coolsite360地图组件基于腾讯地图,主要用来显示指定地理位置。下面介绍在专业建站里面是如何使用和操作的。
1.专业建站可以打开已经配置好的地图模块,或者使用地图组件新建。
2.模块建站的地图模块是通过josn配置而得的。
下面主要讲解地图组件:
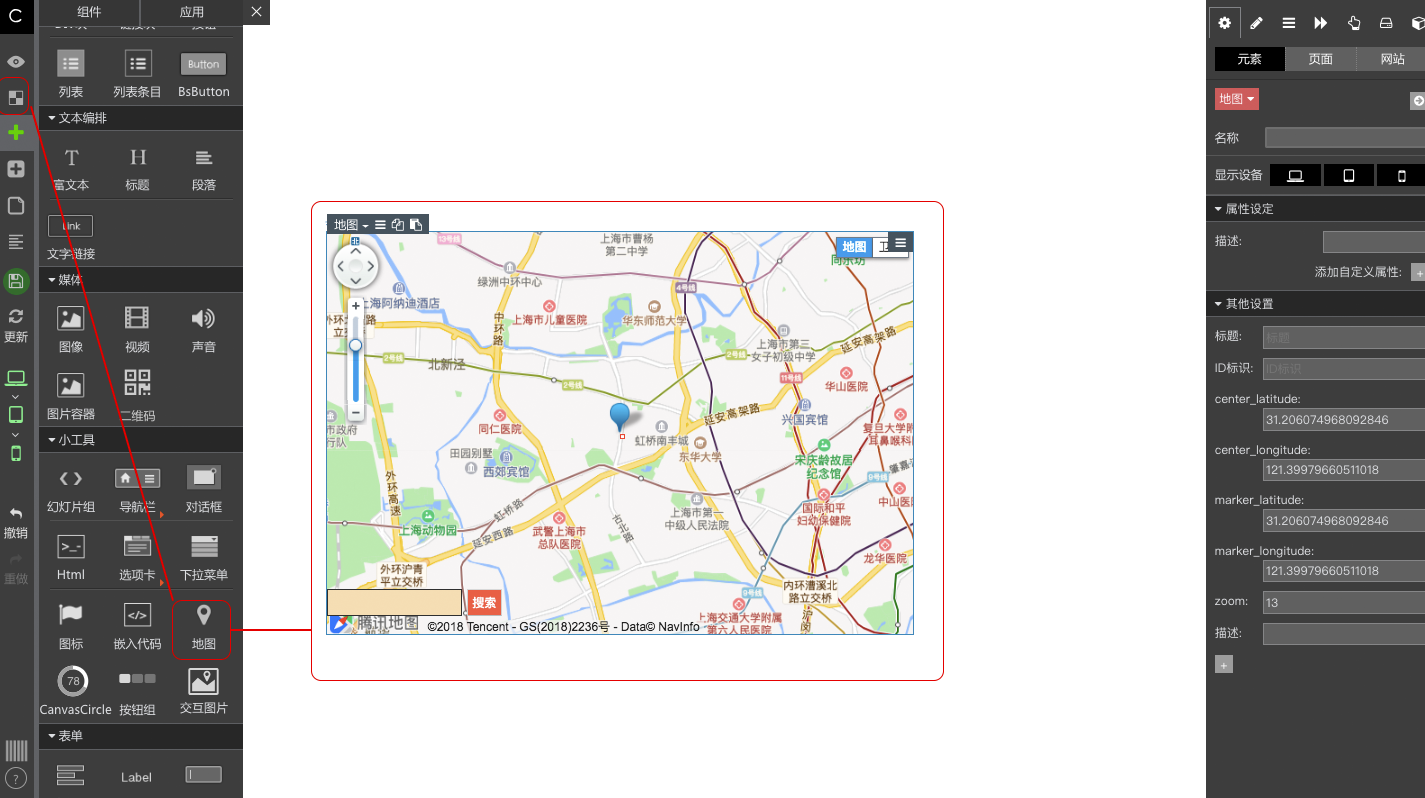
1.首先在专业建站左侧工具栏里找到「地图」点击插入。

