幻灯片是一个非常基本和常用的展示元素,通常用来展示静态的一组图片,并可以配合不同的图片切换效果,可以设置手动切换,也可以设置按照一定的间隔时间自动切换。那如何设置动态的展示图片呢?coolsite360有了CMS2.0后,在coolsite后台文章里加入图片集。通过动态绑定,这样的效果可以轻松实现。
1.制作图片集
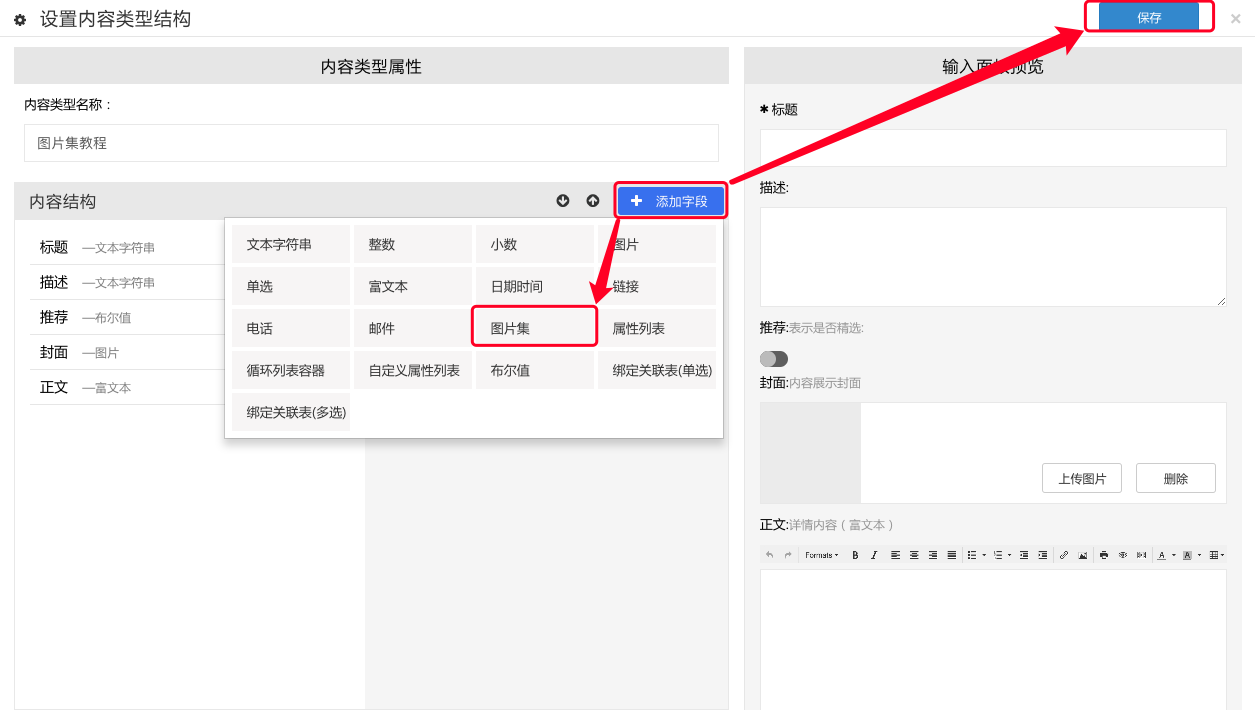
在工作台新建内容类型时,添加一个图片集类型字段。

发布文章时上传准备好的图片集,如果只想绑定图片,只要在新建内容结构时去掉标题、描述等信息。

2.插入幻灯片
回到展示页面中,插入网格列表,调整自己想要的布局,这里我们就以常见的一列全屏展示;

