CSS样式面板是将强大的CSS3语言集成、封装为可视化的界面操作,无需再写繁琐的代码,通过面板参数调整就看见元素节点的变化。下面介绍CSS样式面板的强大功能:单击进入该面板,在CSS面板下可设置当前的样式、对样式进行管理、以及自定义样式等。

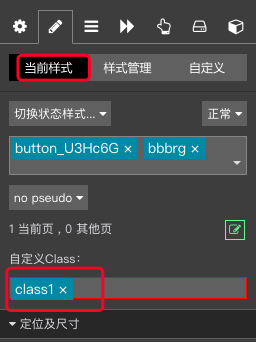
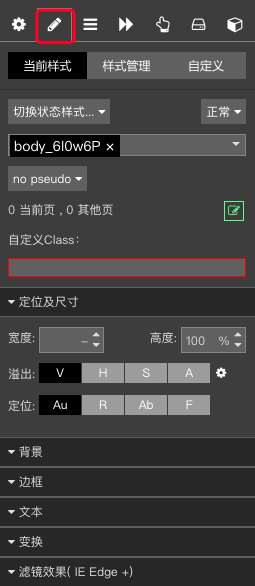
1.当前样式
当前样式是指元素当前class的设置样式,基本的可以定位和调节元素的尺寸、背景设置、边框设置、文本设置、元素变换、滤镜效果等(基础的前端知识参考:http://www.coolsite360.com/resources/coursecontent/5a0b9f8f6c856957317b5978/)。高级的可以切换样式、自定义鼠标事件、复制class、自定义class、自定义元素样式代码等。

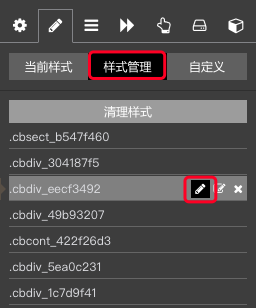
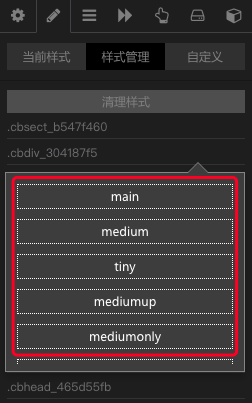
2.样式管理
样式管理可以查看所有元素生成的CSS样式代码。

可对每个样式进行编辑。

可设置不同窗口尺寸下的CSS样式。相互独立不影响。

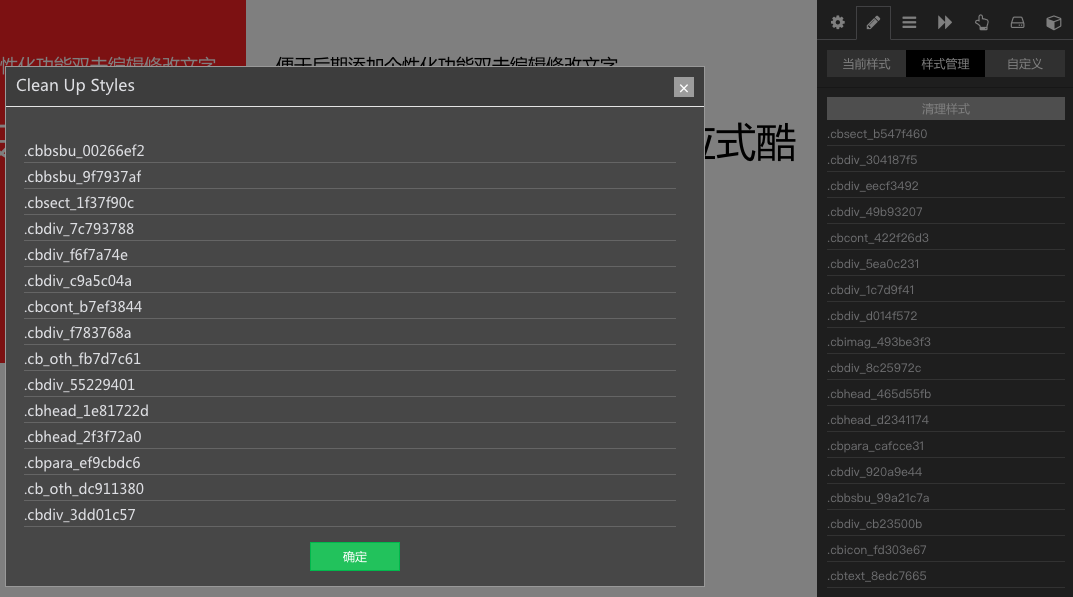
清除样式
可清除系统缓存的、未作用元素的样式。

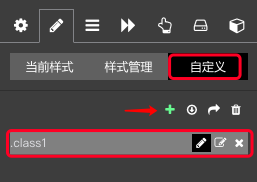
3.自定义样式。
可新增、修改、删除自定义的样式.

然后在元素的当前样式下引入这个自定义的class。