一些趋势永远与我们在一起,成为经典的解决方案。其他人消失而不留痕迹。您可能认为所有趋势都会分解为这两个群体,但这并不完全正确。还有另一类趋势,其生活有起伏,平静期。这种趋势一直在出现和消失。一种这样的趋势是使用分屏。
几年前,分屏幕风靡全球。那时候它非常受欢迎。这是一个大问题。然而,缓慢但肯定地,它的巨大受欢迎程度逐渐消失,我们开始忘记英雄区域这个有趣的布局解决方案。
最近,它已经唤醒并提醒每个人它的令人难以置信的魅力与外观上的一些微小变化。不对称分屏是旧趋势的新变化,点燃了激情,激发了网络开发人员的思想。
想要看到它的实际效果?以下是一些关于如何在野外使用不对称分屏的很好的例子。
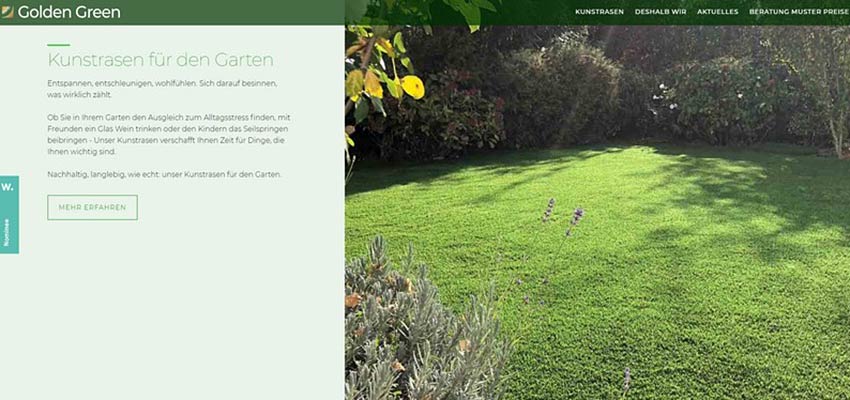
Nourisheats / Golden Green
当谈到不对称时,首先想到的是欢迎屏幕的不均匀划分。Nourisheats和Golden Green是两个典型的例子。他们的英雄区域分为两部分,其中一部分比另一部分大。
Nourisheats使用分屏将常规滑块变成网站的真正核心。请注意,这不是循环显示一组图片的传统滑块; 它是支持顶部导航栏的全屏导航。访客有机会同时窥视门户的两个不同部分。

Golden Green背后的团队走出了人迹罕至的道路并使用了一个不是英雄区域的解决方案,而是整个网站。美丽的图像突显出来,引起了整体关注,使信息更具戏剧性。该团队还交替使用块排列来增强内容流和可读性。

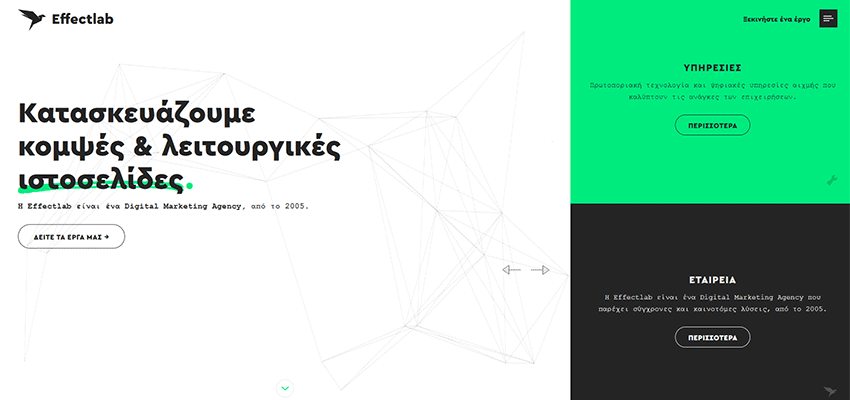
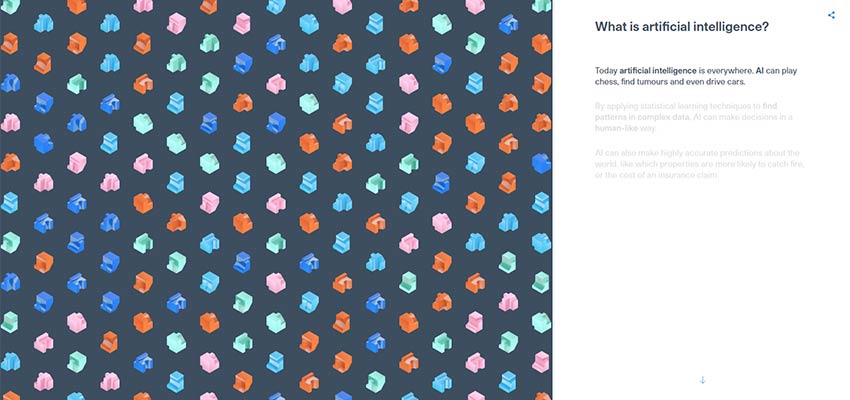
效果实验室 / 人工智能 - Cytora
另一对采用相同技术的例子是效应实验室和人工智能 - Cytora。它们都利用了分裂的较大左侧。原因很简单。左侧是用户开始浏览屏幕的地方。这是我们自然的阅读行为模式。所以,它是一个重要的东西应该存在的地方 - 比如标识,口号等。效果实验室的团队就是这样做的。
他们将标题和号召性用于左侧部分,由于它的大小和大量的空白区域,自然引起了人们的注意。而右侧则变成了一个互补元素,其中包含以类似博客风格呈现的内页链接。由于生动的背景,他们获得了视觉重量,使他们能够与相邻的区块竞争,但仍然没有赢。

