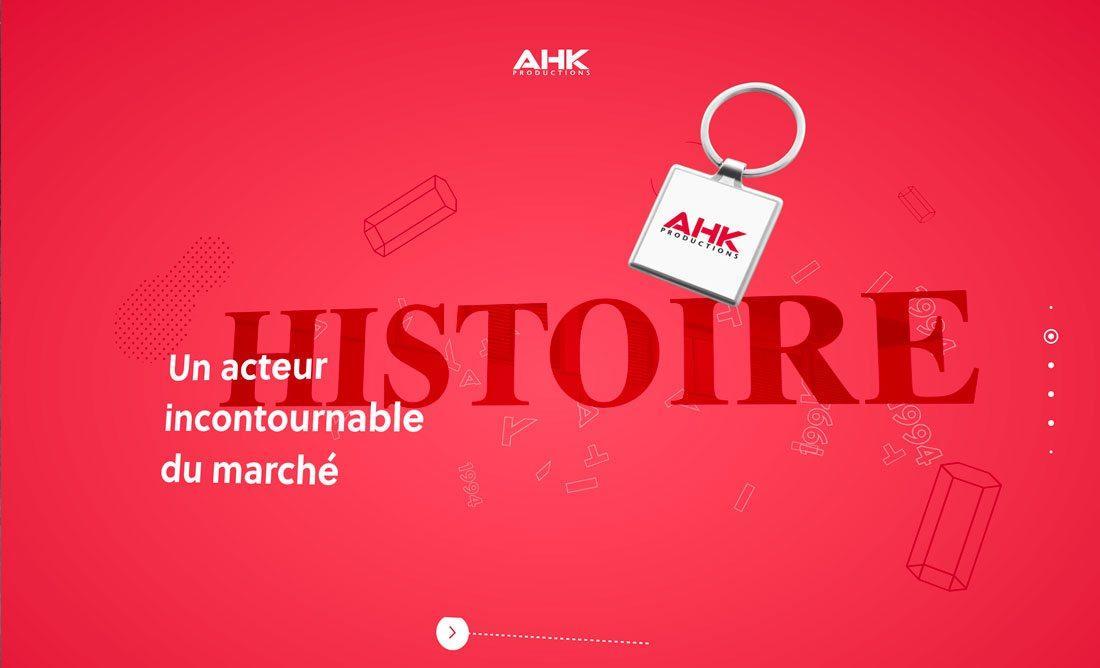
3. 鲜艳活泼的色彩及渐层效果的运用
越来越多的企业主,使用鲜艳色彩增加品牌的识别度,希望带给观众更丰富的视觉体验。

