虽然性价比是影响潜在用户购买与否的最直接因素,但定价页面的具体设计细节对于销售转化也有着一定的影响。然而,很多团队却往往将大量的精力花费在开发和推广上,反而低估了定价页面这一细小却重要的部分。
那么,定价页面怎样设计才会给用户留下好印象?我们还是一起来看看案例找灵感吧~
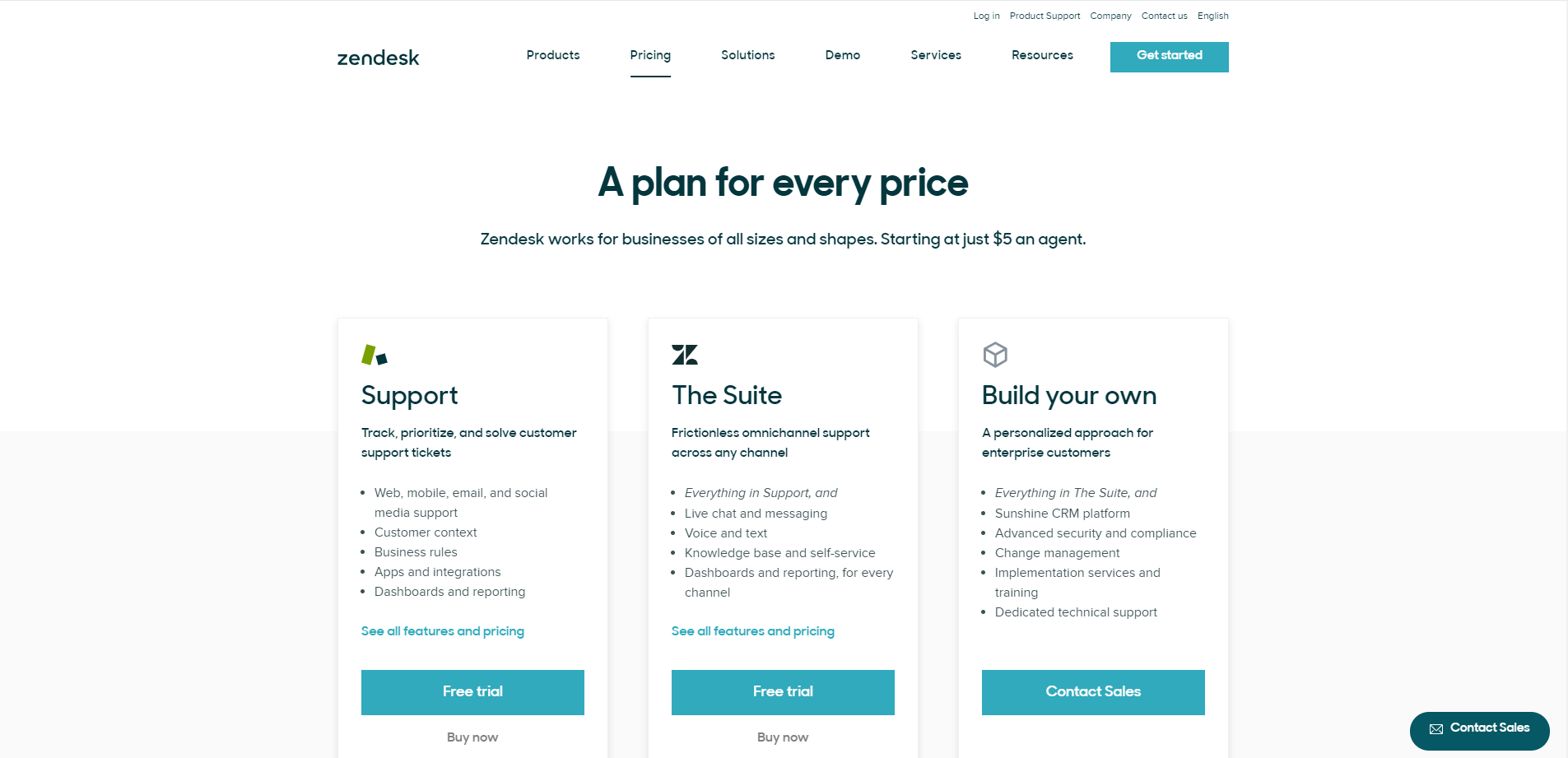
