coolsite360作为一款全自由度的设计工具,自定义代码功能使建站更专业、更具有灵活性。coolsite360不仅可以自定义HTML代码、CSS代码、js代码,还可以设置第三方统计代码、站长工具域名验证等。
自定义HTML
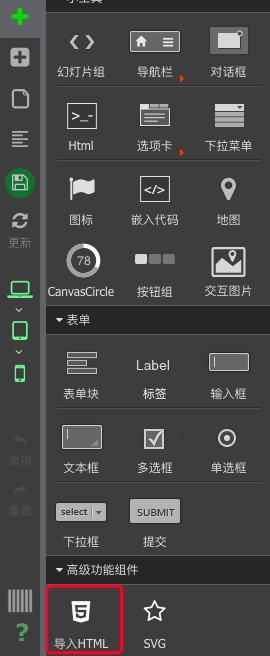
1.可以通过Html组件添加相应的代码。

使用高级功能的HTML,可以将DOM代码导入Coolsite360中进行编辑。

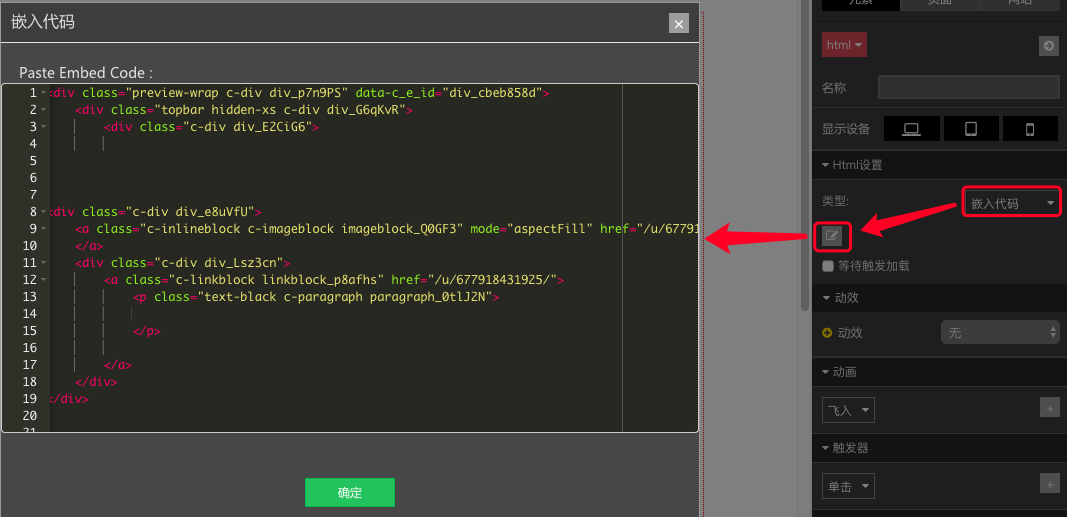
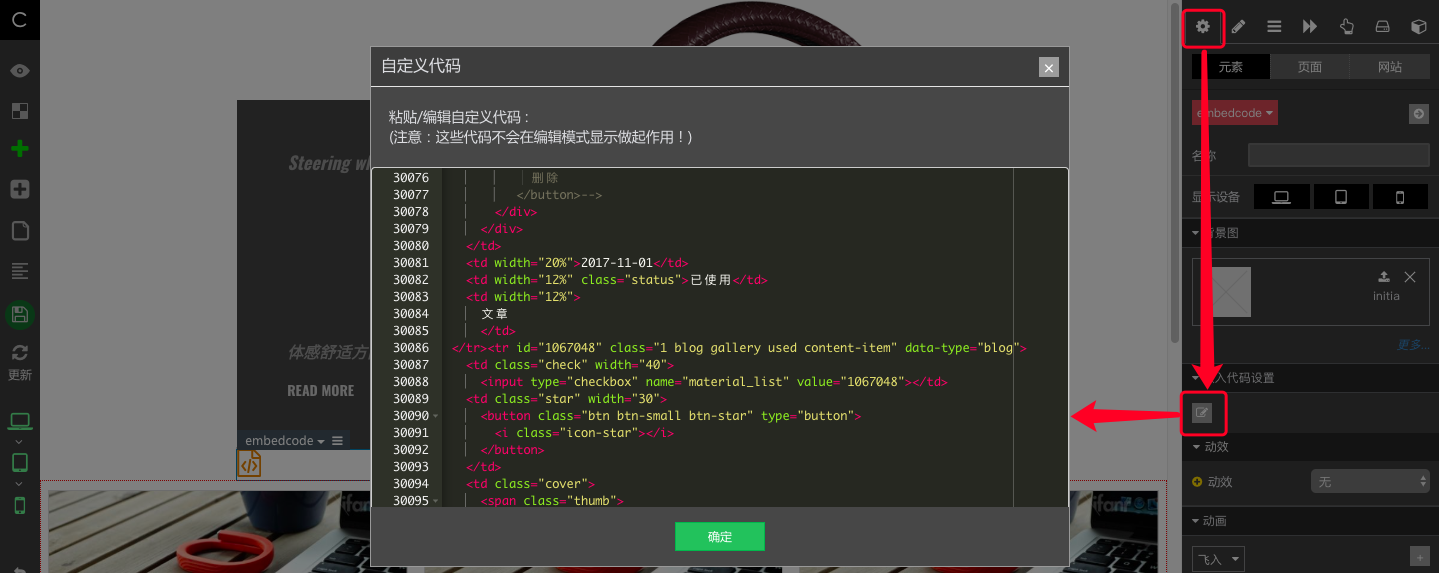
2.通过iframe方式嵌入页面中。