在Cytora的情况下,团队使用分屏来使故事叙述体验更加令人兴奋。由于主题是人工智能,对某些人来说可能有点令人生畏和恼人。所以,团队做了正确的事情。他们设法利用动画获得了兴趣,由于分割布局,不会让参观者不知所措。相反,它们作为愉快的伴随材料。

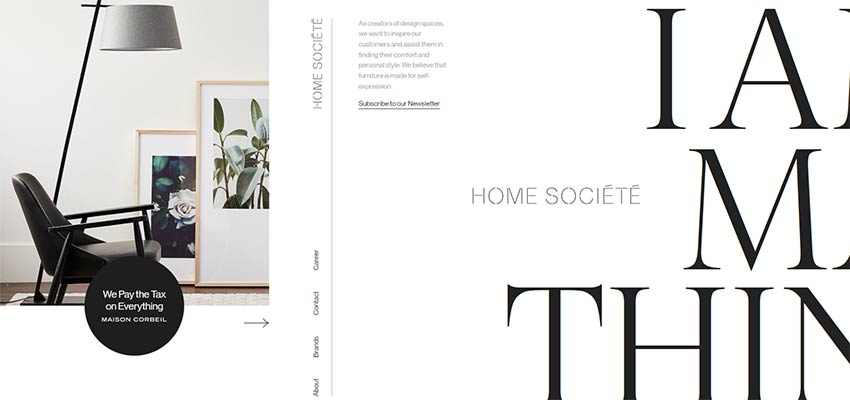
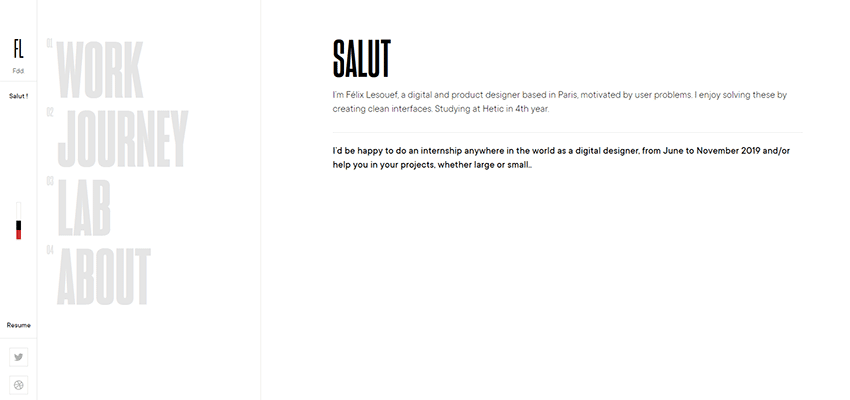
Home Societe / Felix Lesouef
Home Societe和Felix Lesouef的个人作品集在我们的系列中展示了一组无缝不对称分屏。虽然在前面的例子中,由于生动的对比,左右两侧很容易区分,这两个显示了概念的微妙,几乎脆弱的性质。
Home Societe以干净的表面和大量新鲜空气与在线观众见面。第一个块包括欢迎图像和垂直导航,第二个块包含从“关于”部分开始到以“联系人”结尾的所有内容。这两个区域之间的过渡是非常无缝的:您轻轻地从一个部分流到另一个部分。