Zendesk:免费试用


“免费试用”是博得用户好感的常见方式,也是促使潜在用户向付费用户有效过度的重要手段。作为云客服产品的鼻祖,Zendesk网站在每项服务的简要介绍中,都以醒目的颜色及文本框突出了自身的免费试用服务,以便提升获客几率。
整体而言,该网站的定价页面配色清新、排版简约,除了必要的产品价格信息及小图标外,均采用大面积留白的设计方式,有利于让用户的视觉更聚焦于页面中的关键要素。
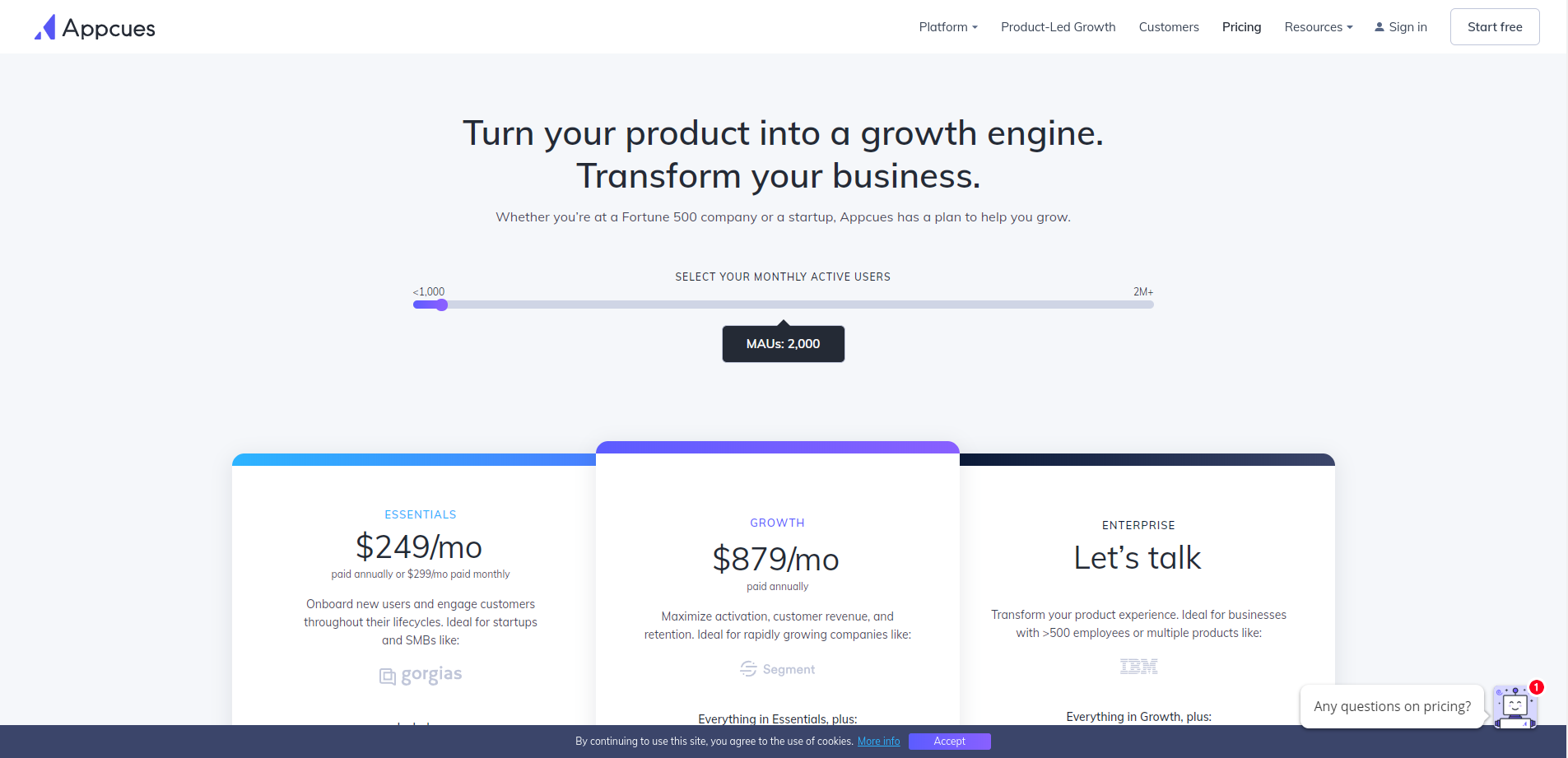
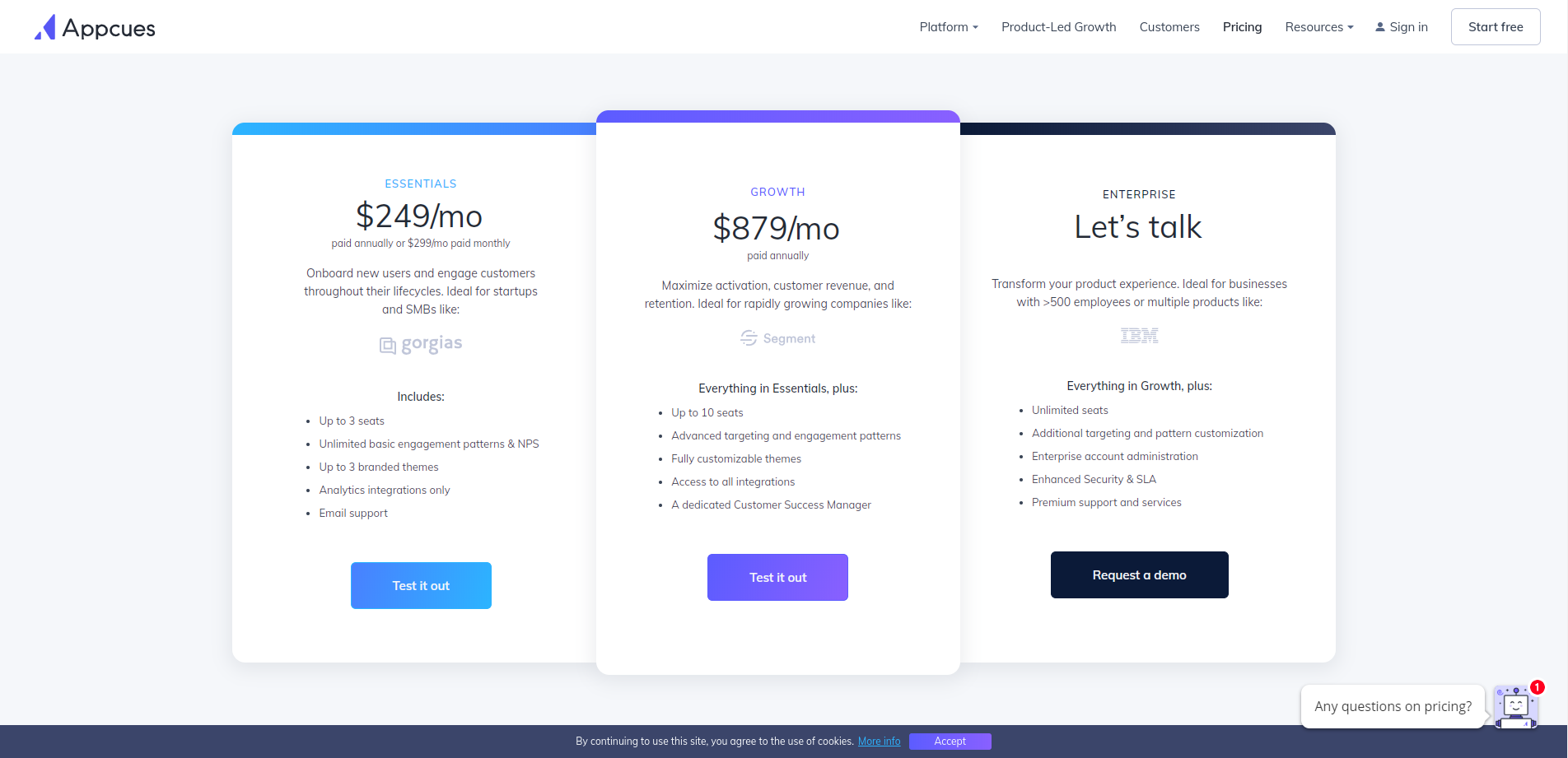
Appcues:实时聊天


Appcues网站的服务价格与企业MAU(每月活跃用户人数)息息相关,用