网格类似于分栏,但在使用过程中却更简单。
与分栏的区别:
网格只需要调整第一个单元格。分栏每一个单元格都可以调整。
网格的每一个单元格大小相等,分栏每个单元格可以不相等。
网格和栏都可以相互转化,并且都可以转化为动态列表/网格。

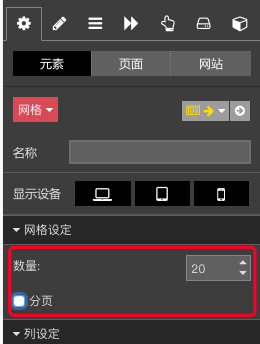
1.网格设定
可以给网格设定排布单元格数量和显示分页符。

2.列设定
对pc、iPad、手机端进行响应式适配。

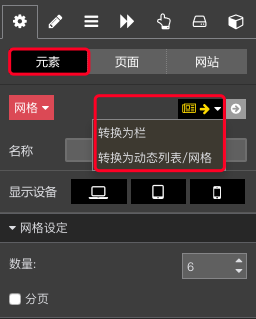
3.转化为动态列表/网格
可以转化成栏,之后的操作方法和栏的相同。
转化为动态列表/网格后可绑定CMS(内容管理系统)文章。
转化后和CMS2.0的网格组件操作方法一致。

4.网格作用
可以快速的调整相同网状的页面布局,更方便组织和替换内容。
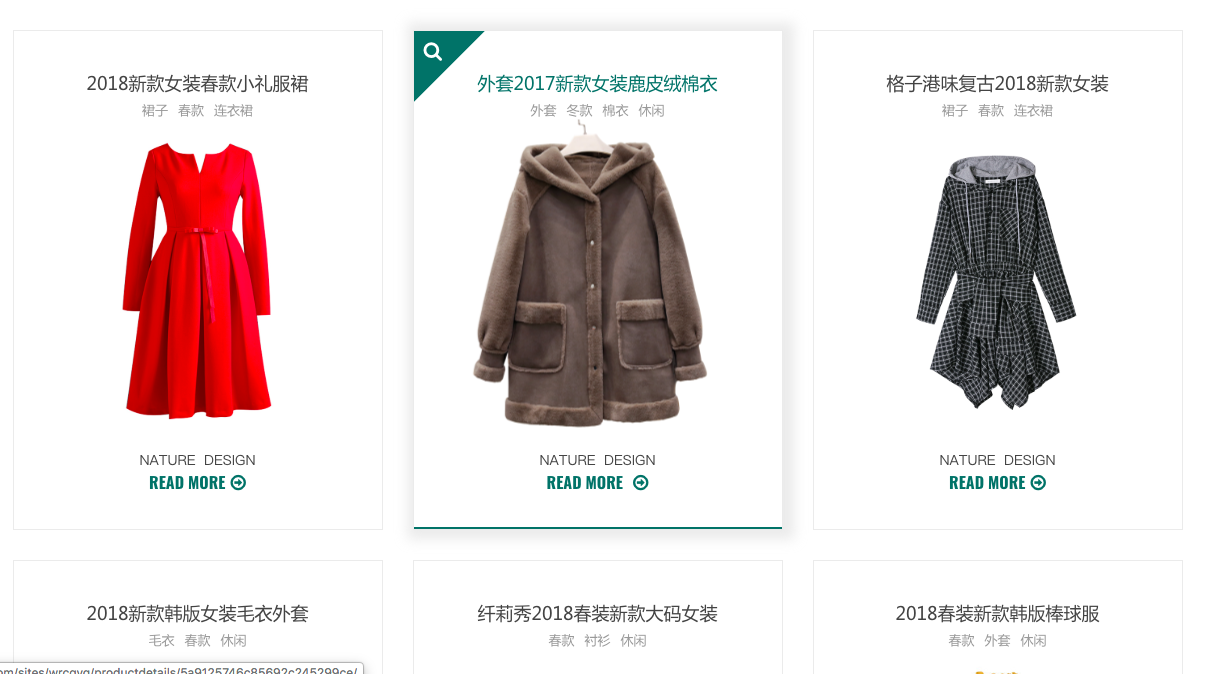
下面这种布局方式用网格很快就能实现,并且在iPad、手机端更容易调整适配。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件