3.与嵌入Html组件不同的是,通过嵌入代码的形式在编辑器内代码不会生效。必须预览才能生效,通常插入一个独立的功能和插件。


自定义CSS样式
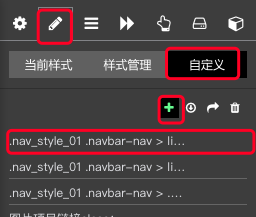
可以在CSS配置面板下自定义CSS代码,首先点击添加选择器名称。

2.点击编辑添加自定义CSS代码。

自定义js
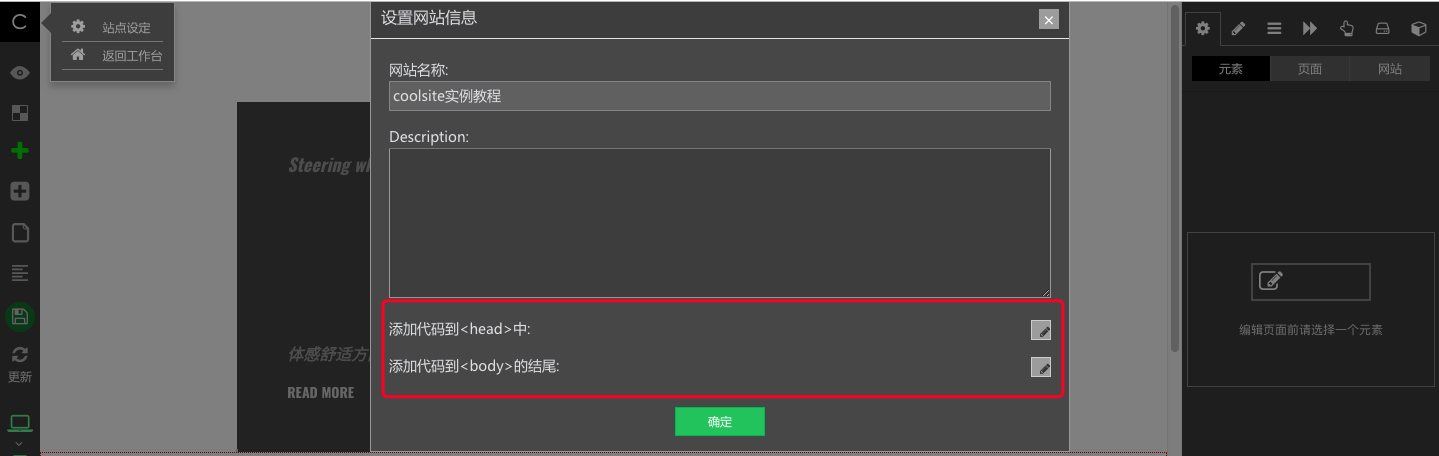
1.在编辑器的站点设置。

可以加入自己的代码到head、body里面。

如自定义一个循环动画函数。

2.通过嵌入代码的方式引入。

如引入一个数字变化函数。