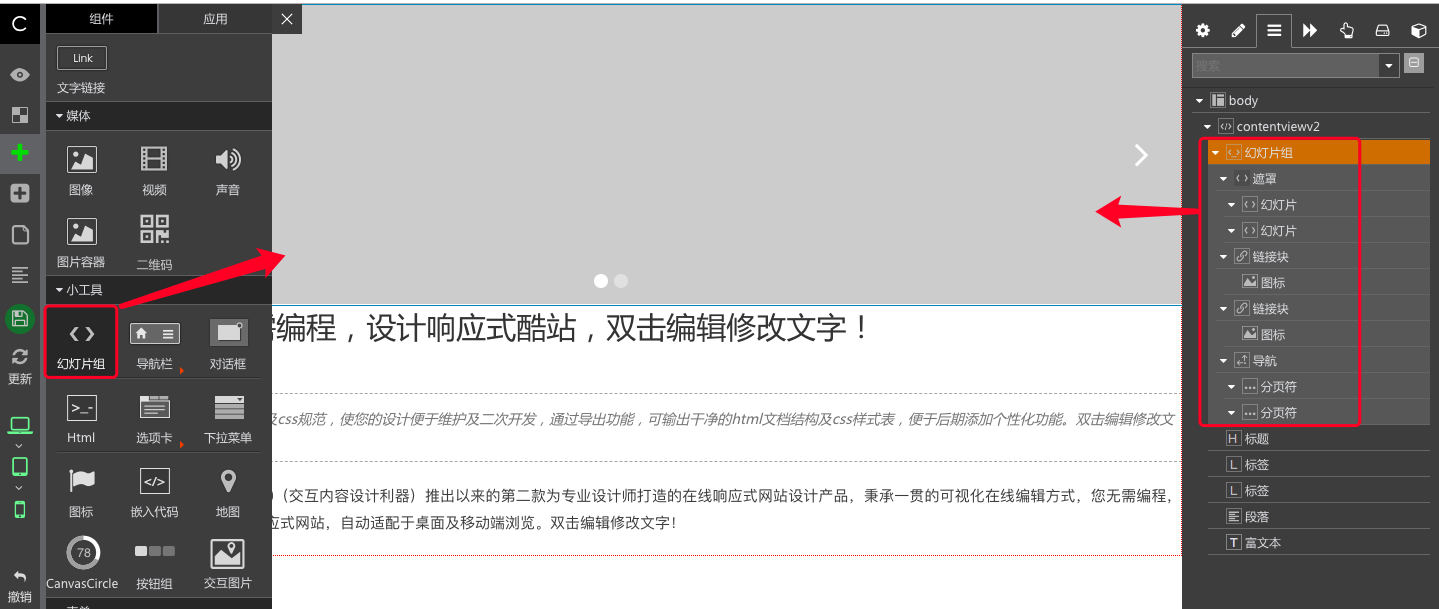
添加幻灯片组件在网格列表中,调整布局样式。

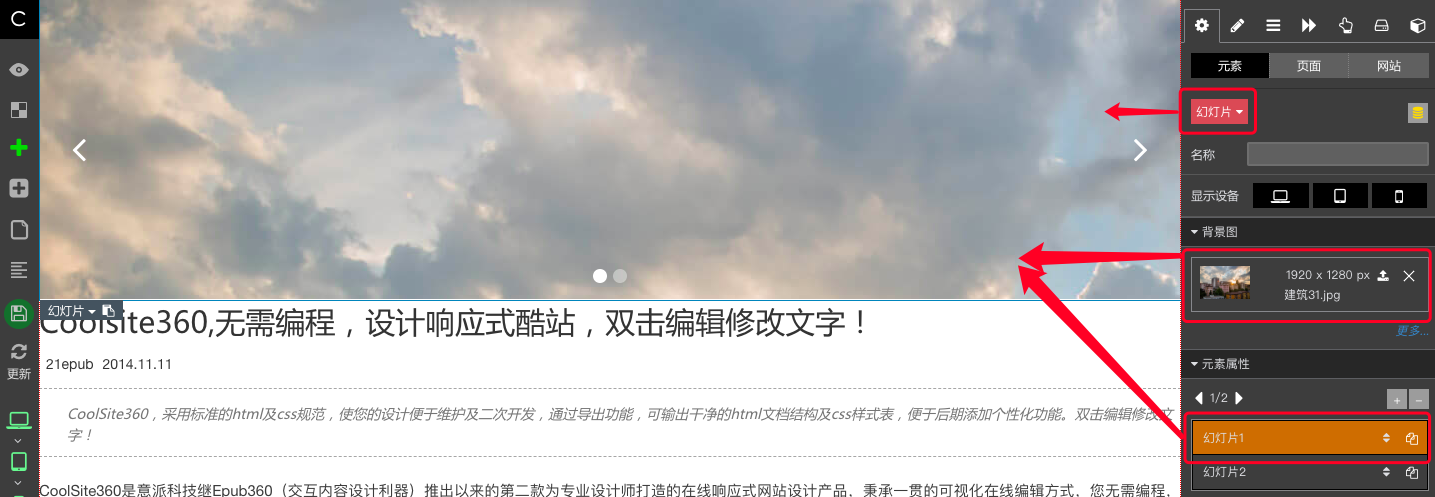
这里需要注意的是,幻灯片组件需要先初始上传一张背景图,否则无法绑定。

3.绑定图片集
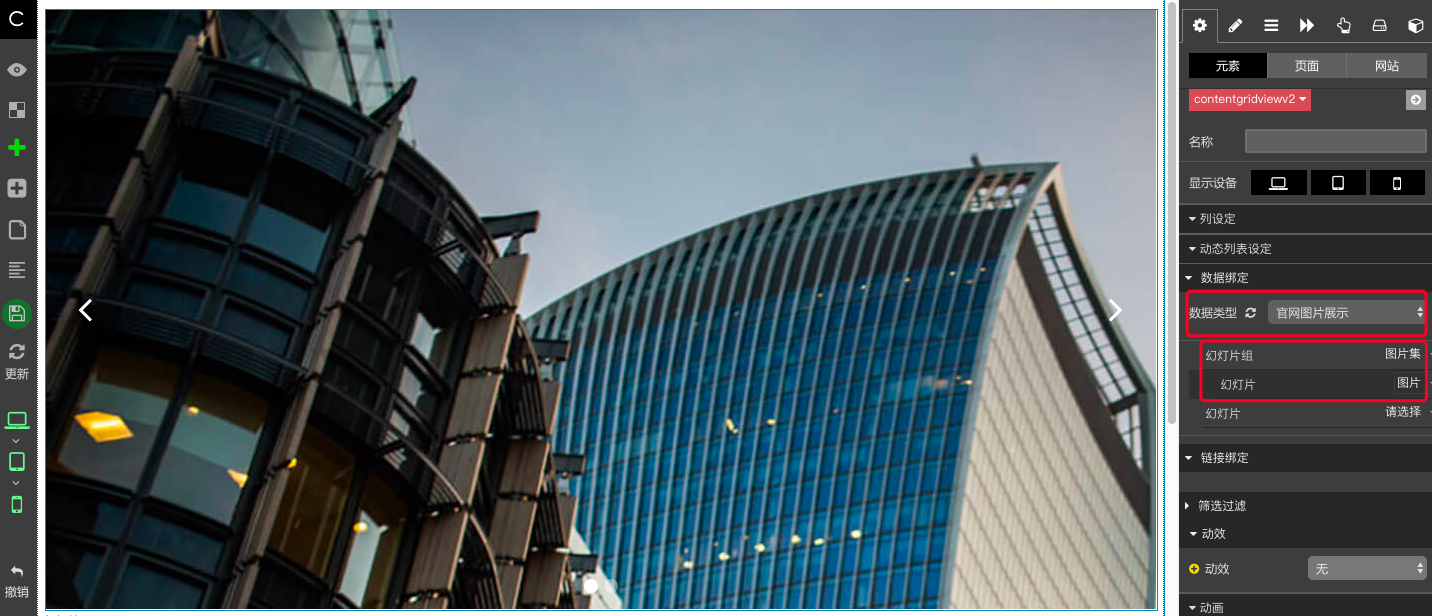
选中网格列表进行数据绑定。
选择数据类型为在工作台建立好的内容结构:官网图片展示。
将幻灯片组与图片集绑定。
幻灯片与图片绑定。

4.保存预览效果
幻灯片播放的图片和文章的图片集一样就成功啦!

不只是展示页面可以绑定,同时内容模版页也可以绑定幻灯片哦,可以自行试试。
意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件