导航菜单相当于网站的骨架,它可以将零散的内容和功能按照产品的信息架构图进行连接,并组织成一个完整的、有结构的系统,以便让用户能够快速在各个模块之间进行切换。众所周知,一个好的导航菜单不仅可以提升网站的颜值,还能有效减少用户操作成本,因此,我们在建站前必须要先想一下:网站中有哪些内容是最重要的?又有哪些功能是可以帮助到用户的?
事实上,早在2018年及2019年,我们就曾探讨和总结过一系列导航菜单的创意设计▼
网页设计:滑出式侧边导航栏
网页设计:10个网站导航设计的新点子
网页设计:尝试各种新导航条布局
除了以上这些文章中所提到的侧面导航菜单、垂直导航菜单等设计方式以外,全屏导航菜单也颇受设计师们的欢迎。它可以整洁地排布文字与多媒体内容,有效提升用户体验。虽然这有时会使得主页又多了一层点击,但只要设计得足够合理、美观,用户是不会过分计较这一点的。
下面,我们就着重来看一下5个新颖绝妙的全屏导航菜单设计案例。
Beloesuhoe

该网站的导航菜单采用了与实物图片相结合的设计方式,酷炫巧妙且独具一格,同时,还带有一丝虚拟现实的味道。当用户打开网站后,首先感受到的,就是一股强烈的视觉冲击——随着背景由动态逐渐过渡到静态,菜单旁的红点逐渐显现并规律地跳动着,暗示用户进行点击。这种设计跳出了无趣的平铺直叙,而是利用简单的交互效果,引导用户前往自己所需要的页面,趣味性十足。
Moeko ABE

该网站主要用于展示摄影师的作品集。用户进入网站首页后,点击左上角的汉堡式按钮后,即可进入全屏导航菜单页,该页面运用了图片+文字的方式,为艺术家高调代言,整个设计简约个性,与内容协调统一。
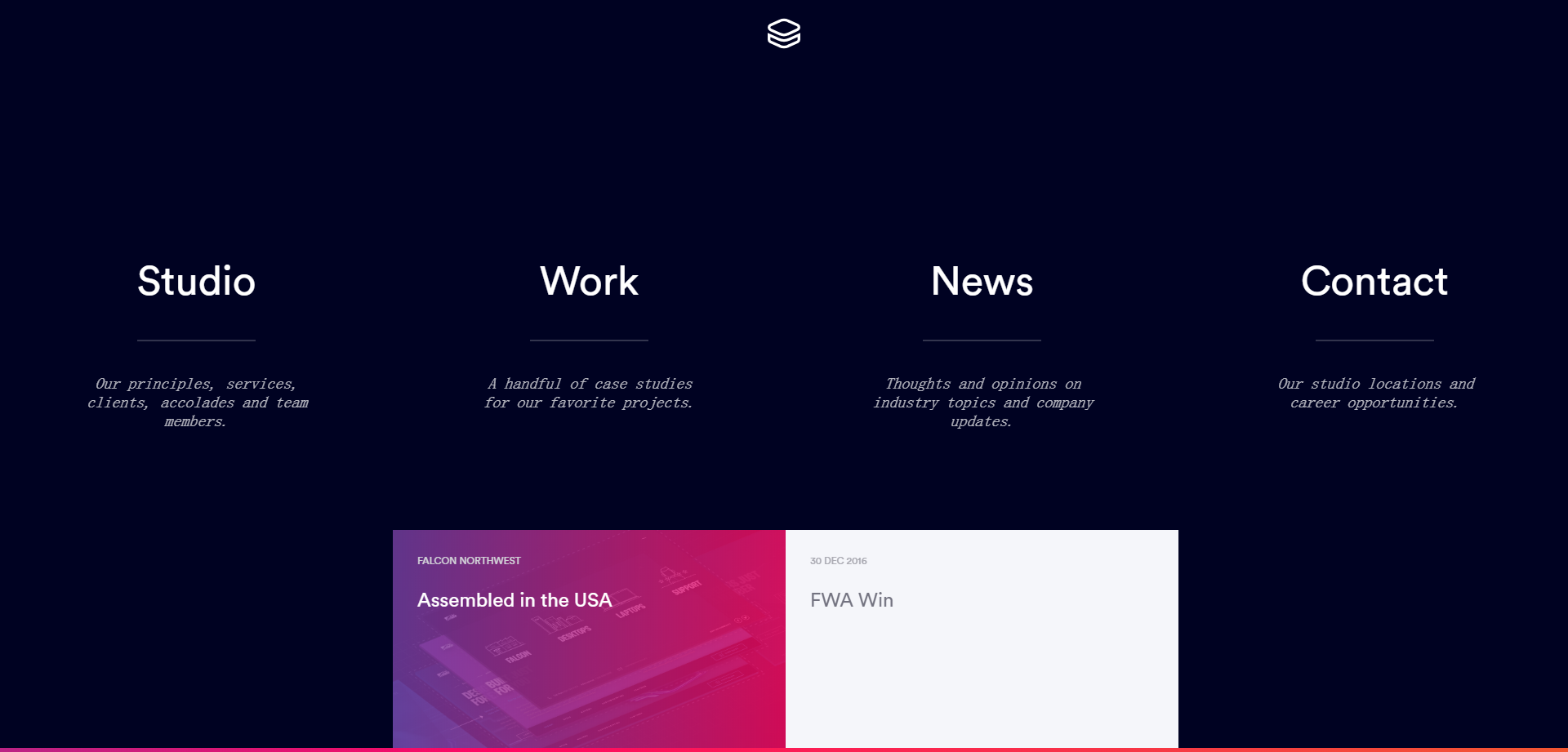
Impossible Bureau

