一元复始,万象更新,很多建站者都想趁着春节来临之际给网站做个小小的页面调整。在Coolsite360建站工具的帮助下,一系列不同的网站设计需求基本都能得到满足,而颜色的搭配却需要建站者自己去斟酌、设置。
协调统一的色彩搭配不仅能够维持用户的活跃度,还会增加访客,并对品牌产生积极的影响,但是毫无美感的色彩搭配则可能会减少页面停留、增加网站跳失率。因此,好的色彩搭配是网站给用户留下好印象的最直接方法。

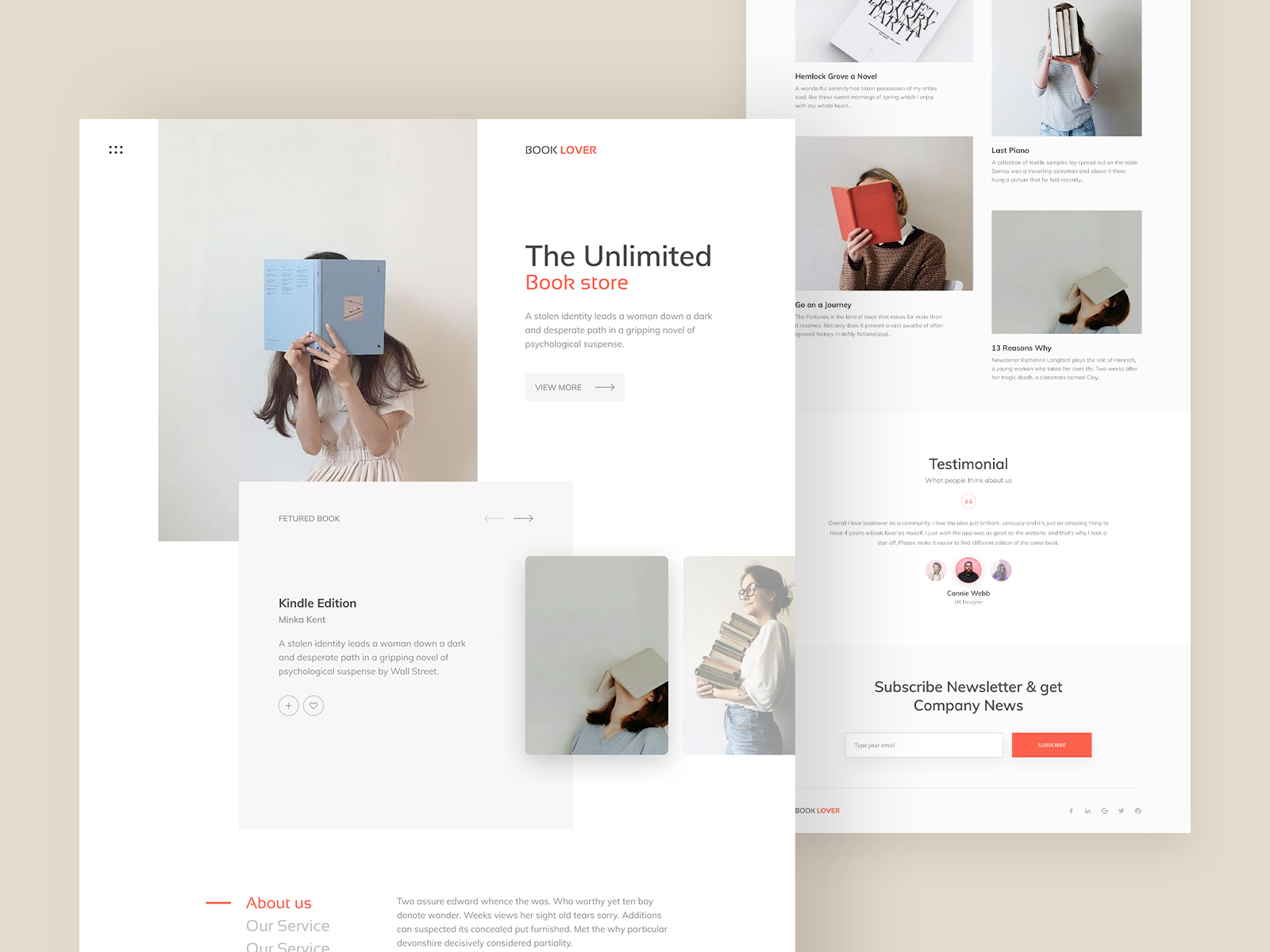
Book Lover Landing Page
by Shuvojit Dev for isavelev
图片源于:https://dribbble.com/(侵删)
颜色主要可以分为暖色调、冷色调、中间色三大类,每种颜色都有不同含义。下面,我们就一起来看看不同分类下的色彩:
暖色调
一般而言,暖色调会使人产生充满活力的感觉,但是单独使用往往会过度刺激。所以,很多人常在暖色中加入一些冷色和中性色来保持色彩平衡。日常生活中,我们常见的暖色调有:红色、橙色、黄色 。
冷色调
冷色调对人有镇静作用,很多网站上经常会使用冷色调。但如果过度使用,则会给人一种寒冷、不容易亲近的感觉。日常生活中,我们常见的冷色调有:绿色、蓝色、紫色。
中间色
中间色可以和暖色或冷色完美混合,通常来说,中间色总是被用于调低原色页面中的比例,从而达到一种视觉平衡。日常生活中,我们常见的中性色有:灰色、黑色、棕色。

(图片源自网络,侵删)
每个品牌都有自己专属的主题色,经过长时间的积累,很多用户甚至可以不看logo就能知道这是什么品牌(例如:麦当劳的红与黄、Tiffy蓝等)。我们在进行色彩搭配时,可以根据主题色挑选几个能够与其和谐相处的颜色(不要超过3种,否则会让人觉得画面很乱)。
希望以上内容能够给你一些网页配色的灵感~
