随着流量时代的到来和硬件技术的提升,越来越多的网站希望能在PC端或移动端播放自己的视频,因此coolsite360也集成了视频组件给大家使用,让你的站点得到更多个性化的提升。
视频格式
目前,主流浏览器所支持的视频格式有限,为mp4和ogv格式,视频编码方式:H.264。否则视频可能不会播放。
推荐视频尺寸
1920*1080
主流的游览器支持

Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <video> 标签。
注释:Internet Explorer 8 以及更早的版本不支持 <video> 标签。
插入视频组件
在左侧工具栏中找到媒体下的视频组件,单击鼠标,这时视频组件就会嵌入当前位置的网页中。

全屏视频
在右侧css配置面板设置视频的宽:100%,高:auto;

这样就能实现全屏显示,如下图所示。

视频设置
选中视频,在右侧配置面板找到视频类型,这里支持使用视频链接及上传视频两种方式。

上传视频
基础版及以上用户支持视频上传功能,单个上传视频大小限制在150M以下且必须为mp4格式。
视频链接
此处只能贴服务器视频地址,推荐使用上传本地视频。
功能讲解
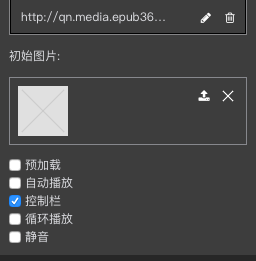
这里集成了视频组件的所有属性,每个属性都有各自的用途。

1.预加载
勾选后进入网页视频优先加载。不勾选则不加载,节约流量。
2.自动播放
用于设置视频是否自动播放,勾选时,表示自动播放,去掉是表示不自动播放。
3.控制栏
用于向浏览器指明页面制作者没有使用脚本生成播放控制器,需要浏览器启用本身的播放控制栏。因此在每个游览器等看到的控制栏有可能不尽相同。控制栏须包括播放暂停控制,播放进度控制,音量控制等等。
勾选则显示控制栏。如下图。

不勾选则不显示。

4.循环播放
勾选后视频循环播放,不勾选播放完成后自动停止。
5.静音
勾选后视频停止播放声音,不勾选视频播放声音。
全屏动态视频背景
很多动态炫酷全屏网页可以用视频组件实现,具体设置如下
1.上传视频尺寸为1920*1080p。
2.更改视频组件宽:100%,高auto。
3.不勾选显示控制栏。
4.勾选自动播放,循环播放。
意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件