户可根据自身情况拖动页头的MAU长条确定好人数,相应地,下方的服务价格便会随之变化。而在价格信息的下方,还有一个将三种服务的详细功能全部罗列清楚的细化列表,方便用户比较分析。
此外,该网站的页面右下角还设置了一个自动弹出的机器人客服,如果用户在决策过程中遇到了一些难题,则可立即通过这项便捷的沟通交流服务获得帮助。
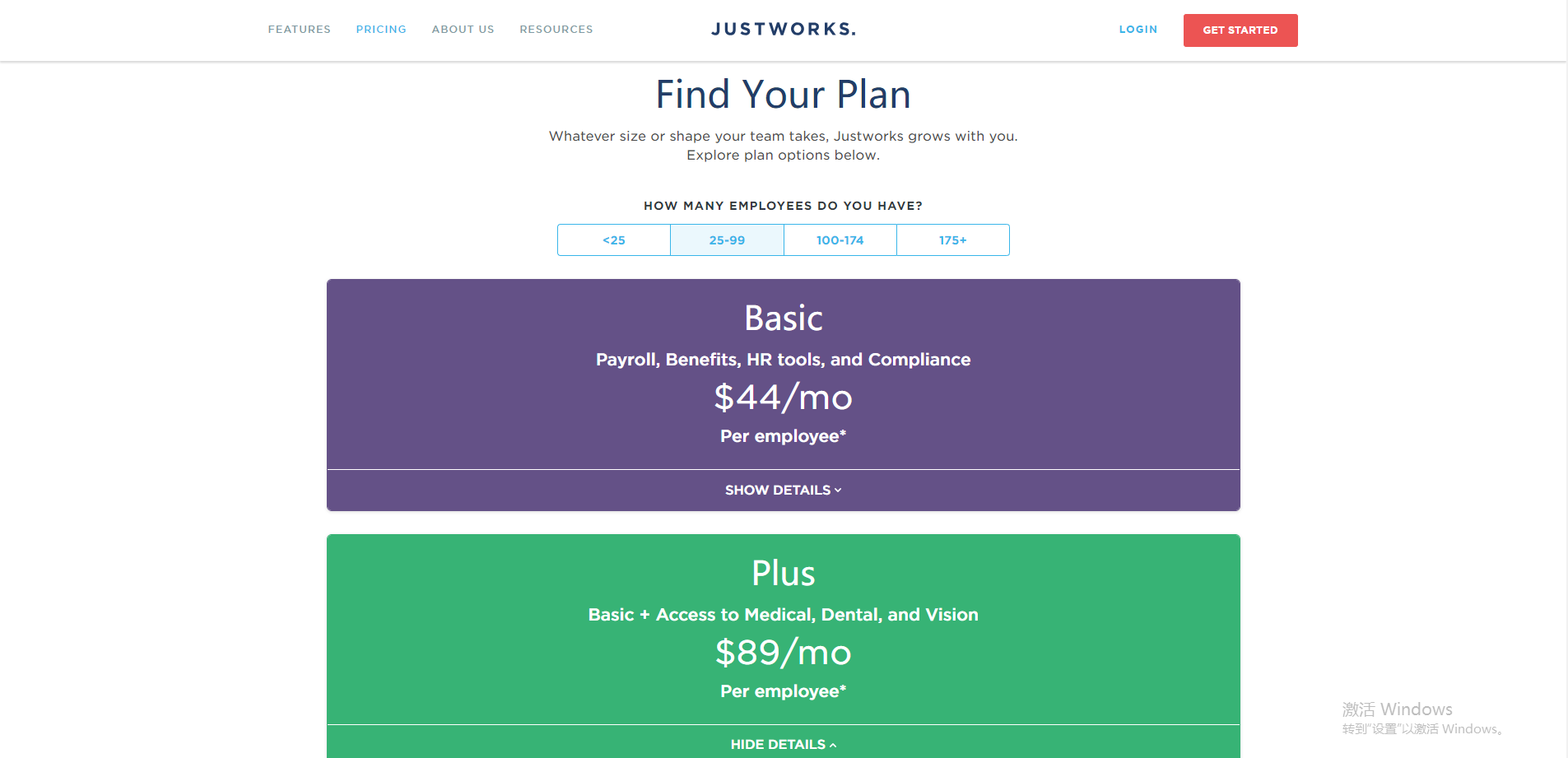
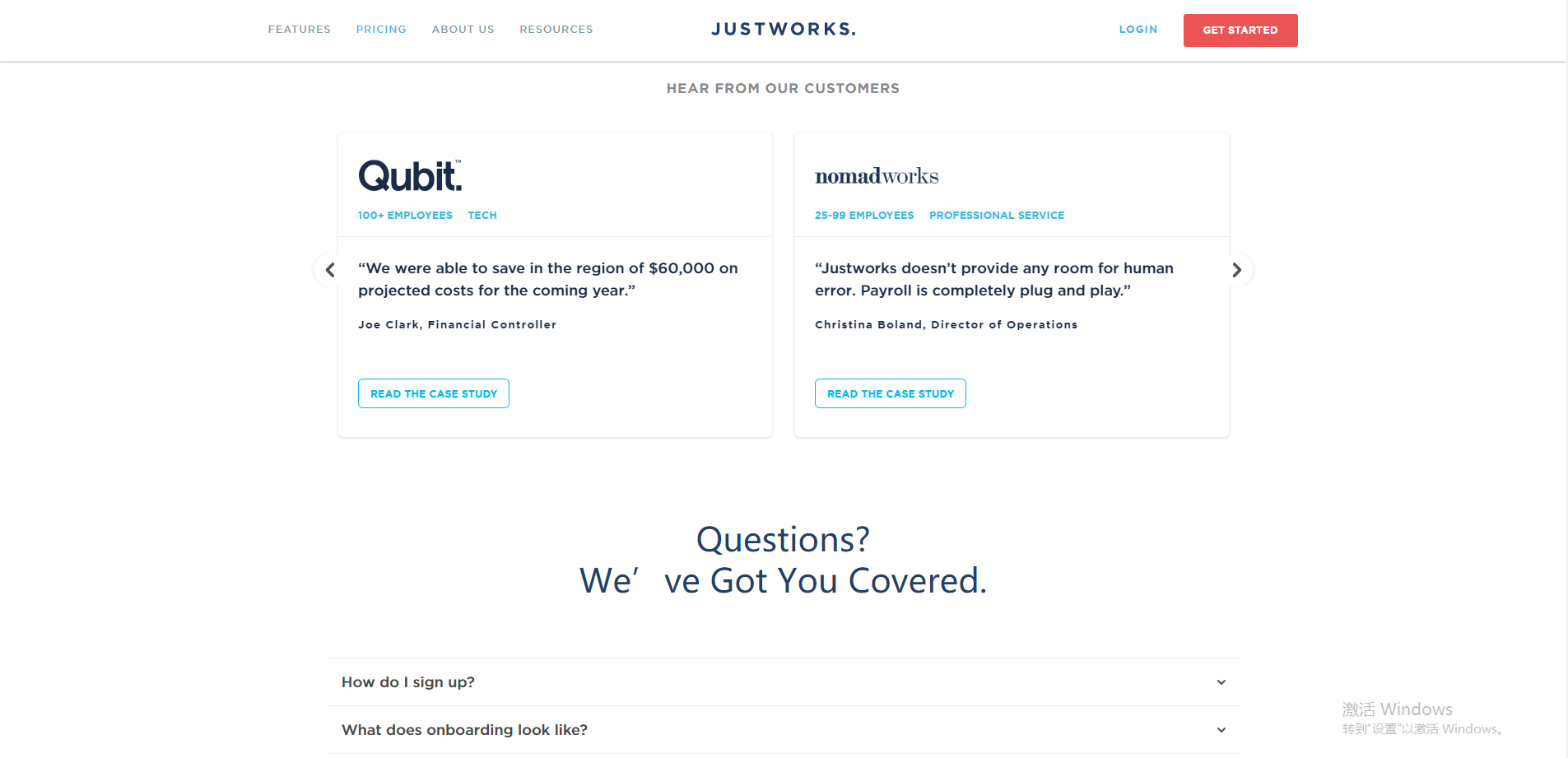
Justworks:用户推荐


Justwork与Appcues的经营范围有所不同,而定价方式却挺相似的,都需要确定好变量后,再了解具体定价及服务细节,只不过Justwork的服务定价与员工人数有关,而非MAU。