电话越来越大,不可否认。回顾今天的原始iPhone,看起来非常小。但是大型手机具有新的设计考虑和要求。让我们深入了解它们。
备受期待的华为折叠屏幕手机将于今年晚些时候问世。如果您的网站设计准备好了吗?这款手机将配备一块8寸超大显示屏 - iPhone XS Max的显示屏尺寸为6.5英寸,而许多常见设备的显示屏尺寸为5.5英寸或更大 - 这一点非常重要,因为您正在创造一种能够让我们称之为“平板电脑”的产品。 “。
在设计似乎不断变大的手机屏幕时,请记住以下几个注意事项。
优先考虑内容

不要让用户猜测移动设计的重要性。屏幕的上三分之二应该清楚地传达设计中最重要的元素。
移动屏幕的下三分之一应包括次要元素或参与机会。(如果此内容与主要内容元素相关,则实际上可以。)
在考虑此优先级内容时,请创建一个包含三个元素的设计组 - 图像,短消息和参与。
- 图像注意并向用户显示设计的内容
- 短信,以帮助用户了解他们为什么在这里以及他们应该做什么
- 参与机会是滚动或填写表单的按钮或邀请; 它告诉用户下一步该做什么
创建有意义的导航

移动导航可能在不同屏幕上遵循不同的模式。
无论喜欢与否,汉堡包菜单已成为小屏幕上的标准配置。但它可能不是大型移动屏幕的最佳选择,因为您有更大的空间和机会来获得更大的导航元素。
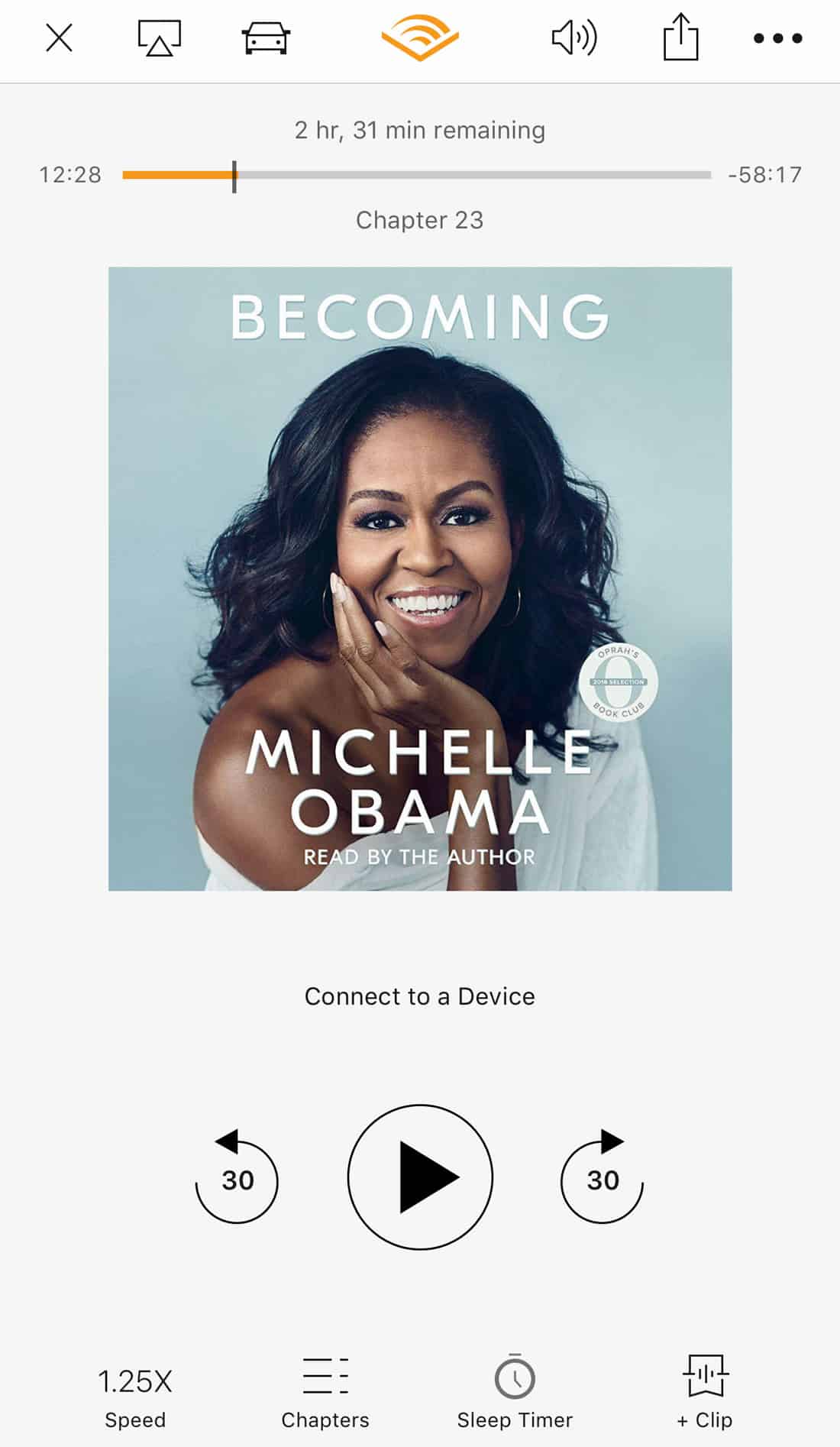
想想iPhone屏幕底部的那一排锚定元素或移动浏览器下半部分的标准按钮。屏幕底部较大的按钮式导航可以成为这些大型移动设备的理想选择,例如Calm app(上图)。
用户已经习惯了用户模式,并且您实际上有空间将信息放在那里。屏幕底部导航还可以提供一个机会来吸引用户与设计进行交互。
访问不同的内容时,请确保导航不会消失 - 即使这意味着它的格式略有不同。
手(和拇指)大小问题