该网站的导航菜单将页面划分为4列,当鼠标放置在任意一列时,即可触发背景换色,使得整体不至于过分阴沉暗淡。而中间两列(Work、News)的内容更为丰富,用户可通过上下滑动,以查看其他内容。
Voisins

该网站的主页是个庞大的导航体系,主要由两种形式的导航菜单组成。其中之一就是网页设计中较为常见的汉堡式导航菜单,而另一个则是全屏导航菜单,这种组合式的菜单,可以更加高效便捷地处理各种板块内容。
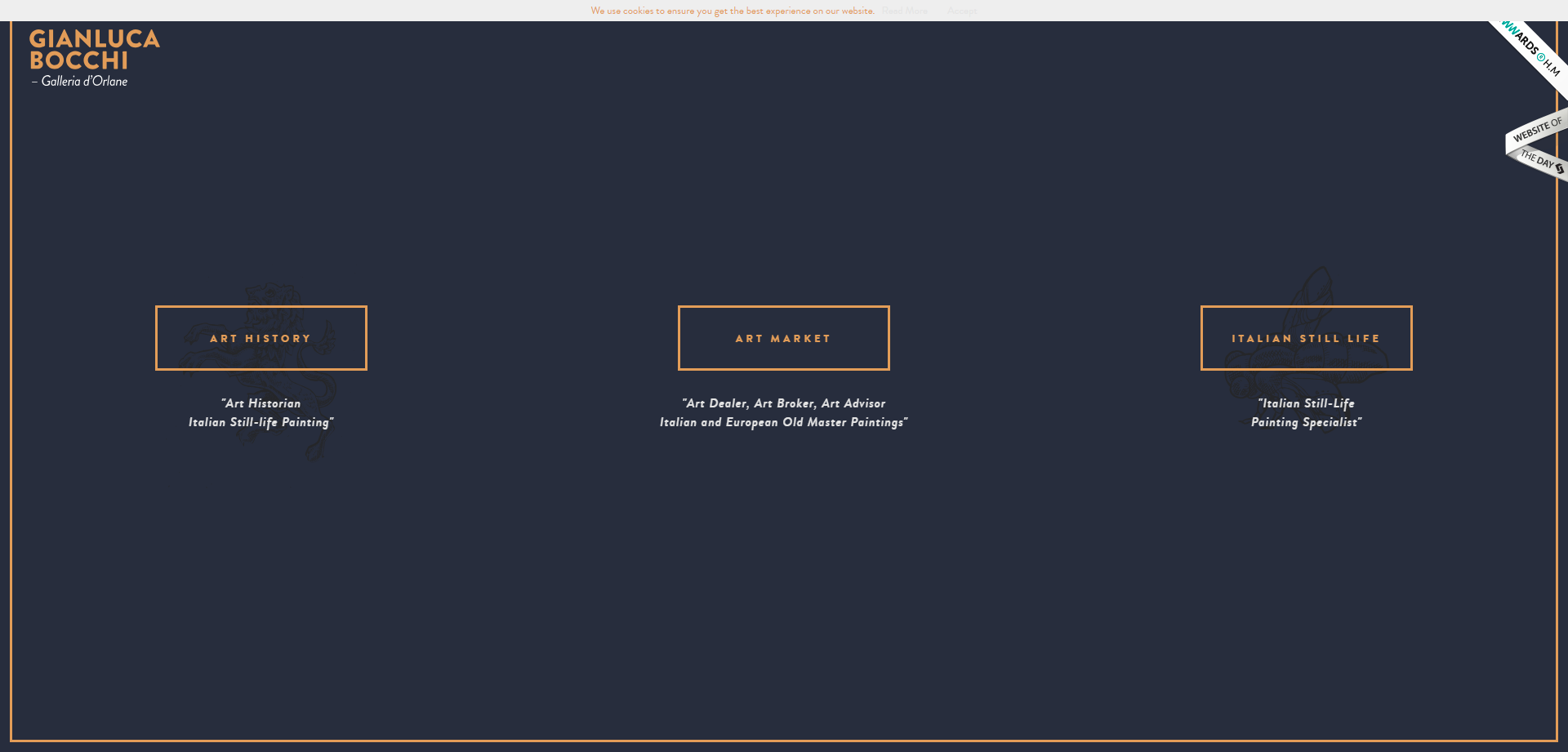
Gianluca Bocchi

该网站使用极简、庄严的全屏导航菜单巧妙含蓄地将着陆页分成3部分,即使没有什么特别的装饰去辅助、衬托,但整个网站依然充满了典雅、精美的艺术气息。
总结
网页设计的最终目的不是为了达到“好看”这一浮于表面的视觉性标准,而是能够提升用户转化率。想要做到这一点,除了要在网站内容上下功夫以外,在设计上也要有更好的创新性。这里所说的创新并不是指追随潮流,毕竟,“随大流”有时候并不是件好事,尤其是在导航菜单上。总而言之,还是那句话:适合的才是最好的。
