利用CSS的position属性对元素定位,来看看coosite360中如何设置。

static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 设置)。
relative
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
相对定位、绝对定位、固定都可以设置top, bottom, left, right 或者 z-index 。
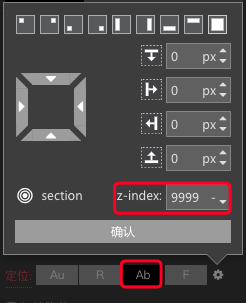
如使用绝对定位,使一个div浮于最上层设置:
点击右侧设置按钮 设置 z-index
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:9999。若定义为-1,代表为最底层。

这样这个div就浮动在上层了。