有一段时间,我们假设每个人都用一只手握住手机并用拇指触及关键内容区域和按钮。
没有这些巨大的手机!越来越多的用户用双手握住设备,改变那些触摸模式的样子。我经常拿着手机 - 一个6.5英寸的iPhone - 用两只手,用两个拇指来导航内容(使屏幕的中心成为一个关键区域)。我也使用相同的双拇指图案进行文本输入。
手较大或较小的人可能不会以相同的方式进行交互。很容易看出单拇指伸展区域可能不再符合标准。(这就是为什么你想为自己玩设备,看看你如何实际持有和使用它们。它可以极大地影响设计。)
考虑排版尺寸

不要忘记这种类型。
使用更宽的屏幕,您可能需要重新调整类型大小。建议的阅读尺寸仍然是每行35-55个字符和空格。Linespacing应该至少比文本大小大1.5倍。
保持形式简洁
即使在较大的手机上填写表格可能更容易,也不要让用户试图收集信息。
保持形式简洁; 通过电子邮件跟进以获取更多信息。(这样用户可以选择在手机和桌面设备上输入信息。)
注意力范围很短,移动设备上的注意力是您遇到的最短距离。当您争夺用户的注意力时,简洁形式很有可能完成。
滚动

电话用户非常接受滚动操作。只要确保为他们留出足够的空间。(这是在大型设备上实际运行良好的一件事。)
设计画布的可用部分,以便用户在尝试向下移动页面时不会意外地点击项目。虽然用户不介意滚动,但如果它成为挑战,他们会迅速放弃这个想法。
在设计方面,所有这些意味着您应该在边缘留下一些额外的填充以增强滚动体验。拥有更大的视口,应该没什么大不了的!
明智地使用Viewport

不要仅仅因为屏幕越来越大而不愿意对专栏感到疯狂; 坚持一栏式。它更容易阅读,并为用户提供更简化的焦点区域。
并且不要因为你有更多的垂直空间而试图填补太多信息。
将视口视为一次提供一个动作或交互的机会。你想让用户在这做什么?不要将屏幕与其他元素或想法混杂在一起。
考虑内容放置