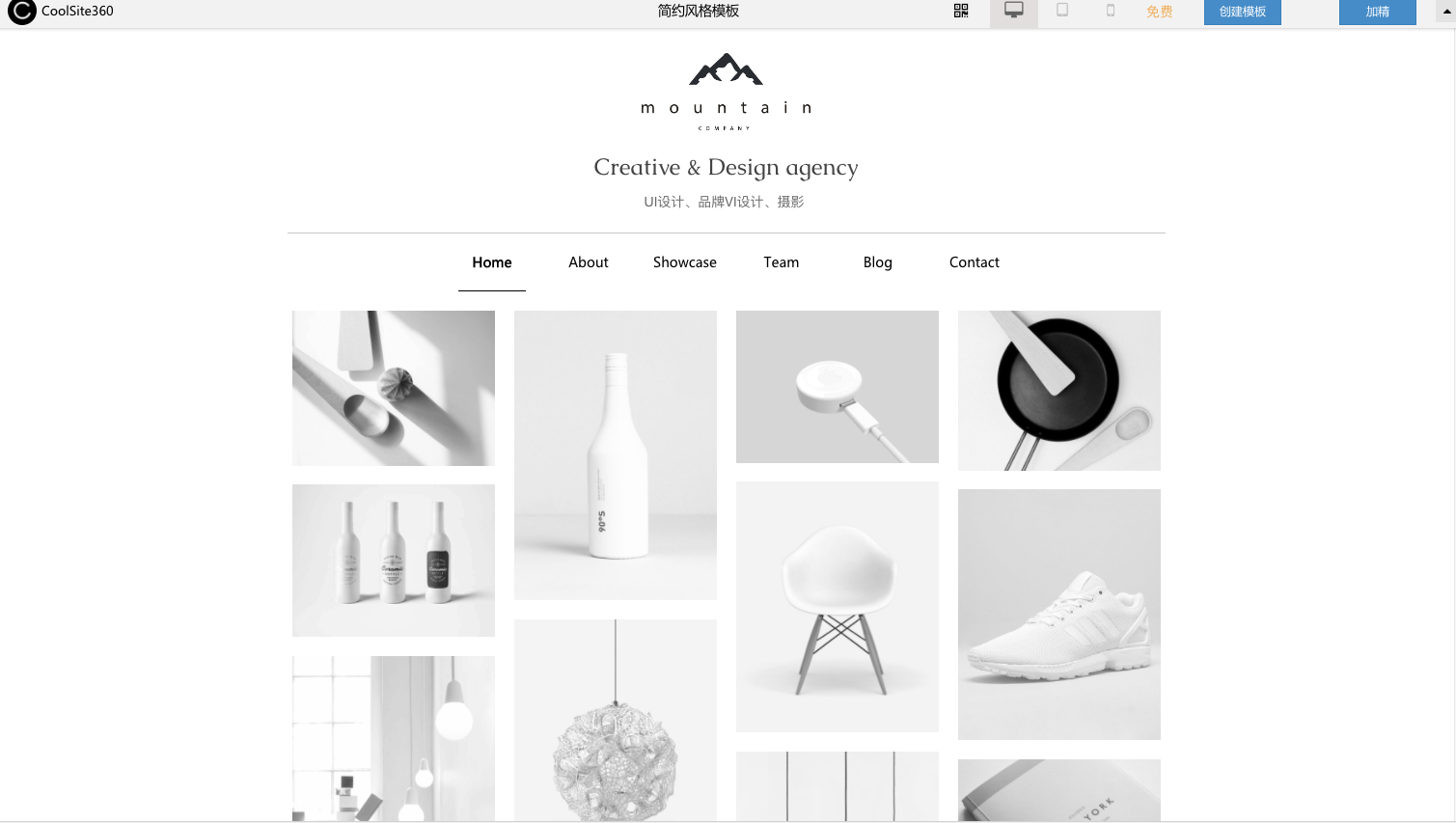
4. 经典的极简主义
极简主义的简单风格一直是不败的经典,简约的设计使网站更易于浏览,让用户能越容易找到他们想要的内容并浏览。而白色空间可以突出重要元素,简约而不简单,可以吸引很多年轻人的目光。

5. VR 及3D视频
随着VR技术普遍,越来越多企业将这些经验融入现有网站,希望带给观众更独特的体验。

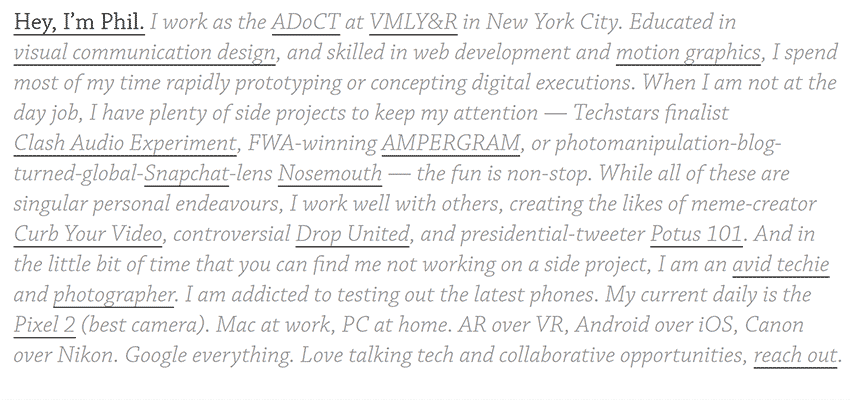
6. 大胆的排版设计
具冒险精神的大胆排版能使观众印象深刻,精心挑选的字体也可以传递所需的情绪,并建构强大的视觉层次结构。