该网站的定价页面除了展示以上提及的定价及服务外,还精心设置了用户推荐及问题解答板块。
众所周知,一份真实可信的推荐语对于建立用户信任大有裨益,Justwork通过精简的推荐语以及具体的案例将自身的优势及能力展现得淋漓尽致,而问题解答则可有预见性地帮助用户扫除一部分可能遇到的障碍。
除了以上三种典型的设计方式外,我们还准备了一些其他优秀的定价页面设计案例供大家参考~

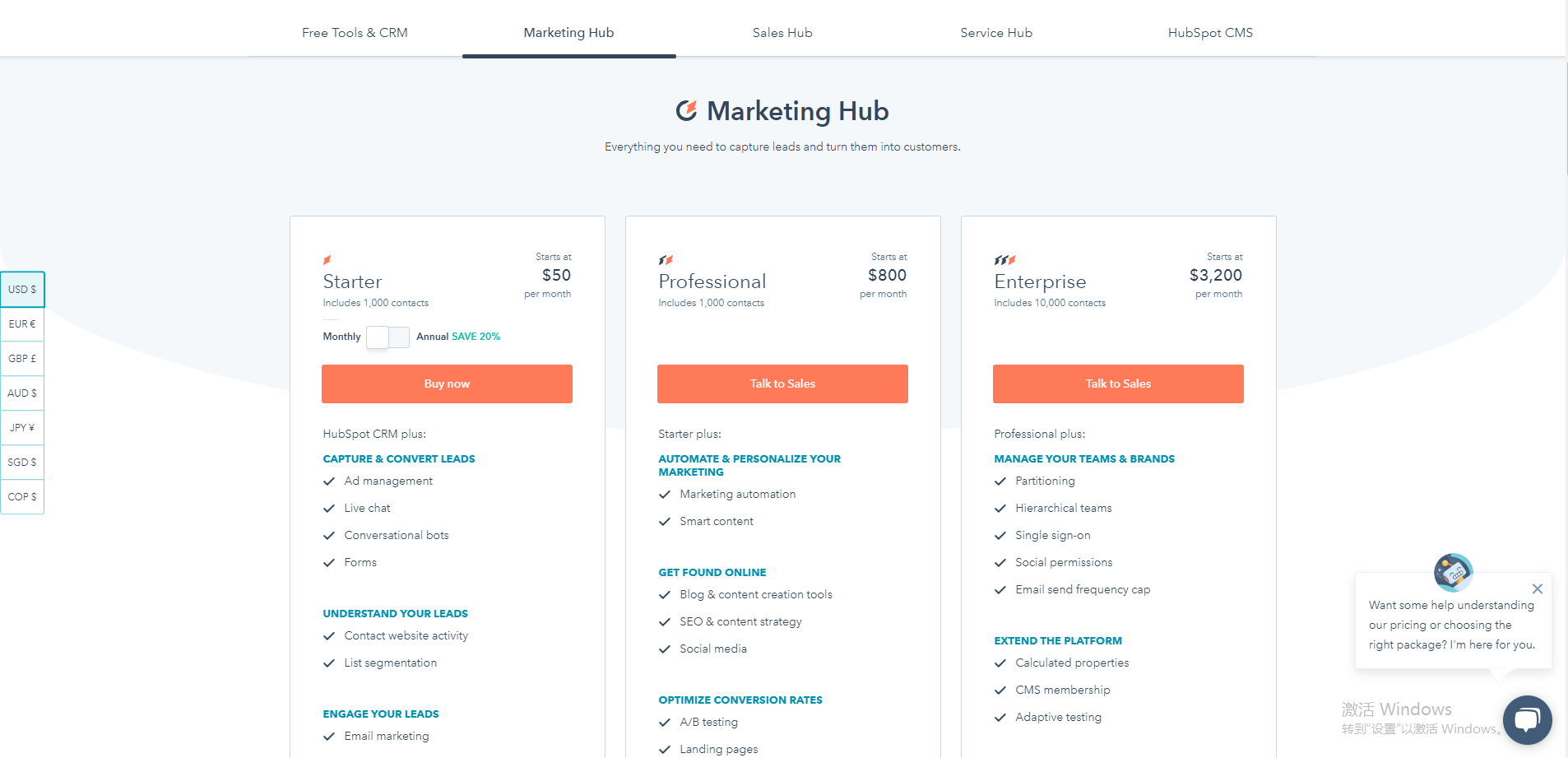
▲Hubspot
按营销、销售、服务等进行细分,并可通过不同币种显示价格

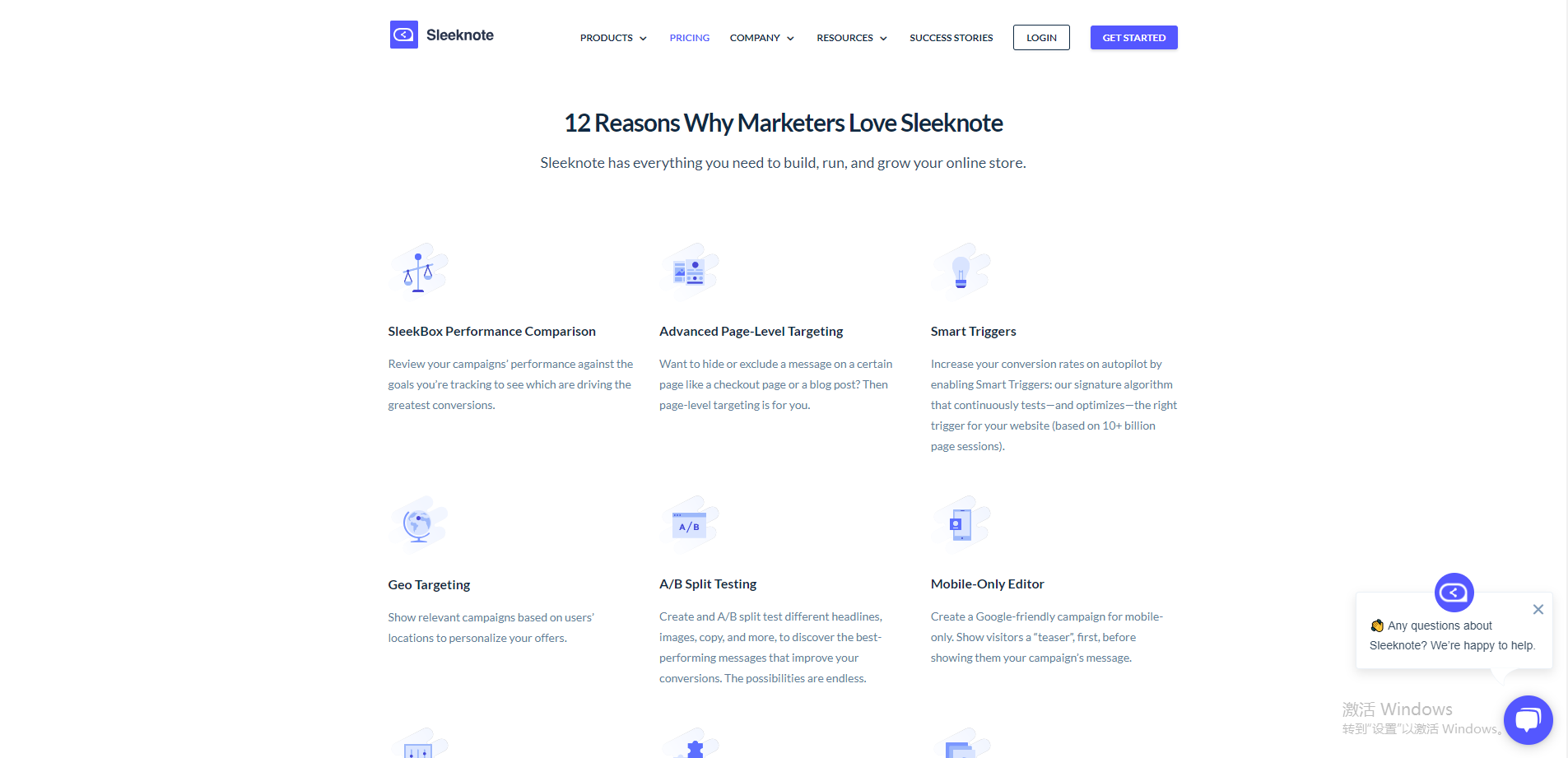
▲Sleeknote
列举营销人员喜欢自己的12个原因,将网站优势一一展现