你在手机上看到的第一个地方在哪里?与其他设备不同,手机眼动追踪通常从中间开始,而不是在屏幕顶部。
尝试在屏幕的这一部分放置关键元素,号召性用语或互动元素。
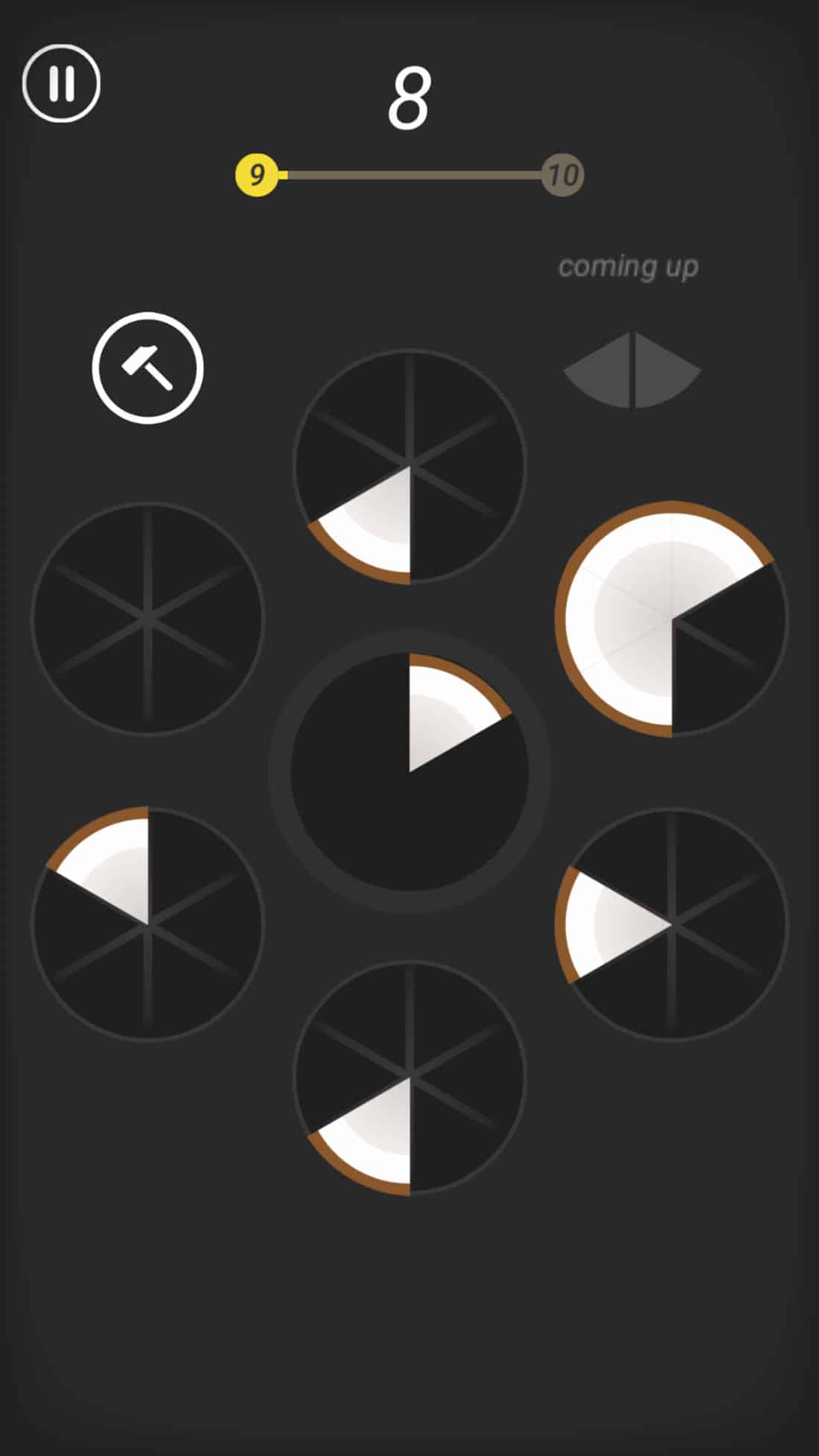
最近,我一直沉迷于切片游戏,这个游戏中的元素位置都是现货。注意关键元素如何位于中心,周围有触摸点。你甚至没有花太多时间看其他边缘。
避免将关键内容或按钮放在屏幕的最顶部或角落。这些是手持设备上最困难的位置。(它们也是扫描内容时眼睛最后的位置。)
结论
在设计更大的手持设备时,关键可能是为自己拿一个。看看你的手。你好吗?你的手指在哪里?你是如何管理手机和互动的?
使用它作为研究名称中的新设备(或两个)的借口。虽然我们所知道的关于良好设计的所有理论和事物都适用于这些设备,但它也会让我们产生曲线球,因为您必须考虑交互如何以不同的方式工作,具体取决于屏幕的大小。这是一个您不会遇到依赖于鼠标引导交互的传统桌面的问题,因此请给自己时间考虑一下。
