网页设计师通过一系列广为接受的最佳实践来工作和生活:始终使用响应式设计,留出足够的空白,保持字体和颜色方案符合客户的品牌。然而,当你认为你对最佳实践的了解可能完全错误时,有一些利基实践。当涉及视障人士的可访问性和有效网页设计时,这可能适用。
在阅读本文之前,您可能没有考虑过这个人口统计数据。然而,让每个人都可以访问网络体验不仅是传播信息的重要组成部分,而且也是让世界变得更适合那些在某种程度上受到损害的人生活的地方。
视力障碍也比你想象的更常见。估计有4.5%的人口出现色盲,4%的人患有低视力,0.6%的人在法律上失明。视觉上的困难很常见,在进行网页设计时值得考虑。
Smashing Magazine的一位作者估计,大约10%的在线客户会从更容易看到的设计中受益。考虑到随着年龄的增长,视觉障碍可能会影响我们所有人,这似乎是一个公平的假设。
最常见的视觉障碍类型
在为视障人士设计时,解决最常见的损伤类型非常重要。这些包括:
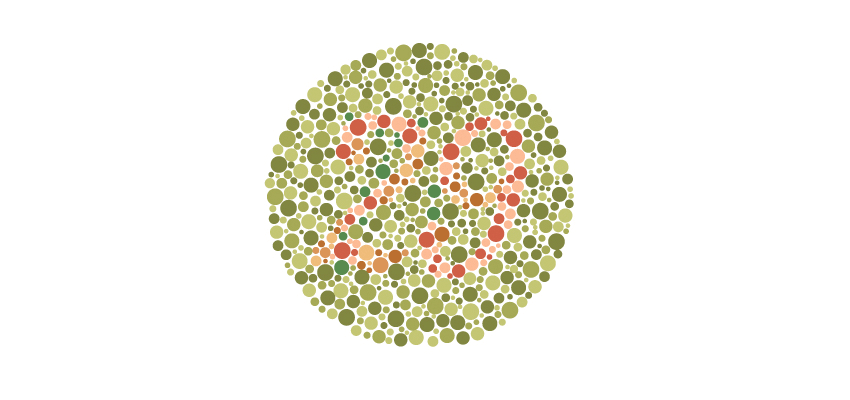
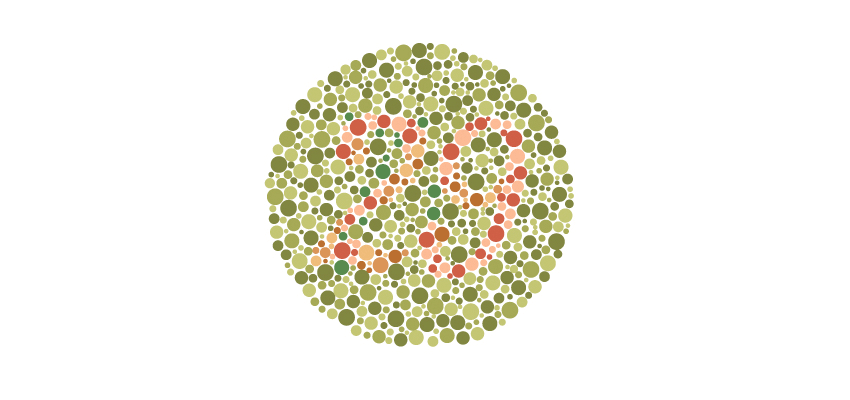
- 色盲。最常见的视觉障碍类型,这会影响一个人区分颜色的能力。色盲的人也可能体验到对色彩亮度的敏感度。