设置第三方统计代码
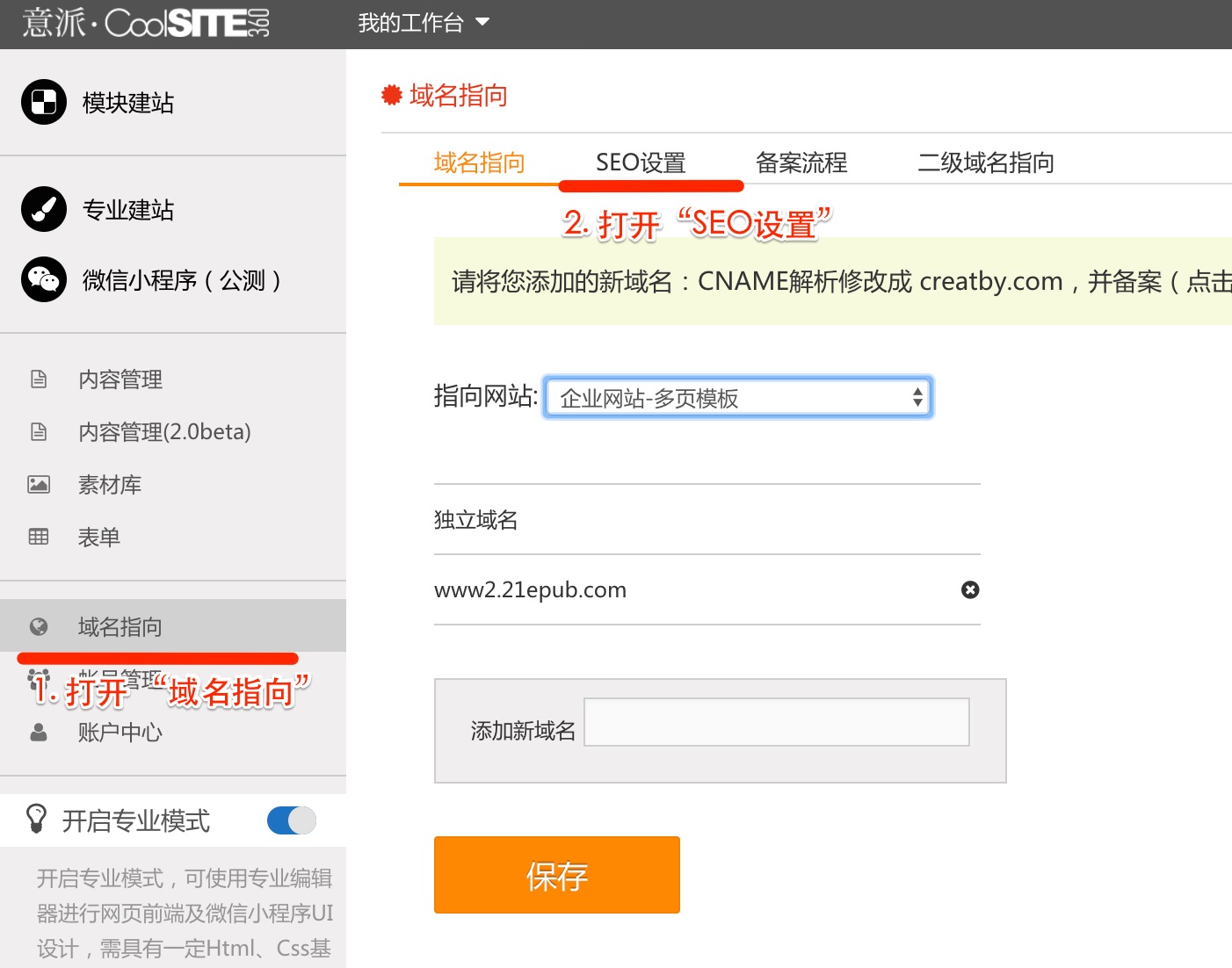
1. 点击工作台左侧 “域名设置” 页面,打开 “SEO设置”。

2. 在“嵌入统计代码”的部分,粘贴第三方统计工具平台提供的统计代码。

3. “自定义代码-头部” 这里粘贴 站长工具验证代码。

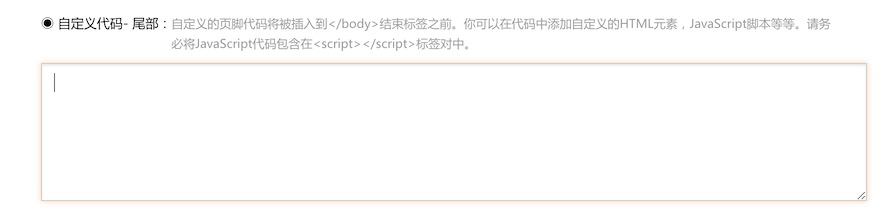
4. "自定义代码-尾部"中,添加设置其他第三方代码,比如 在线客服、百度商桥等。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件