Felix Lesouef充分利用了最小化的方法,不仅在内容方面,还在设计方面。他的投资组合看起来并不温和。它看起来精致优雅。虽然您可以描绘三列,但只有两个块。第一个块包括分为两个部分的导航。它始终保持静止。第二个块显示内容,具体取决于所选的选项。干净整洁。

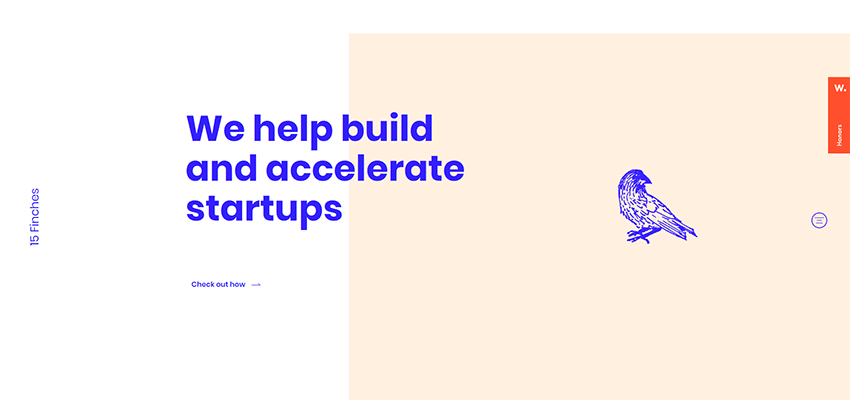
15个雀
这是一个如何使用空格或重叠来使事情变得更有趣的示例。考虑15个雀。它与前面的例子中的两个块相同。但是,该团队已在右侧区块添加了一些生动的边距,并让标题重叠。以这种方式,屏幕似乎被划分,但是这里的两个部分仍然形成一幅大图。简单而优雅。

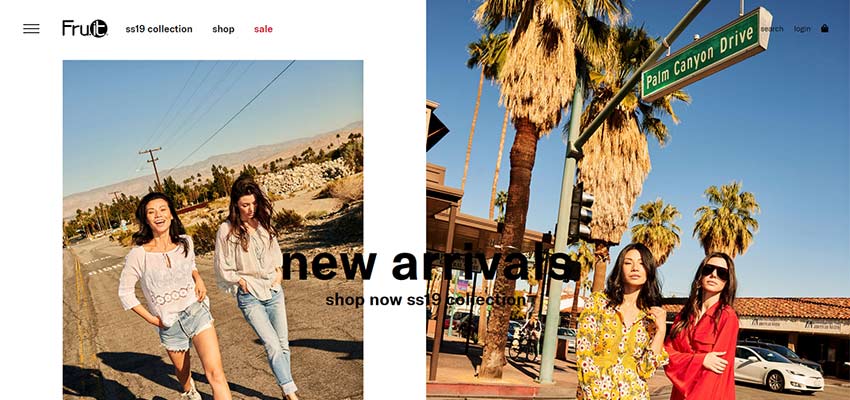
水果
与前面的例子非常相似,Fru.it背后的团队也使用空白来扭曲分屏解决方案。像往常一样,在这里你可以看到两个街区。注意,它们在宽度和高度方面是相同的。但是,由于图像尺寸的差异以及大量的空白区域,左侧区块看起来比右侧区域小。结果,后者具有更显着的视觉重量并且更好地吸引我们的眼睛。

GQ日本 / 机车
GQ Japan和机车采用不对称分屏概念的滑块呈小趋势。从本质上讲,该解决方案基于传统的垂直分割布局,左侧比右侧大。以这种方式,左侧执行伴随的角色。您可以在此区域中放置导航,标识,标题等。
右侧旨在承载内容。而且并非全部; 还有另一个街区位于双方交叉口。在GQ杂志的情况下,它显示图片,而机车使用它来播放视频。这个区块将一切都结合在一起,同时也是一个吸引眼球的人。聪明有趣。


活动拍摄 - NewFlight
在布局中引入不对称性的经过时间验证的方法之一是使用对角线,就像事件拍摄背后的团队 - NewFlight所做的那样。由于采用梯形块,它们的滑块与产品组合很容易从竞争中脱颖而出。
具有两个矩形块的传统分割屏幕唤起了块彼此相继的感觉,而对角线形状使得这两个块看起来像是形成一个区域的两个缺失的拼图块。

分裂的原因
几年前,当分屏首次出现在网页设计领域时,它被用来同时向观众展示两种不同的信息块。今天,情况略有不同。
现代分屏用于使布局更有趣,使内容更加刺激,并以创造性的方式呈现一块信息。