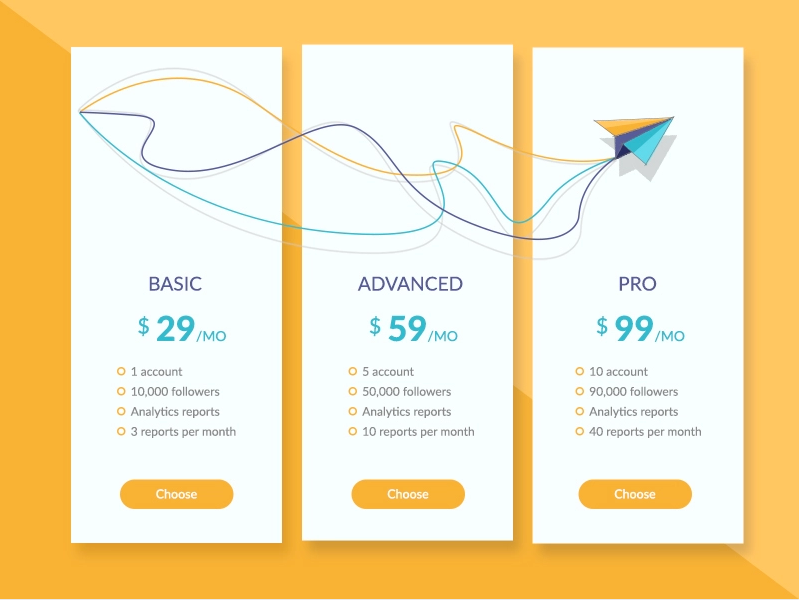
▲Pricing Plan(by FarShore)
条理清晰、配色亮眼,且多了份立体感
技巧只是达成目的的一种未知捷径,并不代表100%是有效的。因此,我们在努力设计好一个优质的定价页面外,还要根据实际情况做好数据跟踪以及优化和迭代。