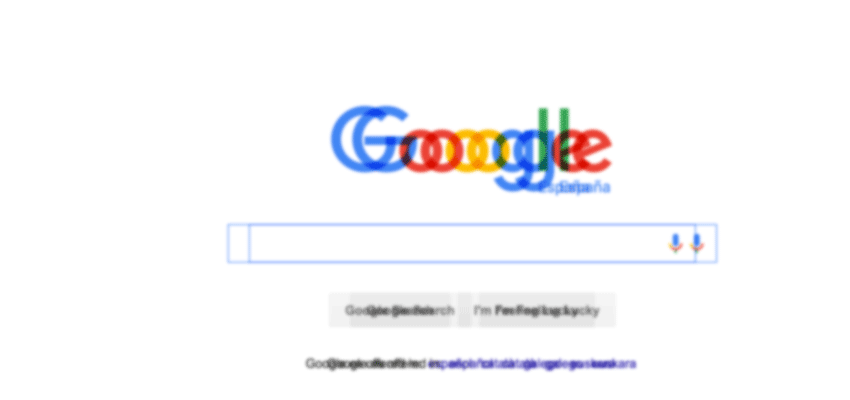
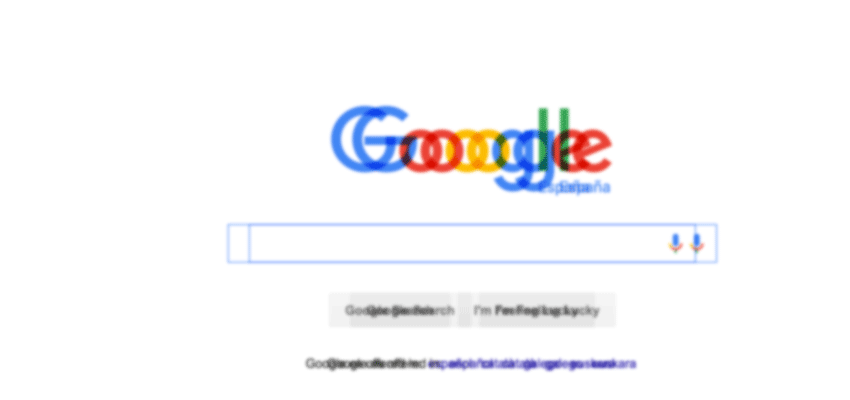
- 视力低下。这涉及任何与敏锐度(清晰度),隧道视力,多云视力(例如来自白内障)或一只或两只眼睛中的部分视力挣扎的人。

- 失明。一个人可能在法律上失明,但仍然能够制作出颜色和形式。它涉及双眼功能性视力的显着丧失。
设计视觉障碍
首先,重要的是要注意视力障碍患者对网络的看法不同。对于具有色盲,低视力或法律失明的人来说,访问和解释特征可能明显不同。在某些情况下,您网站的设计可能会使您的网站无法用于视障人士。
如果您是政府机构,承包商或分包商,您可能有责任搭建合适的环境。但是要是能做好的话可确保您的用户可以平等访问您的网站。
颜色对比
当下最重要,也许最简单的建议之一是适当的色彩对比。根据WCAG,在颜色对比方面有三种不同的一致性级别:
- 答:极少
- AA:中档
- AAA:最高
大多数对可访问性感兴趣的网页设计师都对AA指定感兴趣,因为它吸引了大多数人。AA标准是前景(图像和文本)与背景之间的比率为4.5:1。查看 4.5:1比率的示例以供参考。
调整色彩对比度是提高视障人士易用性的简单方法。对于那些需要更高对比度的用户,请考虑在您的设置中添加一项功能,您可以进一步提高色彩对比度。
不要太依赖颜色
虽然颜色对比很重要,但同样重要的是不要使用颜色作为“传达信息的唯一可视方式”(WCAG指南1.4.1)。换句话说,为那些顽固不化的人提供备用视觉指示器。
这听起来像是一个简单的修复,但是当你试图找到合适的空白区域和内容时,它可能会很难。当您尝试保持用户界面不受干扰时,找到余额可能需要一些试验和错误。
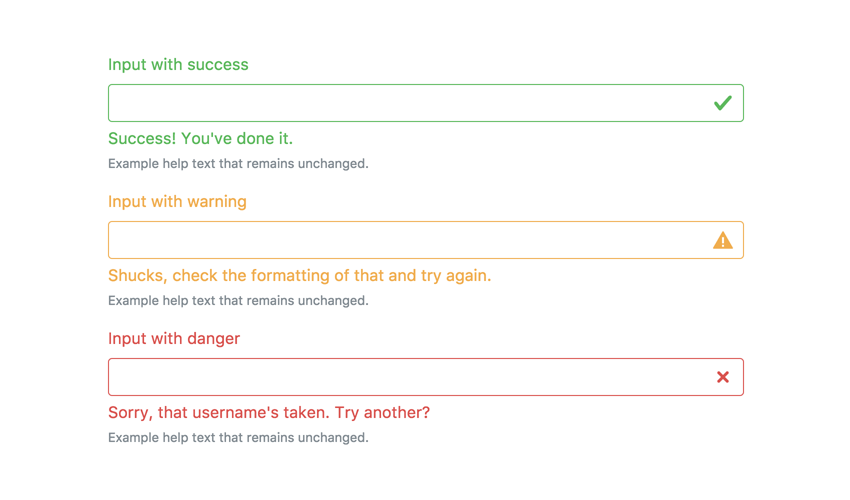
一个很好的例子是表单错误。在提交表单时传达错误时,通常使用红色文本。但是,色盲人可能需要另一个视觉提示,例如错误图标或弹出文本标签。

