模块建站编辑器主要由三部分组成,左侧导航栏、网页设计显示区、右侧配置面板。

左侧导航栏:
返回:可返回工作台和官网。
预览:实时预览正在设计的效果网页。
预置部件:通过预设好的结构部件快速搭建网页。
工具箱:专业建站最核心的功能,coolsite将H5组件封装可视化给大家使用,让不懂代码的设计师就能快速上手制作页面。
使用模块:可使用模块建站里的模块,全自由度修改模块。本功能专业版帐号才能使用。
页面管理:可对页面进行增删改查操作。
保存:做一步保存一步是一个良好的习惯,以免因网络因素导致作品保存失败。
更新站定:一般来说,在制作过程中不要频繁更新站点,更新站点主要是站点已经上线后修改站点。
PC端调整:主要在PC端完成网页页面设计。平板端和手机端在结构上自动继承PC端。
手机端和平板端:用于适配调整显示。
显示网格:方面网页设计师更好的额控制细节。
网页设计显示区
类似画布,操作调整显示网页。
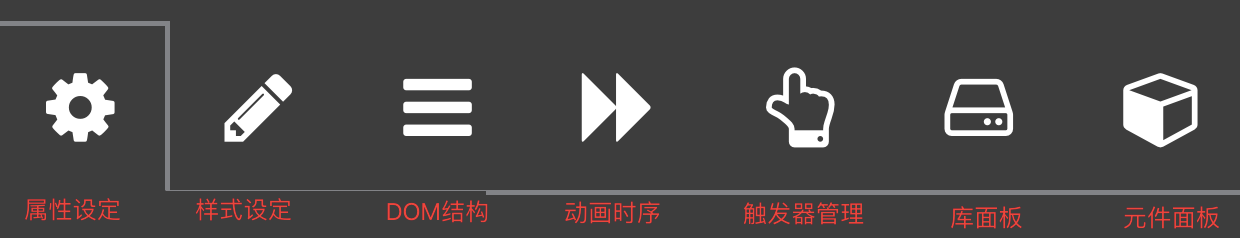
右侧配置面板(涉及问题较多,每个面板后面有教程,这里只了解组成结构)。
属性设定面板:不同的模块配置不同的功能设置。(以模块为准)。
样式设定面板:可设置模块配色(以模块为准)。
DOM树结构:对当前页面的结构进行操作。
动画时间轴:调整动画时序。
触发器管理:管理页面所有的触发行为。
库管理面板:当页面元素入库后,可以在这里进行管理,导出按钮可以在DOM树界面看到,入库的元素可以在别的站点,页面直接导入,可以入库的元素基本上以组件为单位。
元件管理:可将某一个模版设置成元件。其他页面就能公用这个模块,无需在其他页面再次重做。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件