7. 以Cinemagraphs 取代GIF 动态图档
动态图象的加入可以提供给观众更多讯息,让观众可以更深入的参与网站。然而过多的动态元素是不合适的,因为它可能会使观众混淆而导致高跳出率。而Cinemagraphs的应用正好解决这个问题,Cinemagraphs是静态图像,而它与GIF动画的不同,在于它只包含一个动态元素。

8.更炫酷更有趣的微互动设计
微互动让使用者透过与UI 互动,更清楚下一个动作是什么,比如鼠标移过、点击各式网页零件如按钮,卷轴滑动过程中,适时出现细致变化,按钮变形等也能够有提示重点的作用。同时也能让访问者觉得更加亲切。


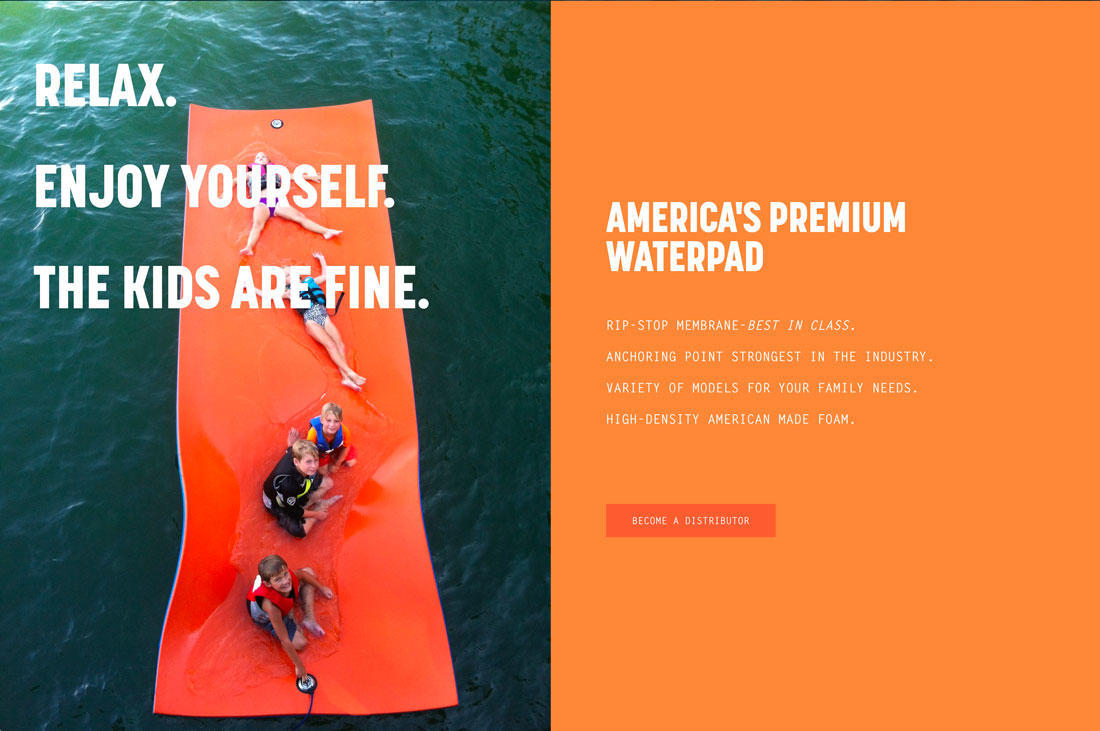
9. 分屏式设计
近几年,分屏式设计越来越受到许多设计师的欢迎。透过突出的文本与图像对比,带给观众更深刻、强烈的视觉感官。除此之外,分屏式设计可以很好的契合在当前的响应式设计上,透过分屏式设计,能更好的呈现网页内容的二元性。

10. 去按钮的UI 设计
RWD(响应式网页设计)让不同的设备都可以正常浏览同一网站,而手机操作多以滑动为主,去按钮的UI设计让页面切换方式多了一项选择,滑动式操作让用户体验过程更加流畅。