同样,超链接是蓝色的,表示文本确实是一个链接。但是,许多带下划线的链接可能会影响您的用户体验。另一方面,Bolding是一个很好的辅助指标,不会弄乱您的页面。
留意媒体
视频内容在可访问性方面提供了独特的机会和挑战。一方面,视听内容可以使视觉障碍的人更容易访问网站。另一方面,视频可能会使患有光敏性疾病的人更容易发生癫痫发作。WCAG有一些针对媒体的指导方针,其中包括:
- 为“基于时间的”媒体提供替代方案。对于那些有视觉处理问题的人来说,动画标题和文字可能难以消化。
- 为所有用户提供足够的时间阅读内容。在前面的示例中,您可以将动画标题设置为在鼠标经过时停止。这将使文本静态且更容易消化。
- 限制闪烁。那些容易癫痫发作的人如果每3秒钟看到一次以上的闪光就会经历一次。使用视频时,请避免过度闪烁(这在大多数情况下都不具吸引力)。
用纹理实验
如前所述,颜色不是向视障人士传达信息的最佳方式。色盲用户经常发现很难区分不同的色调。例如,红色,绿色和棕色的阴影对于经历色盲的人可能看起来是相同的。
当您在图形或图表上使用颜色时,将图案叠加应用于纯色可以让您的用户更好地区分网站的不同部分。这比那些色盲的人更适用; 它使每个人都可以访问该网站。替代纹理可在元素之间创建更多对比度 - 例如,尝试检查打印,对角线,菱形和垂直线条。
尝试单色配色方案

就像它听起来一样,单色配色方案依赖于相同色调的不同色调。这听起来违反直觉,但它的作用是消除与使用多种色调相关的额外含义。
音调的变化可以为您的网站元素提供意义并吸引用户的注意力,就像使用不同的颜色一样。作为额外的奖励,用户的注意力将覆盖更广泛的受众群体。BigSound Buzz 使用对比度,单色配色方案和纹理,以获得更好的可访问性效果。
用户设计中可访问性的重要性

您的网站只有它的可访问性 - 这意味着任何地方的任何用户都可以访问它。我们经常将可访问性与残疾等同起来,但在任何情况下,一个易于访问的网站随时都可以访问每个人。对于某些人,例如政府承包商,网页设计的可访问性是一项道德义务。
对于我们其他人来说,这是一个道德的。无障碍不是残疾或损伤; 这是关于人的。设计师必须接受这一概念,以使网络成为每个人的更好体验。这些提示将帮助您开始考虑可访问性的下一个Web设计项目。