编辑样式
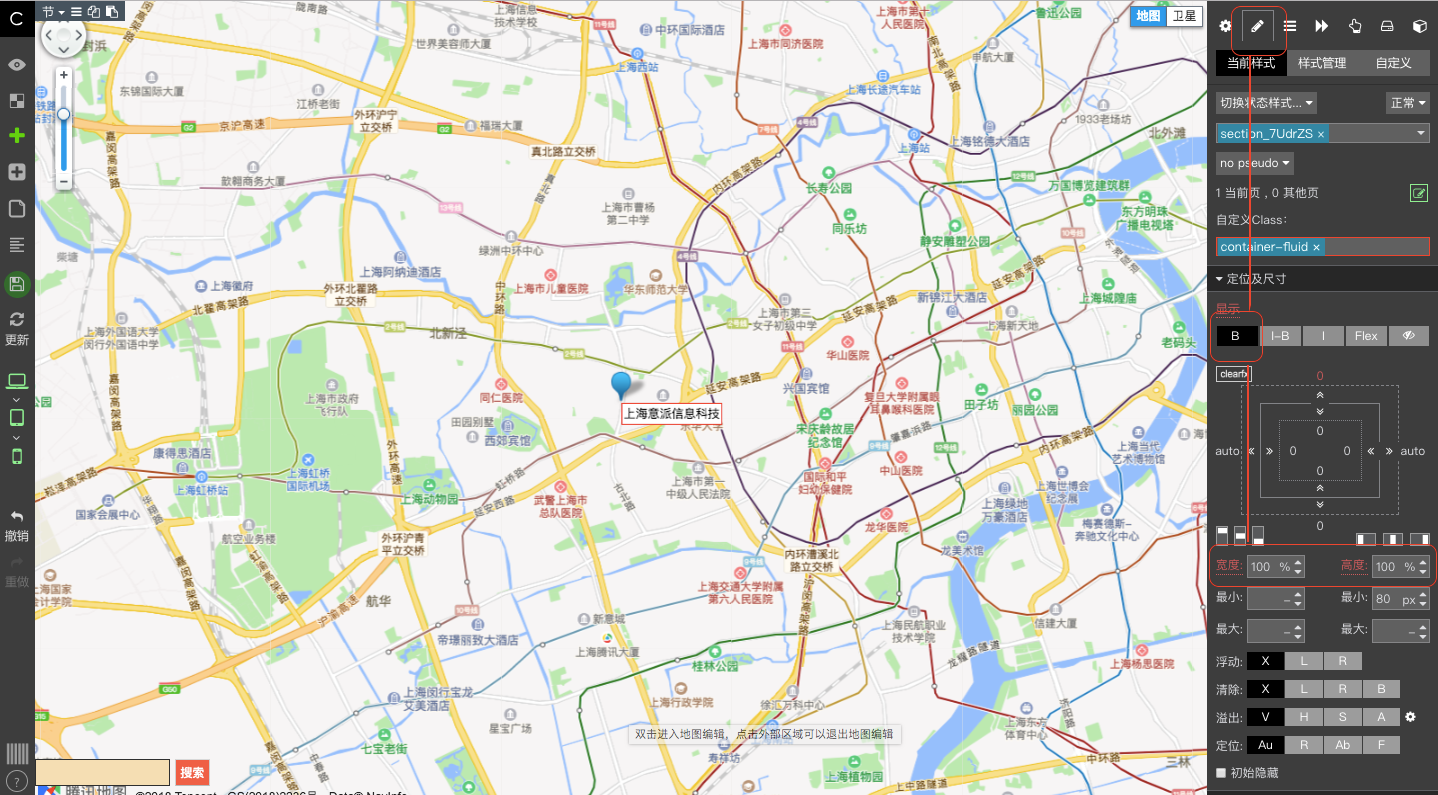
右侧配置面板集成所有的css样式属性,可对地图组件进行细致化的调节与操作,这里以设置地图铺满全屏为例子讲解。

定位地址
使用地图组件,可以给公司标记固定位置。双击地图区域可进入地图编辑。
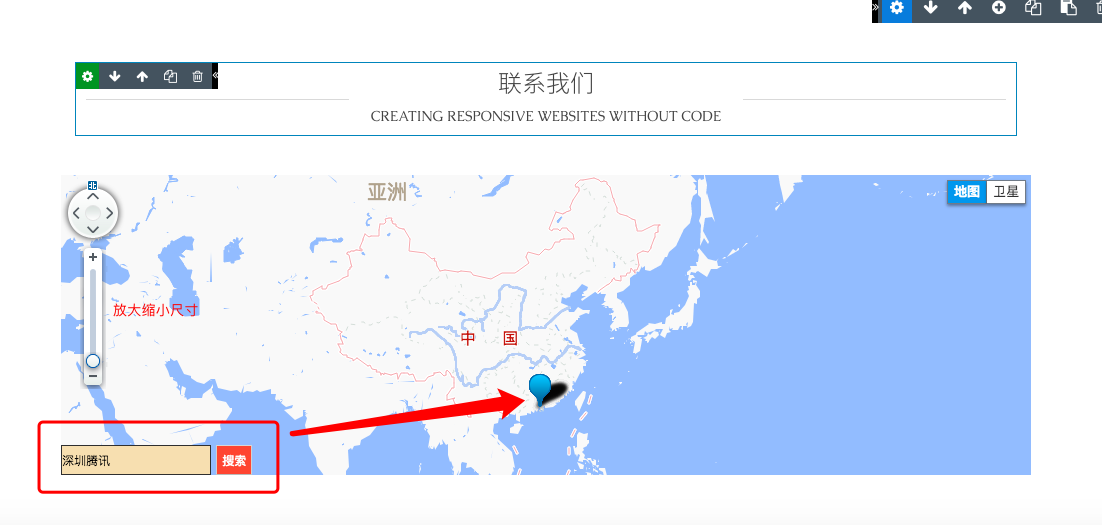
可搜索公司地址自动定位。搜索时带公司地址,如:深圳腾讯。

点击标记并拖动可改变标记的位置,同时在右侧面板可编辑标记的位置信息,以下以定位上海意派信息科技为例。

更改保存后,在游览器里预览生效。
备注:
专业建站的自由度很高,同时也需要一定的css基础才能更好的使用coolsite360,下面是关于HTML5地图标签的官方文档,供大家参考学习,资源链接:http://www.w3school.com.cn/html/html5_geolocation.asp
意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件